设计达人
www.shejidaren.com
发送 “素材包” 获取海量设计资源

设计达人严选好文,好素材,学设计,少走弯路
前言:图标设计是设计师必须掌握的基础知识,掌握多种图标的设计风格对设计师来说是很有帮助的,今天给大家推荐 10 位来自 Dribbble 社区的图标设计大神,他们的图标设计不仅优秀而且各有特色,值得 uI 设计师去关注他们,我们平常可以多看他们的优秀作品并尝试去临摹大神们的作品,从而提升图标的设计能力。

1、Scott Tusk
首先推荐的就是这位大神了,他在 Drbbble 上坚持了 365 天打卡练习,每天更新一张高质量图标或者矢量小插图设计,图形简单好看,非常值得借鉴和临摹练习。


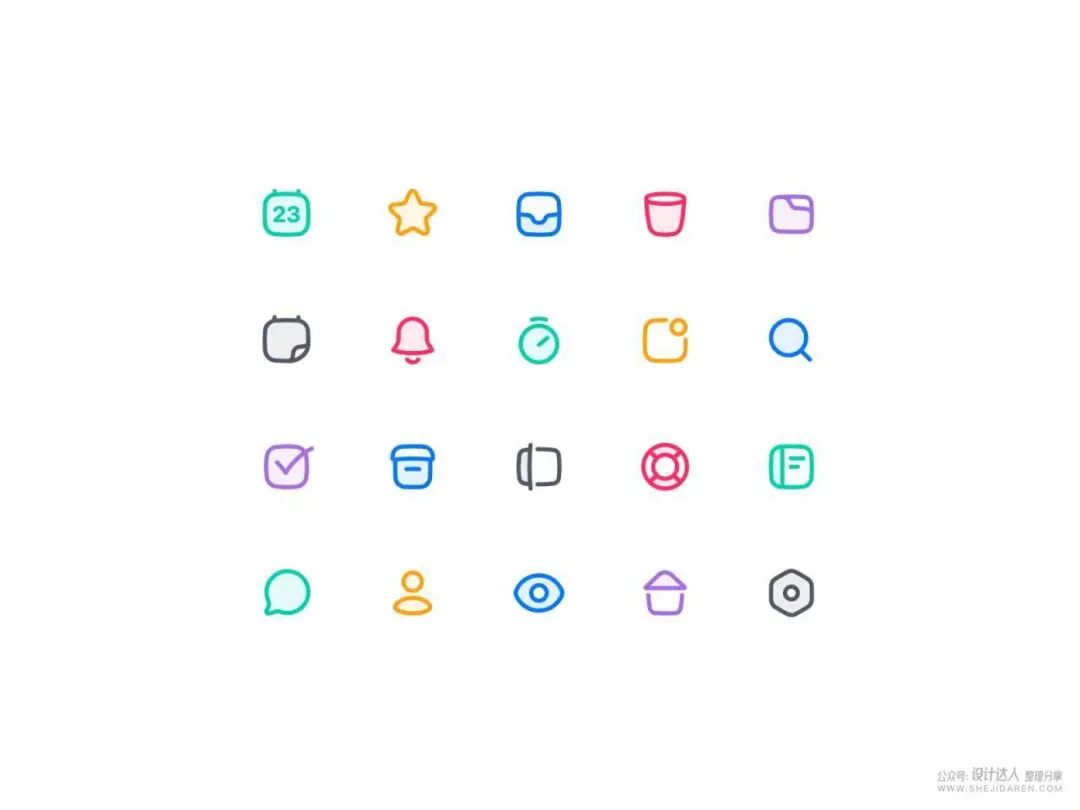
2、Dmitri Litvinov
https://dribbble.com/dmitrilitvinov
一个在图标设计上非常有造诣的自由设计师,他在图标的造型和风格一致性上做的非常好,而且能看出来他的作品大部分都是能落地的稿子,值得学习。



