排版设计亦称版面编排,是在有限的版面空间里,将版面构成要素 — 文字字体、图片图形、线条线框和颜色色块等,根据特定内容的需要进行组合排列,并运用造型要素及形式原理,把构思与计划以视觉形式表达出来。
简单的说,就是通过艺术的手段,进行正确的排列组合,形成是一种直觉性、创造性的活动 **。** 这种艺术手段,是具有制造和建立有序版面的理想方式。
我们经常会思考:
怎么样利用文字组合,来增加画面的艺术性,让文字在画面中不显得突兀?
怎样让图文结合成,为你设计工具箱中有价值的元素之一?
其实一些简单的细节,就可以帮助我们解决这些问题,比如,“断行”和 “断词” 的技巧、字型的搭配、留白技巧以及增加视觉层次的方式;当然,在画面排版的同时,我们也要注意,特殊字符和行长,这两个容易被忽略的点,来确保设计的完整性,来满足设计需求。
目录
Part1 排版技巧
Part2 容易被忽略的注意点
Part 1 排版技巧
1. 文本 “断行” 和“断词”的技巧
在排版时,文本中大段文字的 “断行”和 “断词” 是不可避免的,尤其是在一些新闻页面,详情页面的文字排版时,知道如何正确地处理这些问题非常必要。
对于 “断行” 排版设计,是整个段落的一部分,整体转移到下一列。
“断行 “的排版方式可以做满足:
· 减少阅读时的疲劳感;
· 快速给用户阅读反馈,给用户短暂的阅读愉悦感,;
· 理清文章脉络,方便阅读;
· 页面整洁、等设计平衡感。
“断词”的问题与 “断行” 类似,只是有一个词语、短语、一个单词、词组,转到下一个段落里。
“断词 “的排版方式可以做满足:
· 留下文本间的呼吸空间;
· 减少长时间阅读时,没有停顿的不适;
· 页面整洁、等设计平衡感。
解决方式
(1)自动换行:通过设定文本框的宽度,编辑工具自动换行;
(2)手动换行:虽然不适用于大量的文档修改,却是比较准确的 “断行”、“断词” 方法;
(3)文本编辑工具:后台设置中的文本编辑工具,修改常规设置。
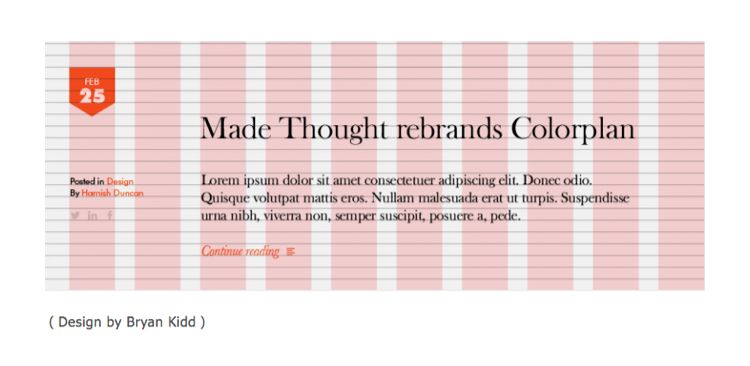
2. 字型搭配
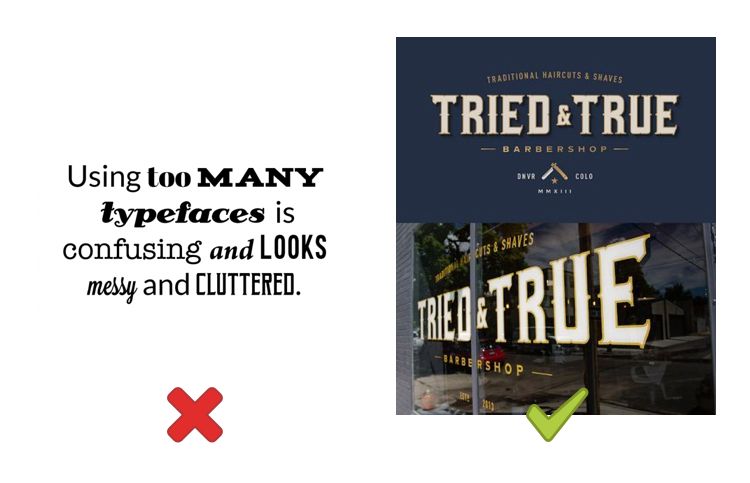
不同字体的主视觉,可以让整个作品更加引人注目。
每种字型适用的场景都不尽相同,但大部分的字型并不能万用。所以在选用主视觉字体时,除了注意字体间搭配的协调,还要判断,它在设计画面中是不是适合。

需要注意的是:
· 多种字体的使用,会令用户迷茫,不知道哪个才是最重要的;
· 设计文字太长,会造成整个作品没有重心;
· 用字的大小层级太多,会扰乱内容重要性排序;
· 在适当的情况下,用标题、副标等清楚地分类,把相关的对象分成一组,但要注意间距,否则没有充足的空间,无法创造一个容易检视的架构。
3. 留白技巧
留白是细节中重要的一环,留白太少会让画面拥挤又混乱;适当的留白,能让画面干净和秩序。

