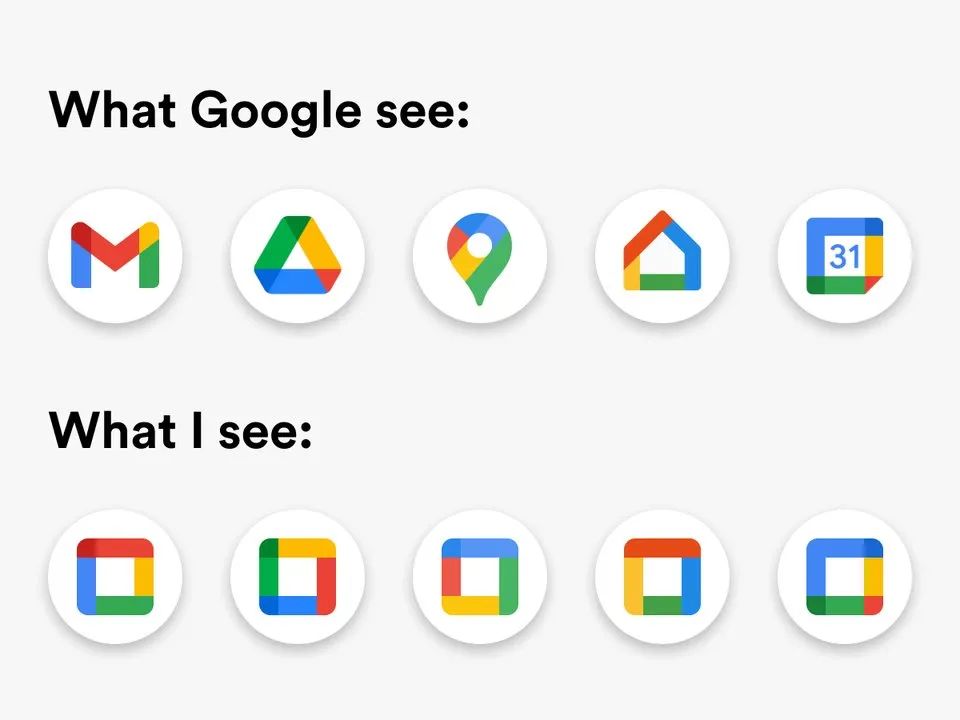
有没有发现现在的一些图标设计的太抽象了,很多都是在纯粹的秀设计技巧,我就拿这段时间一个讨论比较热的例子来说,就下面这个 Google 的系列图标:

Google 为了统一旗下产品的图标风格,所有的图标都用了相同的颜色,相同的扁平化设计元素。然而让人根本分不清楚,人们看到的就是下面那一排的样子。他们可能是因为希望用户看起来显得特别平整,但是忽视了一个问题,如果把这些产品的图标放在一起,你是不是感觉有了认知负担?
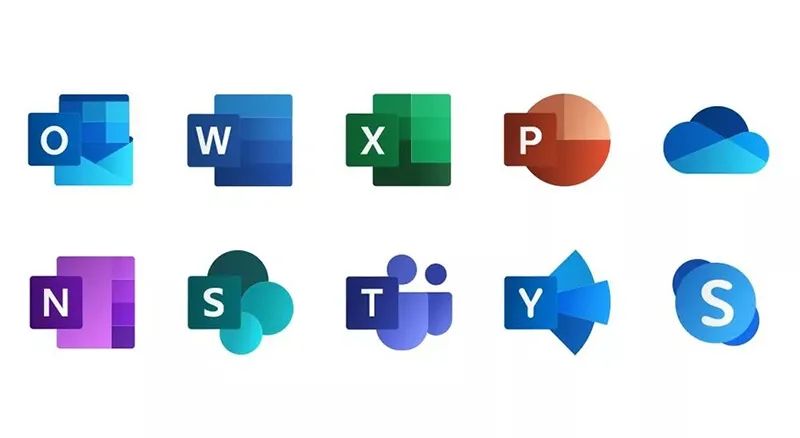
相比如 Google 的图标,来看看微软的扁平化图标的处理,你会发现认起来舒服多了。就算放在一起,你也不会认错。