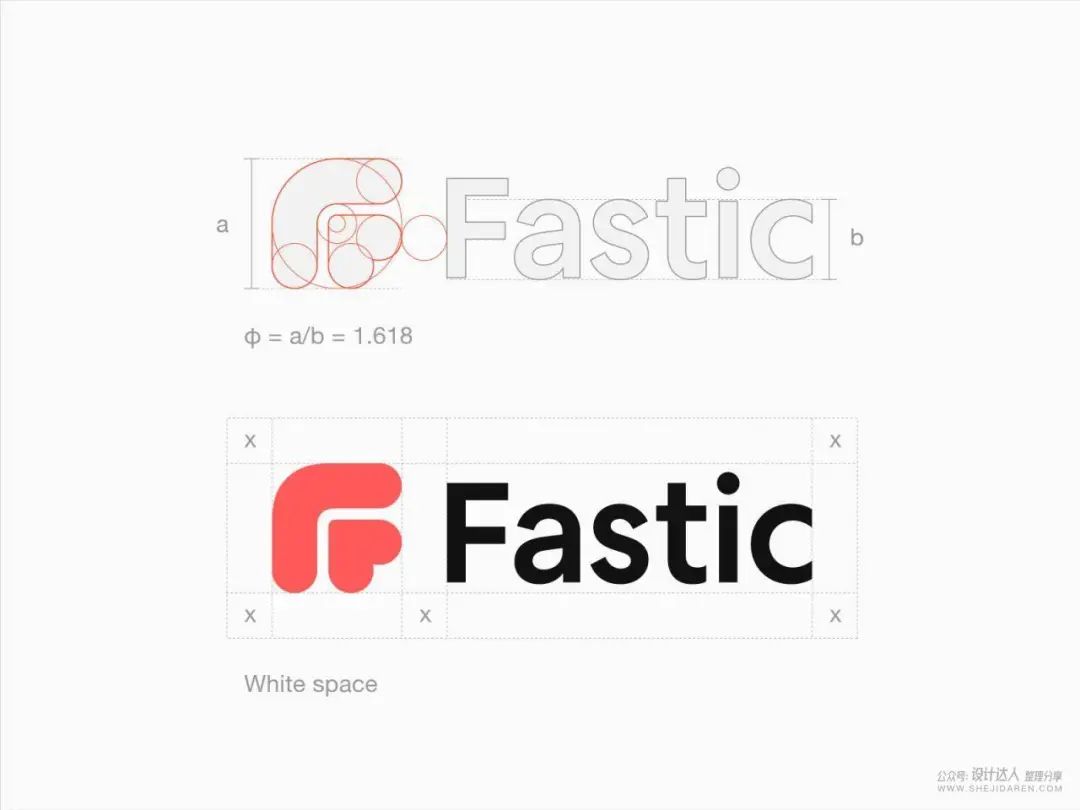
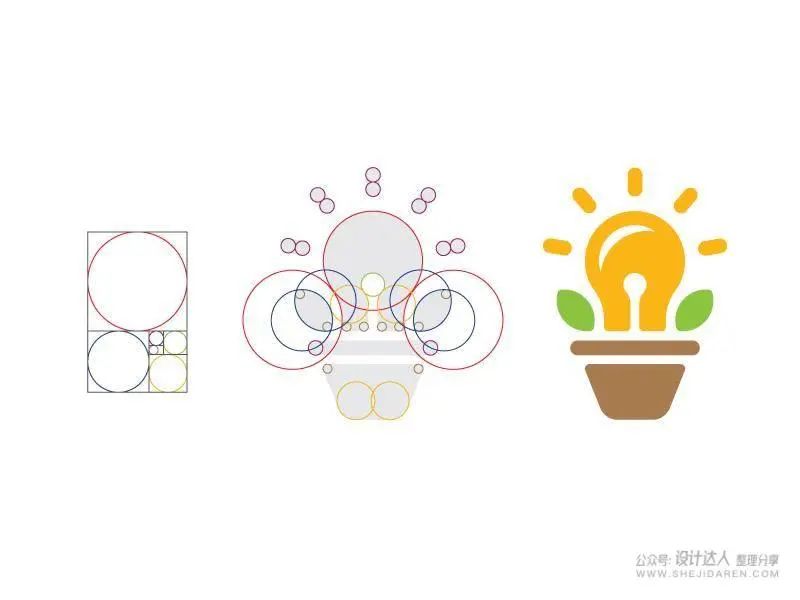
3、Paulius Kairevicius
https://dribbble.com/kairevicius
这位大神在设计图标 Logo 的时候擅长用严谨的比例,而且他会把他的作图过程和辅助线放出来,我觉得从这些作品中可以学到很多设计的思路,推荐给大家。




