1 什么是websocket?
WebSocket是一种在单个TCP连接上进行全双工通信的, 基于http/1.1的协议。
能更好的节省服务器资源和带宽,并且能够更实时地进行通讯。
在2008年诞生,2011年成为国际标准。
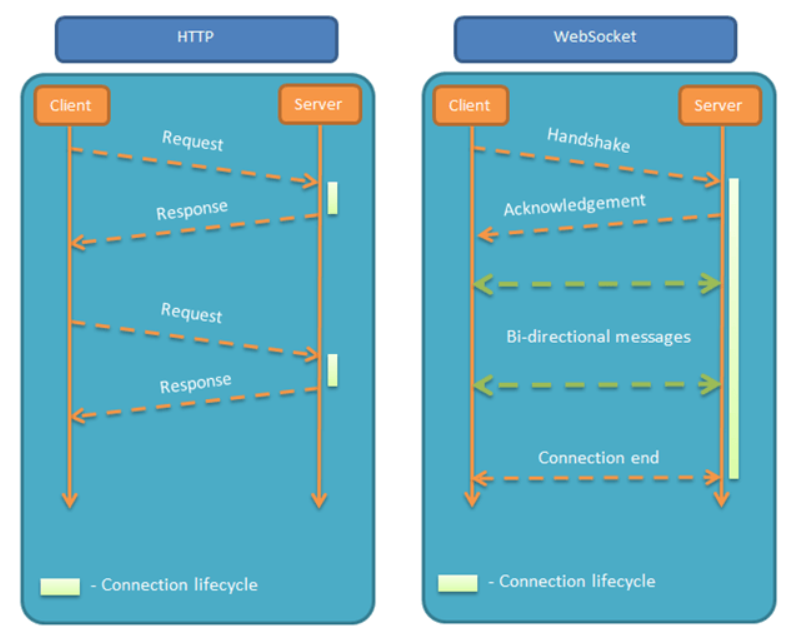
2 websocket与http关系
(1) 相同点
- 都是应用层的协议
-
(2) 不同点
HTTP/1.x 不支持服务器主动推送,只能在客户端发起请求后做出回应。
- 连接过程不同, websocket在进行3次TCP握手后, 还要进行一次websocket握手, 把协议升级到websocket
3 websocket的应用场景
- 用户下订单后, 向后台管理人员推送新订单通知
- 用户A 关注了 用户B, 系统需要向用户B推送提示消息
- 即时聊天
4 为什么不使用HTTP/1.1实现主动推送?
HTTP/1.1要实现推送, 很容易想到的方法是通过轮询, 比如每隔1秒由客户端对服务器发出HTTP请求,了解服务器有没有新的信息,然后由服务器告知没有新数据 或 返回最新的数据 给 客户端。
缺点:连接始终打开, 请求头部冗余, 非常占用服务端资源5 websocket原理
在WebSocket API中,客户端和服务器在建立TCP连接后, 再传输一次握手数据,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
Websocket使用ws或wss的统一资源标志符ws可以类比为http
ws://example.com/wsapi
ws可以类比为https, 表示在TLS之上的Websocket
wss://secure.example.com/
Websocket使用和 HTTP 相同的 TCP 端口,可以绕过大多数防火墙的限制。
默认情况下,Websocket协议使用80端口;运行在TLS之上时,默认使用443端口。
Websocket 通过 HTTP/1.1 协议的101状态码进行握手。一个典型的Websocket握手请求如下:
客户端请求
GET / HTTP/1.1Upgrade: websocketConnection: UpgradeHost: example.comOrigin: http://example.comSec-WebSocket-Key: sN9cRrP/n9NdMgdcy2VJFQ==Sec-WebSocket-Version: 13
服务器回应
HTTP/1.1 101 Switching ProtocolsUpgrade: websocketConnection: UpgradeSec-WebSocket-Accept: fFBooB7FAkLlXgRSz0BT3v4hq5s=Sec-WebSocket-Location: ws://example.com/
Connection必须设置Upgrade,表示客户端希望连接升级。
- Upgrade字段必须设置Websocket,表示希望升级到Websocket协议。
- Sec-WebSocket-Key是随机的字符串,服务器端会用这些数据来构造出一个SHA-1的信息摘要。把”Sec-WebSocket-Key”加上一个特殊字符串”258EAFA5-E914-47DA-95CA-C5AB0DC85B11”,然后计算SHA-1摘要,之后进行BASE-64编码,将结果做为”Sec-WebSocket-Accept”头的值,返回给客户端。如此操作,可以尽量避免普通HTTP请求被误认为Websocket协议。
- Sec-WebSocket-Version 表示支持的Websocket版本。RFC6455要求使用的版本是13,之前草案的版本均应当弃用。
- Origin字段是可选的,通常用来表示在浏览器中发起此Websocket连接所在的页面,类似于Referer。但是,与Referer不同的是,Origin只包含了协议和主机名称。
其他一些定义在HTTP协议中的字段,如Cookie等,也可以在Websocket中使用。
4 websocket的优点
较少的控制开销。用于协议控制的数据包头部相对较小(2至10字节)。对于客户端到服务器的内容,此头部还需要加上额外的4字节的掩码。
- 更强的实时性。由于协议是全双工的,所以服务器可以随时主动给客户端下发数据。相对于HTTP请求需要等待客户端发起请求服务端才能响应,延迟明显更少
- 保持连接状态。与HTTP不同的是,Websocket需要先创建连接,这就使得其成为一种有状态的协议,之后通信时可以省略部分状态信息。而HTTP请求可能需要在每个请求都携带状态信息
- 可以支持扩展。Websocket定义了扩展,用户可以扩展协议、实现部分自定义的子协议。如部分浏览器支持压缩等。
- 更好的压缩效果。相对于HTTP压缩,Websocket在适当的扩展支持下,可以沿用之前内容的上下文,在传递类似的数据时,可以显著地提高压缩率。
- 没有同源限制,客户端可以与任意服务器通信。
- 可以发送文本,也可以发送二进制数据。

