大家好我是 Levy Zhao,这是一篇由国外万粉 dribbble 大神 Justas Galaburda 免费提供的图标设计指南,在国外的 UI 设计圈子里算是引起了不小的关注。与一些小伙伴所期待的可能不一样的一点是,这是一篇侧重于方法论方面的指南,涵盖了从设计第一枚图标开始到完成一整套图标所需要的一切,而不是一篇侧重于软件技术方面的指南。
由于这个指南本身是一个超多内容的英文 PDF 文件,所以我对这个文章的章节和一些重要的内容做了一些翻译,希望能够帮助大家了解一下这个 PDF 的大致内容。
在一切开始之前,还要为大家介绍一下 Justas Galaburda(https://dribbble.com/jucha) 这位大神。废话不多说咱们看图。






顺带这位大神的博客地址是:iconutopia.com.zcool.cn 里面有很多使用 AI 画图标的小技巧,同时有特别知名的每月最佳图标评选(最新一期http://iconutopia.com.zcool.cn/best-icons-of-the-month-november/),值得一看。
那一起看一下这位大神究竟在图标方面为我们提供了什么样的指南。注:所有的内容我都只是挑了我理解的重点翻译了一下,如果要看全文的话记得去下 PDF 哟。PDF 下载地址:http://iconutopia.com.zcool.cn/free-icon-design-guide/ 想要下载文档的话需要订阅大神的推送邮件,不过说实话… 真的可以订阅一个,反正我每封都要看的。
目录
第一章:关于图标的历史与目的
什么是图标?
图标的历史
为什么图标很重要?
第二章:图标设计的基本知识
图标的种类
图标的风格
图标的大小与属性
网格的作用
使图标具有凝聚力
第三章:完成你的第一套图标之前你需要知道的一切
怎样选择正确的主题
选择要画的图标
怎样为图标选择正确的隐喻
草图的重要性
怎样知道要用的风格
理想的网格大小
选择使用的软件
如何提取最简洁的图标造型
将你图标中的所有元素完美对齐着色与技巧
使图标独一无二
完成你的图标组
后记
第一章:图标的历史与目的
1.1 什么是图标
我认为图标最精准和简单的定义是图标是一种通过相似性或类比性来代表对象的符号或者表现。(If you ask me, I think the most accurate and simple definition is that an icon is a sign or a representation that stands for its object by virtue of a resemblance or analogy to it. 这句有点难翻译)
1.2 图标的历史
偷懒的作者直接贴了一个链接上来……https://historyoficons.com/
1.3 为什么图标很重要?
图标使这个世界结合起来。无论你使用的是哪一种母语,图标都是比语言更为容易理解的可视化语言。同时图标传递信息非常的高效。人类能够维持注意力的时间越来越短(已经比金鱼还短了),因此传递信息的速度就越来越重要。
第二部分:图标设计的基本知识
2.1 图标的种类
表象符号:通过和现实物体的相似性或参考性 (reference) 来传递信息的符号。比如飞机来代表飞机场。
表意符号:不是表现一个物体了,而是表达一个概念。比如加号减号都是这种。
同时表意符号和表象符号经常会被结合在一起用来传达正确的信息。比如创建新文件这种。
2.2 图标的风格
线性图标

填充图标(译者:作者最擅长的就是这种,而且最近超流行的)

面型图标

扁平图标

手绘风格图标

拟物图标

2.3 图标的尺寸和属性
画图标的时候最重要的一条就是所有的图标都要能够适应同一个大小的正方形画板,不管你画的东西实际生活里面大小是多大,都得最后画成差不多大。
那么在选择尺寸的方面,如果你是在画 ios 或者安卓的图标,按照对应的平台规范来就好。如果是 web 或者练习用,可以选择这几种:16x16, 24x24, 32x32, 48x48, 64x64, 96x96, 128x128, 256x256, 512x512。
同时如果是刚开始画图标的话,建议选 64-96px 的会比较容易上手。
2.4 网格的用法
虽然目前有很多先进的图标网格系统比如 ios 和安卓都有碉堡了的网格系统。但是其实网格系统被过分强调了。我认为你在练习了上千个图标之前其实是没有必要去思考关于网格的问题的,
那么网格到底是什么呢?网格是一种画板内的参考线,最大的作用就是通过保证一套合理的结构来让你的图标组看起来很和谐很一致。
那什么应该在时候用网格呢?第一种情况是,如果你的图标组有超过 50 个图标的时候;
第二种是如果你在为已有一套网格系统的图标继续画东西的时候。
第三种情况是,你知道日后有人会继续接手你的图标组的时候。
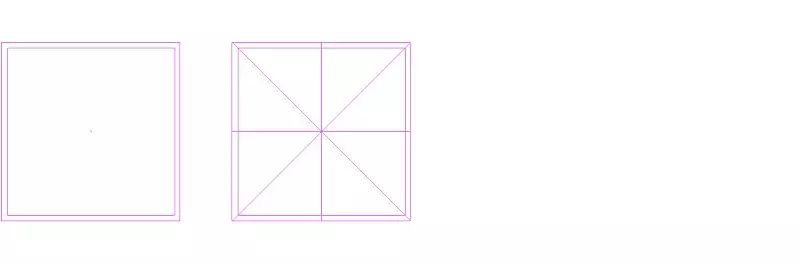
那应该怎么使用网格?通常的话我会使用下面的这两种:
这背后的原理是有时候一些图形看起来会比另外一些大,比如正方形看起来比一样大的圆形大。所以就会把正方形放在里面的那个方形里面。(译者:这部分的话,大家可以去阅读以下谷歌的图标设计指南,里面专门讲过这部分)