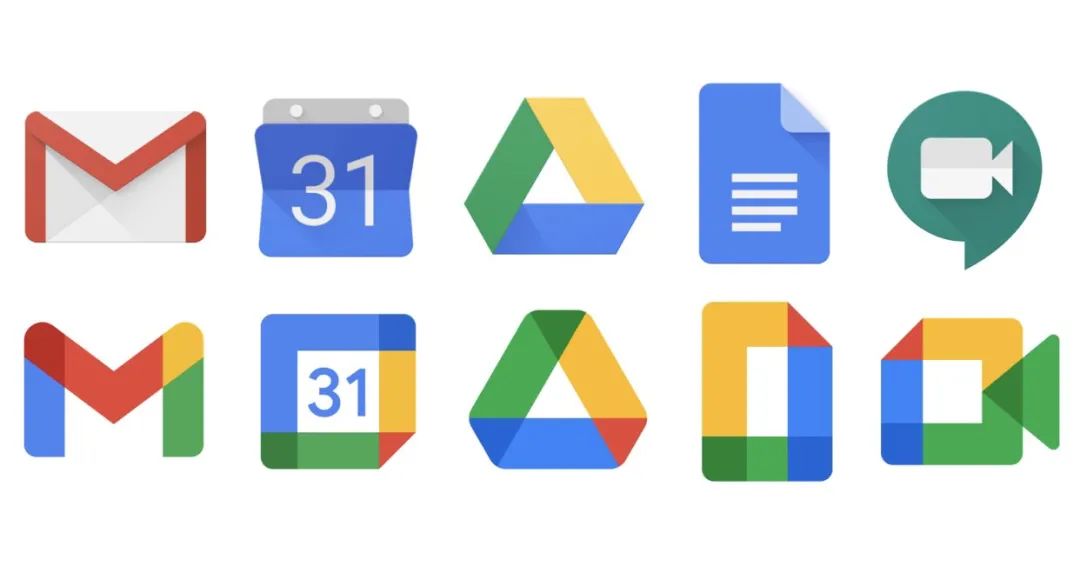
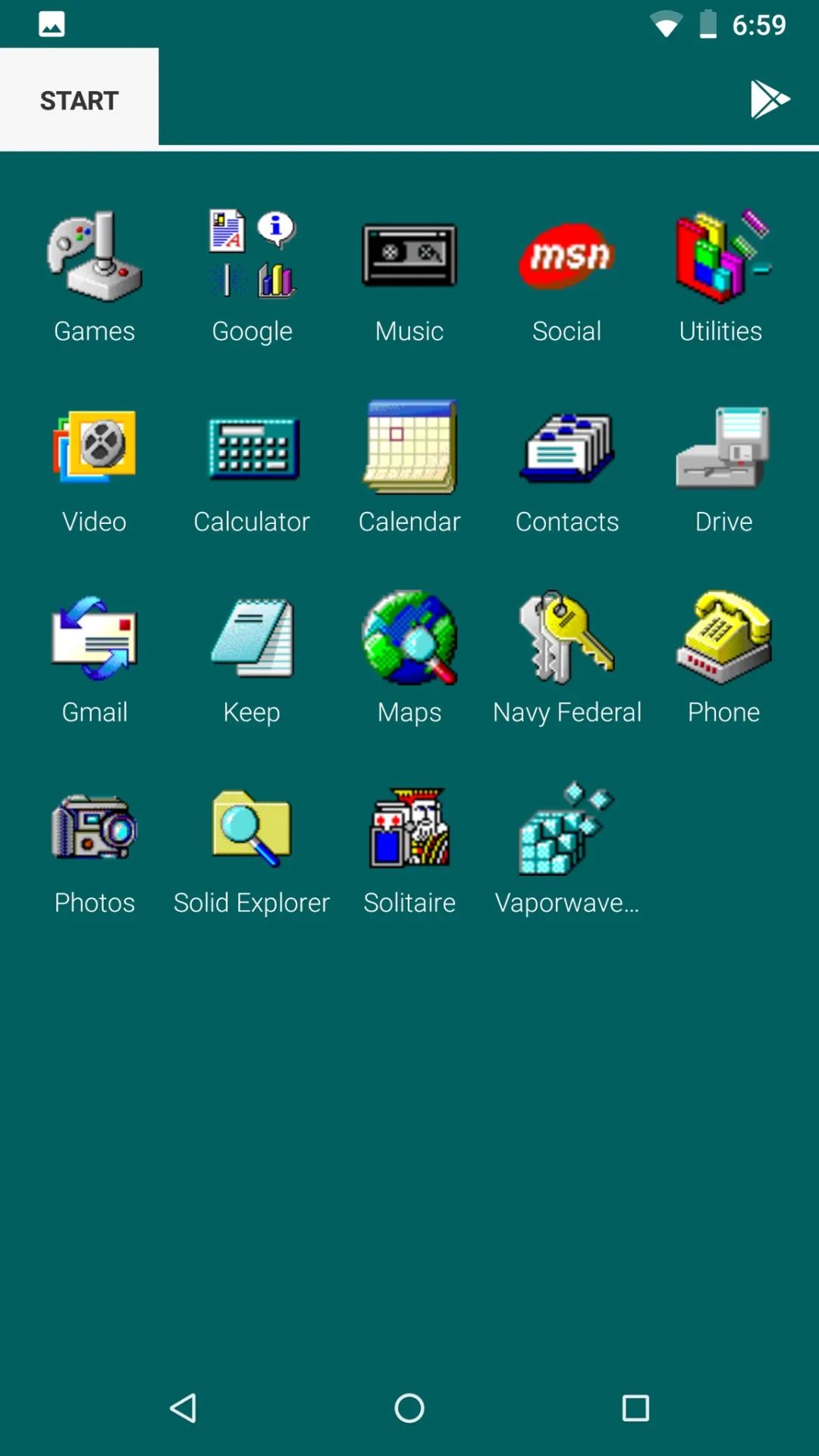
所以网上很多用户都开始怀念之前版本的图标,如下:

虽然看起来没有新的颜色统一,但是每个图标都很精致,至少认起来不会出错,我个人特别喜欢 Gmail 的老图标,红色信封那个,突然想起来国内的百度网盘 App 之前也有个类似的图标改版,叫个什么风格来着,下面这样:

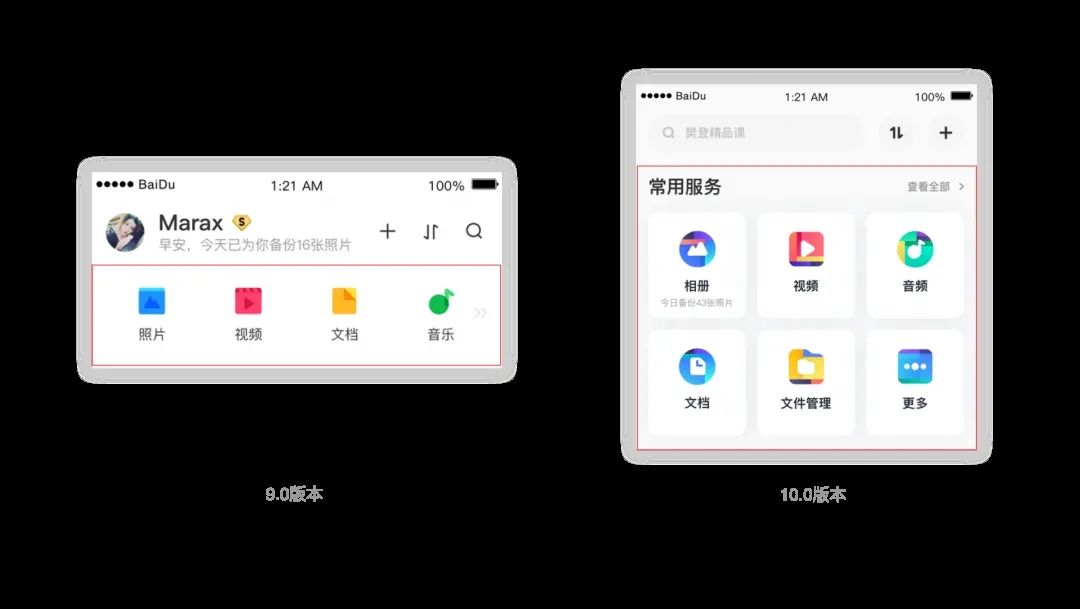
10.0 这个版本的百度网盘 APP 的图标改为如下:



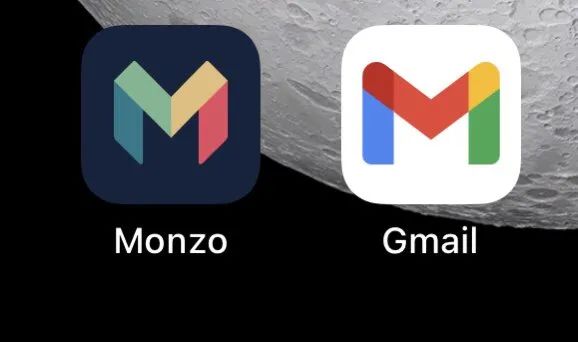
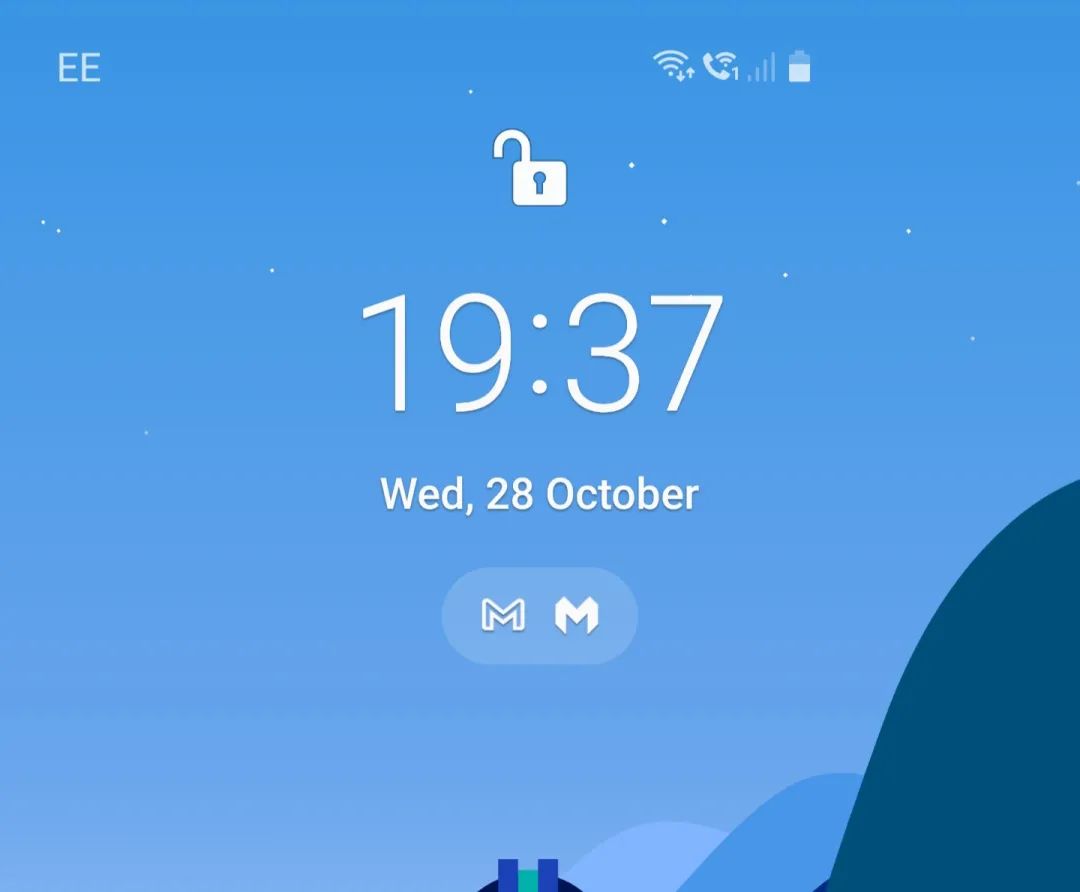
你会发现也是很多颜色碰撞在一起作为一个底板,然后跟上面白色的基础图标做一个组合,其实也还是怕用户认知不了,这一点,相比如 Google 的框体图标,我觉得百度这种处理要稳妥一些,因为框体的你会发现很多 App 相似,冲突比较多,例如下面这个例子:

↑ 何其相似?