4、Justas Galaburda
这些大神的作品喜欢加噪点,很有自己的风格特点,图标都做的比较可爱。如果是做些偏萌系的设计,包括一些小表情之类的可以参考他的作品了。



5、Martin David
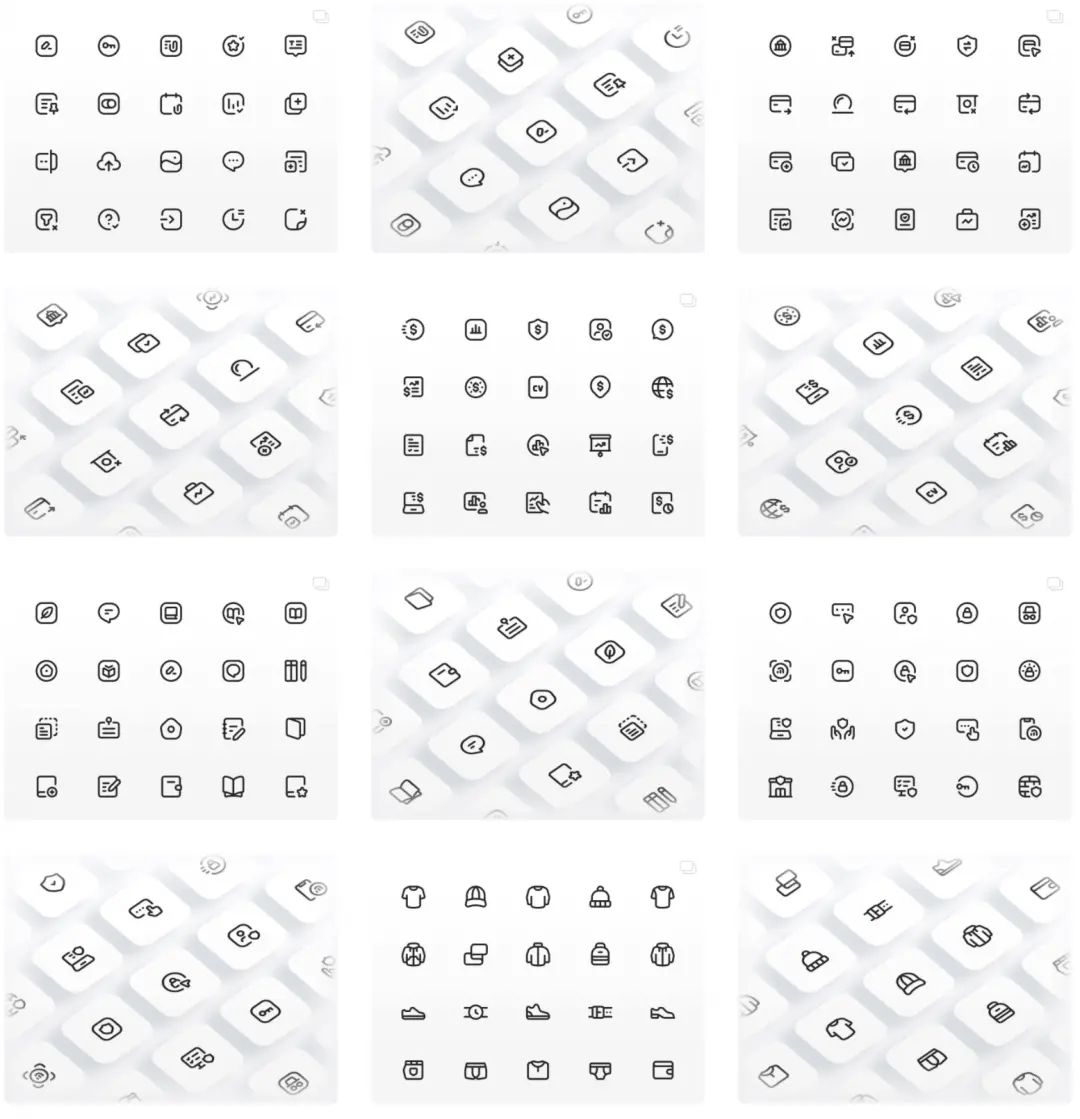
专业的图标设计师,在图标设计这个领域相当专注,看他的个人主页几乎全是图标的设计,以商业图标设计居多。做项目的时候,非常值得参考了。