如果你要练习的话可以先用现有的网格练了试试看。下载链接:http://iconutopia.com.zcool.cn/files/Icon-Grids.zip
2.5 让图标和谐
画一个好看的图标是很简单的。分别画几个好看的图标也不难,真正让你崩溃的是怎么让他们看上去和谐。
首先我们要明白一个问题就是为什么要让图标看起来很和谐?其实图标是一种独特的语言,每个图标都是一个有独特意义的单词。但是只有当它们结合在一起的时候,才能组成句子。注意千万不要在一套图标里用不同的风格!那样就跟一句话里面用不同的语言一样。(译者:想想说话的时候喜欢夹着英文单词的人)
- 只使用一种风格的图标。原因上面说过了
- 使用同一种风格化的技巧。这里说的跟使用同一种风格有一些区别。即使都是线性图标,也可有成千上万种不一样的做法。所以要保持组成你的风格的元素一致,比如用多粗的线条,用多大的圆角,等等。
- 大小很重要。不光是要在一样大小的矩形里面,而是要让他们视觉上的大小保持一致。
- 尝试使用网格。我不是在打自己的脸,一定要记住不要过分使用!
- 在整套图标中使用一样的元素。比如一样大小的圆形,可以使他们看起来更和谐,也可以节约你的时间。
- 使用同一套色板。
同时要强调一点,永远不要为了图标的一致性牺牲了图标的识别性。识别性才是让图标这么牛逼的关键。
第三章:完成你的第一套图标之前你需要知道的一切
怎样选择正确的主题
选择要画的图标
怎样为图标选择正确的隐喻
草图的重要性
怎样知道要用的风格
理想的网格大小
选择使用的软件
如何提取最简洁的图标造型
将你图标中的所有元素完美对齐
着色与技巧
创造独一无二的图标
完成前的最后润色
第三章 完成你的第一套图标之前你需要知道的一切
3.1 怎样选择正确的主题?
如果这是你的第一套图标的话,为自己而做并且选择一个你自己觉得很有意思的主题。因为这样不仅会减少不必要的限制条件同时能让你在做图标的过程中感受到乐趣。另外,你不会缺少这个主题下的想法。
3.2 选择那些图标来画?
如果你在做你自己感兴趣的主题的话你应该能很轻松知道选择哪些最具有代表性。坐下来拿个纸和本子记录下来你想到的关于这个主题的东西。当你想不到啥新鲜东西的时候就 google 一下,同时你也可以去一些图标网站找点灵感(iconfinder,creativemarket,iconfont,nounproject)。即使你已经有一个很好的想法了,我还是建议你去跟你的朋友们一起做个脑暴。但是要注意不要光 BB,要把每个词都用进入你脑海的第一个印象画下来,你会得到很多碉堡了的概念的。
3.3 怎么样找到每个图标的最佳语义符号
当你遇到不知道怎么选择正确的语义符号来传达你想要传达的信息的时候,我再次推荐你谷歌一下。也可以去查一查有没有已经发布的图标组里包含了你想要的那个。
3.4 草图的重要性
当你有了想法之后,就应该去选择适合你的最佳图标。不要直接上软件,先粗略的画一画草图。很多小伙伴潜意识里拒绝画草图是因为他们他们不知道怎么做或者不习惯做。但是万事开头难,一旦你开始这样做,你会根本停不下来。
草图带来最佳的想法
如果你直接上软件你很有可能会陷进这个思路里。第一个想法往往不是最好的,在草图阶段多做尝试会让你的图标更趋近完美。
你的草图本就是你的灵感集
铁律一:永远带着你的草图本。随时记录下灵感,同时能让你回顾你之前的作品,发现以前的作品,同时激励你继续努力练习。
草图会节约你的时间
有一种常见的错误思路就是认为草图会浪费时间。这是错的!想一想你用 AI 不断返工修改的那些时间,如果你画了草图这些可能根本不会发生。想一下如果你要在 ai 里面尝试风格或者变化有多麻烦,我可以肯定的说这会要画草图的两倍时间。
谁都可以画草图
这是最棒的一部分,你们说你们不会画画,其实我也不会!(译者:信你有鬼,不要以为我没看过你的视频),但是如果你坚持做的话,你会画的越来越好。而且你只是画个草图而已,不是要画个大作,冷静,放松,享受这个过程。
我的草图流程
我的草图流程分为两个部分。第一个部分更类似脑暴。我会把我刚才的想法和 icon 全都简单画出来。这一步的目的是检查对于同一个图标来说哪个是最好的。
当我决定了哪个草图看起来最好之后我会进入下一步——画更具体的草图。这里我推荐大家使用网点本。
首先我会画一个正方形作为边界,然后选择胜出的那个来细化它。在这个阶段我会尝试使用基本图形,这是尝试找到你的图标的最佳结构的最好方式,因为现在你可以快速的草图和修改。后面我们会详细讲。
当草图完成之后我一般会把他们拍下来或者扫描一下作为矢量化的参考。
3.5 怎么样知道使用哪种风格?
通常根据那些令人激动品牌设计或者 logo 来选择你的风格是很好的思路。我一般会搜一下我正在创作的图标的相关品牌来找一些能够很好表现它的元素。同时你应该好好留意一下那些形状,颜色和字体等等。试着找一下他们的调性。所有的这些会告诉你你应该用什么样的风格同时会对你的工作流和风格化方面加上许多的限制。
如果你刚好没有什么特别喜欢的风格,我推荐所有的新手都从线性图标开始练起。这里给你们一篇文章,希望对你们有所帮助。
http://iconutopia.com.zcool.cn/proper-way-of-creating-outline-icons/
3.6 理想的网格大小
网格的大小主要取决于你的图标的使用场景
3.7 选择使用的软件
答案就是随便,哪个顺手用哪个。刚开始练习的时候建议不要去做 32px 以下的图标,因为通过一个图标去传达正确的信息会变的很困难。
3.8 如何提取最简洁的图标造型
图标应该看起来超级简洁,但是简洁不是一件容易的事。那么,怎么才能知道在一个图标里做多少的细节呢?图标越小,细节应该越少。但是你应该在减少细节的过程中小心不要做过火。
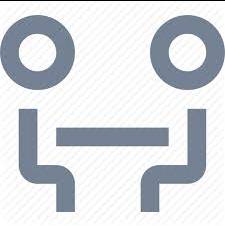
看一下这个例子:

你能猜到这个的含义么,他的意思是工作面试。这是一个典型的超简洁的但是搞不懂意思的一个图标。
谷歌的 material design 的图标是更好的极简图标的范例。关键点在于在使图标简洁的同时含义清晰。同时不要忘记图标应该是引人注目同时有一点点趣味的。你把所有的内容都拿走了,那它看上去肯定会很无趣。
使用基本图形
复杂的图标可以用基本图形来组成,你要做的只是换个角度来看待问题。图标的使命是传达信息,因此它需要很明晰。这就是为什么要使用基本图形从而不会使图标比它所需要的更复杂。
我知道初学者可能会在使用基本图形将一个复杂实物变成一个简单图形的过程中遇到许多困难。解决这个只有一种办法,练习。
首先,聚焦在你选择的物体的特点上。在设计中强调关键元素非常的重要。同时牢记少即是多,如果有什么元素你去掉它也不妨碍理解,那么去掉它就好。
第二个技巧是草图。这样做主要是因为会很快。
唯有不断联系才能帮助你理解这一切。
看一些例子。



总结一下
把你的图标简约到它的本质是非常关键的一步,但是有时候会弄巧成拙。永远牢记图标的目的是传递信息。
额外阅读:
http://blog.iconfinder.com/better-icon-design-in-6-easy-steps/
3.9 将你图标中的所有元素完美对齐
区分图标的好与坏的一个重要因素就是元素的对齐和间距。正确的对齐和精确的间距可以将你的图标带到一个全新的境界。我已经强调过了使用一致的元素,但是同时使用一致的间距和对齐也同样重要的原因是:
- 保证了一套图标的一致性
- 你的图标看上去更加专业
- 平衡的图标看上去更有吸引力
当使用同一种间距 规则的时候你在相似的元素间创造联系——同时从另一个角度上来说,将主要元素和次要的分割开来。
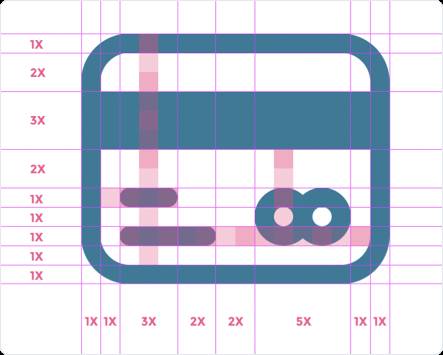
一起来看一下这个信用卡的图标:

这个图标根据 64px 的网格来制作,同时我是用了 4px 的描边。这样做的原因是这样我也可以把它变成最小的图标。(16px)
在可能的情况下,总是根据你要使用的最小间距单位来选择你要在图标中使用的元素的大小。举个例子,那个磁条的宽度是最小间距的三倍,所以信息的那个跳的宽度也是三倍。那个 mastercard 的元素的宽度是五倍,所以信息条下面的那条的宽度也是五倍。
当你开始画第一个图标的时候,就开始为剩下的图标准备规则。比如对于同一种元素用 4px 的间隔对于不同组的元素用 8px 的间隔。再强调一下,这些规则不是死的,要灵活变通。
这样我们的规则大概就是这样
元素之间的间距:
1x - 4px
2x - 8px
物体的大小
1x-4px
3x-12px
5x-20px
在整套绘制的过程中你肯定会用到更多的尺寸,所以一定要确定你的最小间距的值不要变。
另外一件你要记住的事情是不要使用太多的间距尺寸,一般来说 2-3 中尺寸就足够了,不要折腾太多不一样的。
然后永远记住的一点,永远不要因为视觉牺牲图标的识别性。
3.10 着色与技巧
色彩是非常强大的。这就是为什么为你的图标选择合适的颜色如此重要。现在我来告诉你一些小秘密。
明确了解内容
一切都取决于你的图标会被用在哪儿。在你开始之前有两个事情要提前考虑的:
- 你的图标会被用在哪儿
- 谁是他们的目标人群
选择正确的色板
取决你想要的风格你可以使用单色系列,使用一个颜色的不同色度。或者选择一个配好不同颜色的色板,这是用来创作扁平图标的常用方法。做出优秀的是配色确实不是一件容易的事情。我的建议是在整套中使用 2-5 种颜色。
可以找找 Colourlovers 或者 adobe color 来获取灵感。不要害怕尝试。
明白颜色的含义
关于这部分内容我就不翻译了,强烈推荐小伙伴们去读一些关于色彩方面的文章和书籍。
3.11 创造独一无二的图标
首先不要因为害怕没有自己的独特的风格就不去创造任何图标了。掌握一个自己的风格是很难的一件事,需要上千个小时的练习。我认为在一个方面做到极致要好过在很多方面都平庸。如果你有一个自己的独特风格,那么喜欢你的风格的客户就会直接来找你了。
而且有一个独特和具有很强识别性的个人风格能够成为你吸引狂热粉丝的基础。
那么怎么才能找到你的个人风格呢?
在我的概念中,最好的方式就是你每天都狂画,但是不要去想那些什么个人风格的问题。到最后你的个人风格自然会一点点慢慢汇聚起来的。
3.12 完成前的最后润色
首先要说的是你不太可能在反复修改前完成你的第一套图标。在你完成所有的图标后,就是你微调和修改他们的关键时刻了。这一步真的很重要,因为只有到了这个时候,你才能调整单个的图标来时他们看起来更成套。你需要让他们看起来很平均并且一样漂亮。
有时候要发现所有的小问题是很难的。我喜欢把图标打印下来。这样能够更轻松察觉到所有的不连贯的地方,微小的细节差别和所有要改正的地方。然后拿个铅笔然后改就行了。反复修改直到你感觉不到还有不对的地方。
但是一定要注意!
千万不要因为完美主义而放弃完成你的一整套图标!把你的图标 po 出去,获取建议,然后一步步提高。完成要比完美更棒。
一段日子精华荟萃
\======================================
来源:站酷 作者:LevyZhao
\============================================
其它精华帖子请回复以下关键词:
新手、火玫瑰、光影粒子、爆裂效果、多边形、线框风格、圆点效果、双重曝光、画毛发、画苹果、工具图标、相机图标、机器猫、火箭、星空、铅笔、石头、甜甜圈、盾牌、石头、牛奶、小人国、水晶、手绘、漂浮、漫画、波纹线、表情