↑ 通知是这样的话,你会疯掉吗?

↑ 知道这个是什么吗?
我们再把话题说回百度网盘,最新的 11 版本貌似图标又改了,下面这样:


你会发现又变成了以基础图形为基准,然后在上面增加层次感,比如视频就是一个摄影机的轮廓,文档,就是一个文档的轮廓,小说,就是一个打开书本的样子,音频就是一个 CD 盒的样子,这其实就是返璞归真了,保留图标的基础图形轮廓,然后挖掘层次感等还是现在图标设计的一个正路,也就是说不管你设计师玩的再花哨,最终还是归到正路上来,这才是为用户设计。

其实这种操作微软早就在做了,他们用搭积木的方式来推导新的图标系统,其实就是在想办法给单薄的图标增加层次感,因为我们是设计师,内心是躁动的,你就一个基础扁平图标不加点什么就感觉没经过设计一样。
对微软图标发展感兴趣的,可以点下面链接看我老早之前写的文章:

上面这种白图标,看起来根本没经过设计师之手一样,用过之前 windows phone 的 都知道我在说什么。
当然甚至有更加极端的用户希望微软的图标回归到下面这样,算是复古吗?

最后我们说说苹果吧,毕竟苹果在我们设计师眼中是神一样的存在,他的确有它好的地方,下面选了一个 iOS 系统上比较有设计感的 APP 图标,大家一起鉴赏一下:
1、Strata

2、Prune

3、Procreate

4、Miximal

5、Launch Center Pro

6、Earth Primer

7、Clear Todos

8、Assembly

9、Password

10、纪念碑谷

11、WeTransfer

12、Facetune

13、Apple News

14、Headspace

哈哈,最后这个很多人会说不就是个白色底板加一个橙色的圆形吗?这个在国内我估计要被老板开除,说你没设计过。其实这个 App 本来就是冥想的,你盯着那个橙色圆形看能减轻压力。
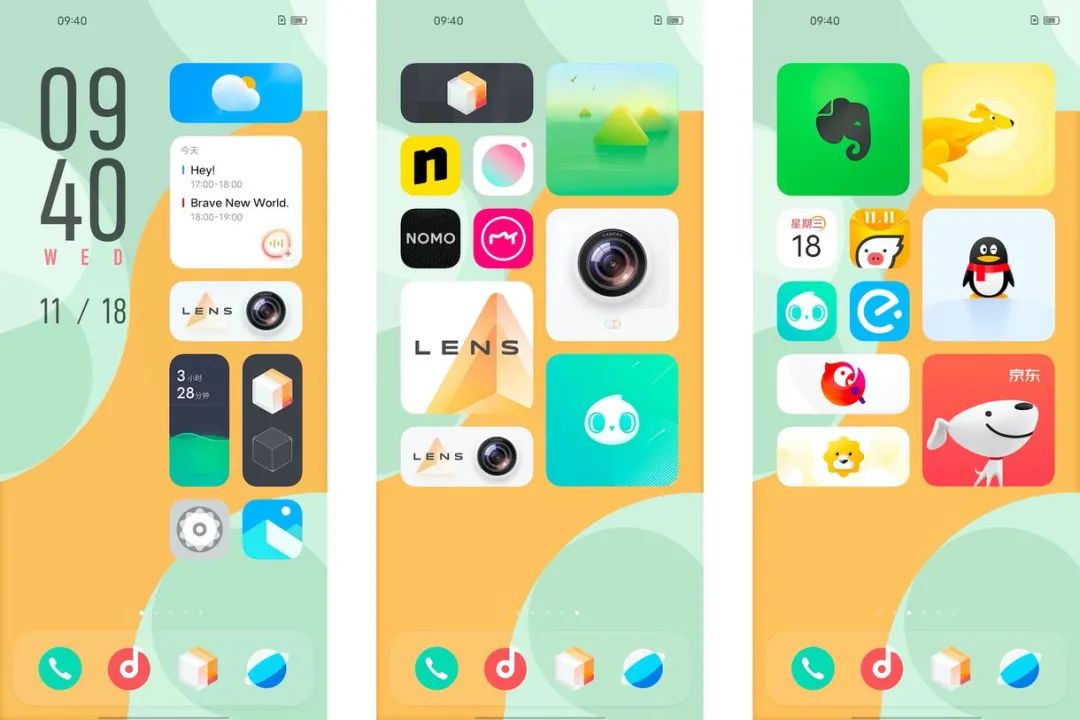
最近大火的 vivo 的新系统 OriginOS 上面的一些图标设计,非常能帮助用户认知,基本上都是生怕用户看不懂的设计,有些偏拟物,但是又超出拟物,会不会是未来的新风格呢?