· 巧妙利用留白,可以产生一些独特的效果,它有助于用户把更多的注意力放在一个特定部分。留白虽然没有添加任何新元素,但是留白设计可以表达多种含义。
如图,设计需求是突出耳机的环绕音效和对周围环境声音的隔绝。
我们可以运用留白技巧,我只需要将耳机呈现在画布上,不加其他元素,利用留白突出产品的这些特点。
耳机就是海报中唯一的焦点,更重要的是,留白的加入解释了耳机是如何消除外界噪音的,因为没有添加任何其他元素。

· 留白可以使设计具有呼吸感,各个设计模块之间更加稳定,它增加了设计的复杂性,同时也使设计更容易被用户理解和接受。

移动设备留白包含: 行间距,边距,段落空间。手机排版中的适当空间可以帮助用户更好阅读文本,提升界面美感。
移动设备适用方式: 设计师可以考虑从页面 10%到 20%的范围开始留白,但不要留白区域太大,手机屏幕有限
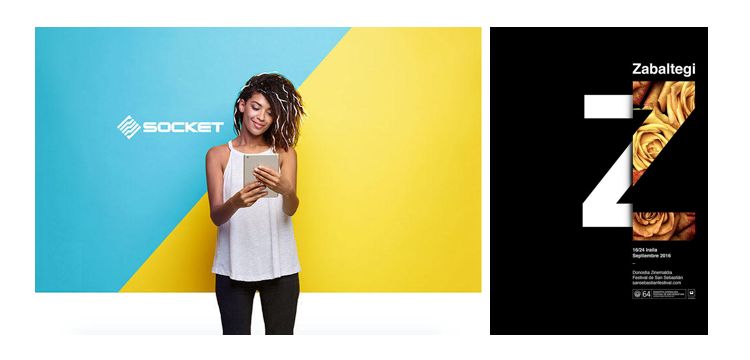
4. 加入视觉层次感
视觉层次设计,是强调整个画面的关键元素。 在移动界面的层次结构,通常比 web 界面层次简洁。
移动界面的空间有限,大多可分为两个层次:文字主题和画面内容。
文字主题,是传达可读性;而画面内容,则是抓住读者眼球。
这两个结构层次,这可以使移动界面保持整洁简洁、层次感并保持对比度,同时也是手机设计的一个趋势。

简单的说,好的设计层次,能使内容看起来就整齐,更容易突出重要信息。因此,在设计过程中,建立页面层次时,需要以用户接受信息的难易程度为依据,通过视觉层次结构来引导用户关注相关内容。
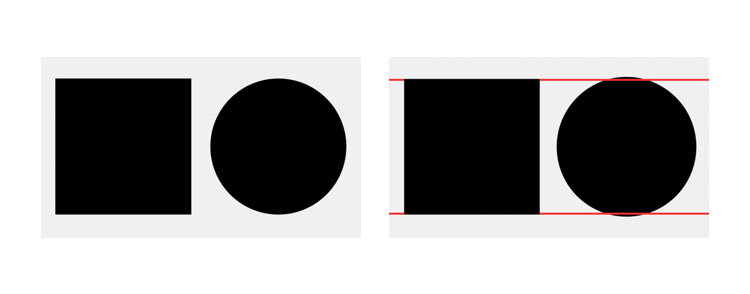
5. 使用网格设计
了解和使用网格进行排版设计,可以确保页面中元素之间,保持逻辑和视觉上的和谐统一,从而保证设计整体的凝聚力和关联性。
我们在浏览火阅读一个页面是,都会下意识地去寻找它的规律,以便更好地识别内容。

使用网格进行设计,是建立秩序的最有效途径。设计初学者们都可以从使用网格开始,因为它能帮助你做出统一且和谐的设计来;当然,也不必在每次创建元素时都使用网格。当你了解如何使用网格,它会在排版设计中为你带来很多好处。
Part 2 容易被忽略的注意点
1. 特殊字符
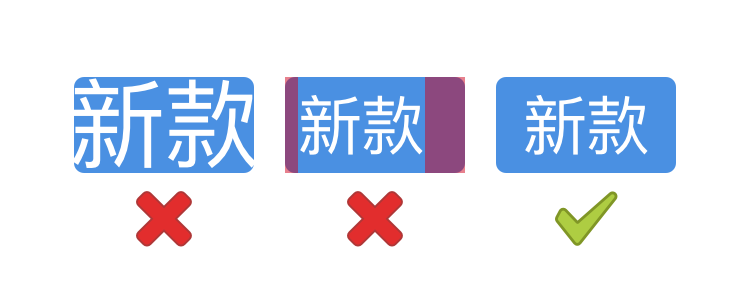
排版测量主要用于计算文本块的宽度,网页设计中排版测量尤为重要。但测量时,我们会发现并不是所有字体的宽度是一样的,这意味着设计中使用不同的字时,需要考虑一些特殊字符的宽度,来适应不同的空间大小。
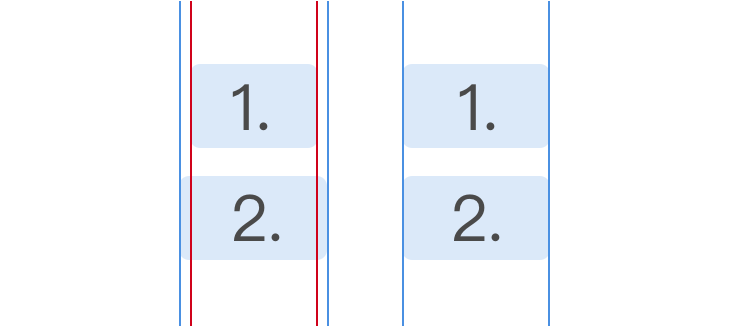
比如,排版需要注意的字符 - 特别的数字 “1”
· 适配方式
- 使用空格调整距离

