1. echarts 是什么?
echarts 是百度开发图表库,对于经常需要图表展示的开发者来说,是一个非常大的福利。
2. 为什么那么受欢迎?
- 丰富的图表类型,条形、折线、饼型、等等应有尽有
- 强劲的渲染引擎
- 专业的数据分析
- 优雅的可视化设计
- 健康的开源社区
- 友好的无障碍访问
3. 怎么使用
下载扩展库 github.com/go-echarts/go-echarts/v2/charts 即可使用。
- 一个简单的条形图步骤如下:
- New 一个条形图对象
- 设置 标题 和 子标题
- 设置 数据组
- 绘图 生成html ```go package main
import ( “github.com/go-echarts/go-echarts/v2/charts” “github.com/go-echarts/go-echarts/v2/opts” “math/rand” “os” )
// 数据生成数据 func generateBarItems() []opts.BarData { items := make([]opts.BarData, 0) for i := 0; i < 7; i++ { items = append(items, opts.BarData{Value: rand.Intn(300)}) } return items }
func main() { // 1.New 一个条形图对象 bar := charts.NewBar() // 2.设置 标题 和 子标题 bar.SetGlobalOptions(charts.WithTitleOpts(opts.Title{ Title: “My first bar chart generated by go-echarts”, Subtitle: “It’s extremely easy to use, right?”, }))
// 3.设置 数据组bar.SetXAxis([]string{"Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"}).AddSeries("Category A", generateBarItems()).AddSeries("Category B", generateBarItems())// 4.绘图 生成htmlf, _ := os.Create("bar.html")bar.Render(f)
}
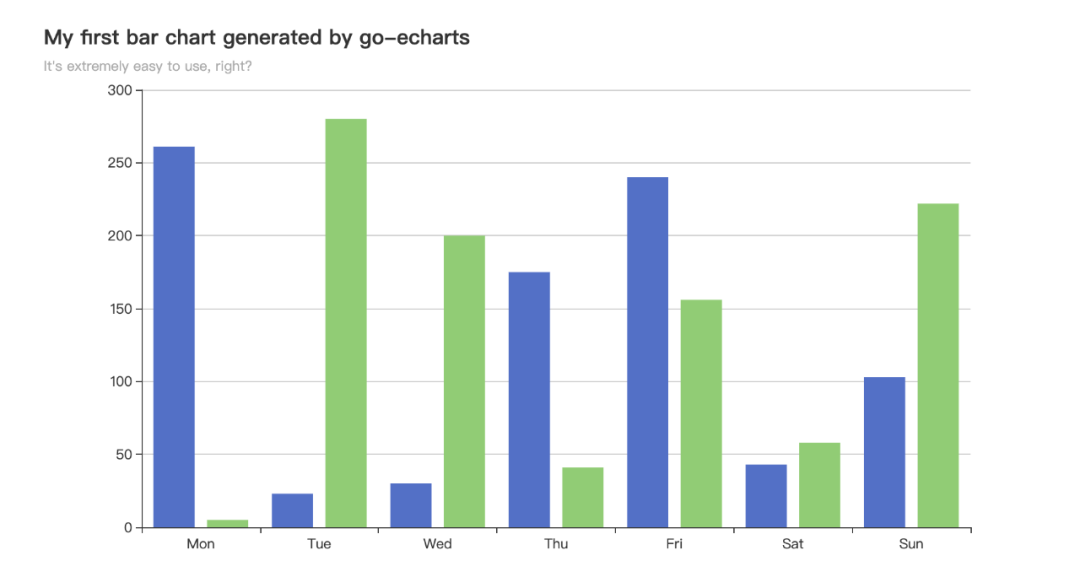
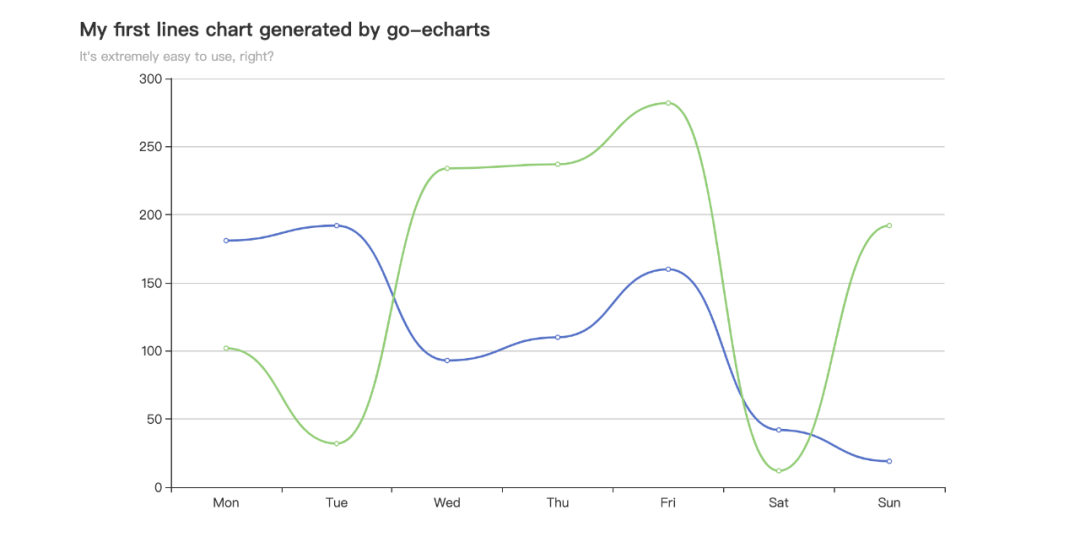
直接运行,会生成bar.html,打开后可以看到下面图表:<br /><br />alt 条形图1. 假设我们要把刚才的条形图,改成折线图,怎么做呢?类似的方式,我们可以得到折线图。仅仅修改了两处:同理,还有各种各样的图形,我们都可以生成,只需要创建对应的对象,填充数据即可,非常方便。- New 一个折线图对象- 设置 折线图数据```gopackage mainimport ("github.com/go-echarts/go-echarts/v2/charts""github.com/go-echarts/go-echarts/v2/opts""math/rand""os")// generate random data for line chartfunc generateLineItems2() []opts.LineData {items := make([]opts.LineData, 0)for i := 0; i < 7; i++ {items = append(items, opts.LineData{Value: rand.Intn(300)})}return items}func main() {// 1.New 一个折线图对象line := charts.NewLine()// 2.设置 标题 和 子标题line.SetGlobalOptions(charts.WithTitleOpts(opts.Title{Title: "My first lines chart generated by go-echarts",Subtitle: "It's extremely easy to use, right?",}))// 3.