6、Myicons
https://dribbble.com/lineicons
这位其实是一个图标平台的账号,会定期更新大量的图标资源,把它收藏起来当成灵感库还不错。

7、Eddie Lobanovskiy
https://dribbble.com/lobanovskiy
这位大神(也可能是一个团队账号)非常的全面,不仅仅只是在图标领域,在 3D、插画、品牌、网页、UI 都顶级优秀。我个人非常喜欢他在图标这块的创意,能看到他展示了很多图形的方案,过程稿,我觉得可以学习到很多,比如用到自己的作品集展示中,就很实用了。




8、Eddy Gann
这位大神非常擅长动态图标的设计,他做的图标动效并不夸张,但却是非常容易的落地到实际项目中。在动效创意如此流行的今天,他的这些作品一定可以给你提供灵感,专注在图标动效上的作品并不多见,值得收藏。



9、Zach Roszczewski
https://dribbble.com/ZachRoszczewski
这位大神在图标的多种风格方面把握的都比较好,想要同时看多种风格搭配的可以收藏了。



10、Evgenii Dolgov
最后推荐一位矢量风格图标设计大神,他的作品风格独特,擅长在图标上叠加很多插画形式的明暗纹理,形式感比较强,值得学习。



总结
文章中列出来的这些是我从关注列表中再三筛选出来的比较有代表性的图标设计大神,在我的工作学习过程中,他们给了我很多的灵感。当然,这份推荐名单只是我自己的个人喜好,无关粉丝数量,排名也不分先后。
这篇分享,一定是值得收藏的,不论是找灵感,还是临摹学习,不用到处找,这 10 位大神的作品就足够你研究了。
在看的过程中,要学会去分析优秀的图标,并用到自己的设计中。不管是练习还是实际项目,好的设计一定是有道理的,多想想别人为什么这么做。比如:为什么对方用这个颜色?颜色的配比怎样?辅助图形用的哪些?一套图标中的辅助图形如何做到丰富又不失一致性等等问题。不要只是依葫芦画瓢,要思考背后的道理,这个很重要。
最后,对于图标设计本身,最重要的还是要保持练习,多看多做才能真正提升。
////// 感谢阅读 //////

设计达人
插画, 网页, UI 设计教程和素材分享。提供 UX/UI、平面设计、动效设计、插画、版式设计、LOGO 设计、品牌设计、PS/AI/AE/C4D 等专业教程 & 设计灵感。
293 篇原创内容
公众号

—
该提升自己了
100 本豆瓣高分设计书籍!
▼