- 左右相等 padding 和背景颜色

- 切成图片

也就是说当你对字体搭配选择时,确保每个字符的宽度相同。就好比一样尺寸的乐高,才能垒砌成一座完美的城堡。
· 可以用到的工具
- 软件自带的标尺

- 我们的眼睛 - 视觉误差

- 设置安全距离

- 统一文间距
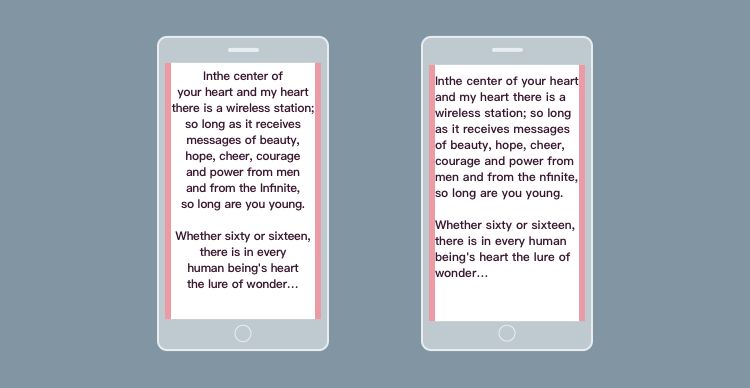
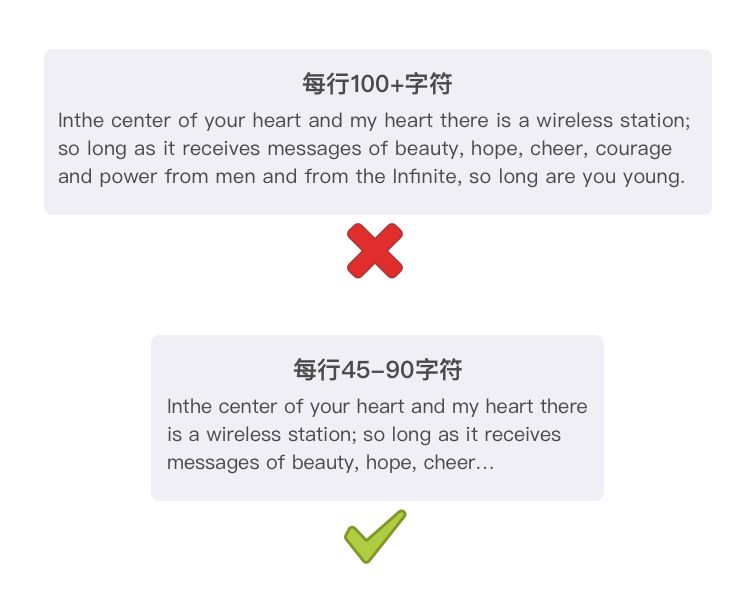
2. 行长 - 每行比较适宜阅读的字数
在手机屏幕上,文本数量远远小于 Web 界面,于是同等设置的对比值,在手机界面上会放大。所以手机文本排版设计的对比度问题,最大的原则就是削弱对比。
比如,保持每行字符的数量就是一种方式
行长,指单行文字的长度,如果一行中包含的字数太多,文本内容将会很难阅读。

英文字符一般在 45-90 字比较适宜,而中文 35-60 字为宜。
合理的行长使用户在行间跳转时非常感到轻快和愉悦,反之则会使阅读成为一种负担。
总结
通过不断的练习提高你的设计技能,反复练习这些规则,只有通过实际训练,你才绘完全理解每个规则是如何使用的。
所以,想要掌握这些技巧还是要练习~练习~再练习~
参考文献:
https://www.jianshu.com/p/85203d5c8863《文字如何实现完美 UI?文本排版设计告诉你》
https://www.uisdc.com/ui-design-font-typesetting《新手福利!一份详尽全面的 UI 设计字体与排版指南》