设置 数据组line.SetXAxis([]string{"Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"}).AddSeries("Category A", generateLineItems2()).AddSeries("Category B", generateLineItems2()).SetSeriesOptions(charts.WithLineChartOpts(opts.LineChart{Smooth: true}))// 4.绘图 生成htmlf, _ := os.Create("lines.html")line.Render(f)}
直接运行,会生成lines.html,打开后可以看到下面图表:
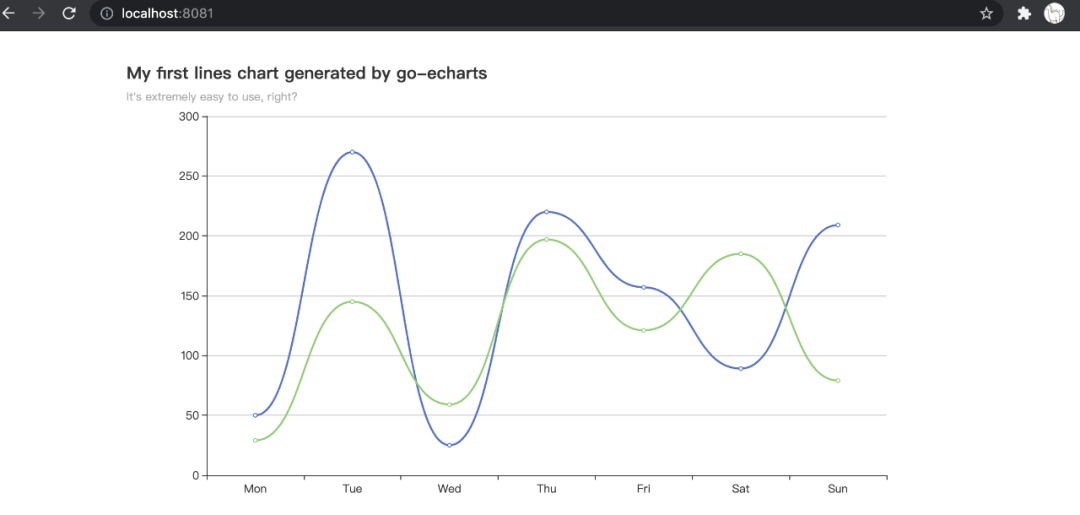
- 可以直接生成图表的 http server,并http请求查看 改成http server的方式也非常简单,只需要做下面两处修改:然后就可以在浏览器深入:http://localhost:8081/ 直接访问了。
- 添加http处理函数,line.Render(w)传入ResponseWriter
- 调用 ListenAndServe 监听8081端口,即可 ```go package main
import ( “github.com/go-echarts/go-echarts/v2/charts” “github.com/go-echarts/go-echarts/v2/opts” “math/rand” “net/http” )
// generate random data for line chart func generateLineItems3() []opts.LineData { items := make([]opts.LineData, 0) for i := 0; i < 7; i++ { items = append(items, opts.LineData{Value: rand.Intn(300)}) } return items }
func httpserver(w http.ResponseWriter, _ *http.Request) { // 1.New 一个折线图对象 line := charts.NewLine() // 2.设置 标题 和 子标题 line.SetGlobalOptions(charts.WithTitleOpts(opts.Title{ Title: “My first lines chart generated by go-echarts”, Subtitle: “It’s extremely easy to use, right?”, }))
// 3.设置 数据组line.SetXAxis([]string{"Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"}).AddSeries("Category A", generateLineItems3()).AddSeries("Category B", generateLineItems3()).SetSeriesOptions(charts.WithLineChartOpts(opts.LineChart{Smooth: true}))// 4.绘图 生成htmlline.Render(w)
}
func main() {
http.HandleFunc(“/“, httpserver)
http.ListenAndServe(“:8081”, nil)
}
```
1.直接运行,本地会启动http服务;
2.在浏览器深入:http://localhost:8081/, 打开后可以看到下面图表:
alt 条形图
总结
go-echarts 这个库用来绘制各种各样的图表,非常方便,大家可以多动手试试,希望你能喜欢哦!
以上所有内容均采用最新官方案例做示例
参考资料
- github.com/go-echarts/go-echarts/v2/charts
- 图片上传及查看,使用swarm网关实现