下面这个更加明显

一些组件都是非常直观的展示给你。
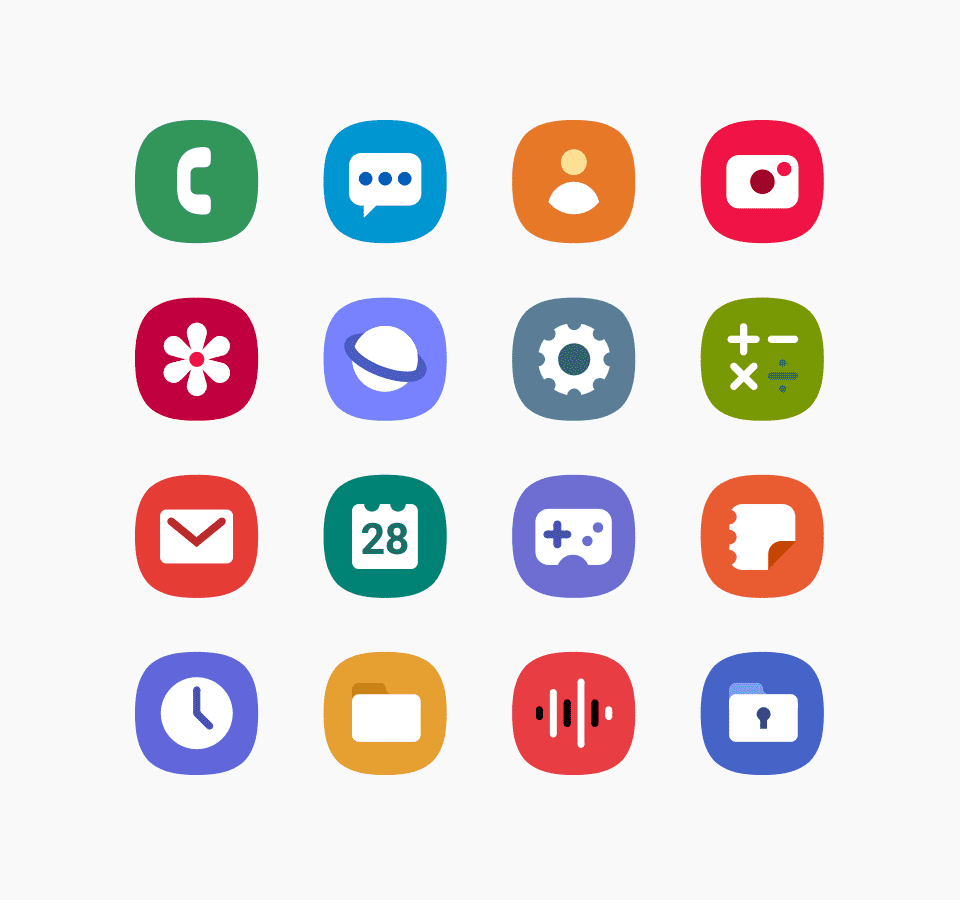
三星的 one ui 的图标则是另外一条路,在保证用户基本认知不存在问题的情况下,去掉所有多余的设计,这样设计的图标耐看,简约,清爽。

好了,今天说到这里,大家对未来的图标设计有什么看法,都可以留言讨论,也可以加我微信拉你进群跟大家讨论。