概述:
这篇文章主要是普及Anki笔记类型的修改与制作的知识。分享交流一些制作经验。
文中我所说的“笔记类型”与“Anki模板”指的是同一个意思。
进一步了解Anki默认笔记类型
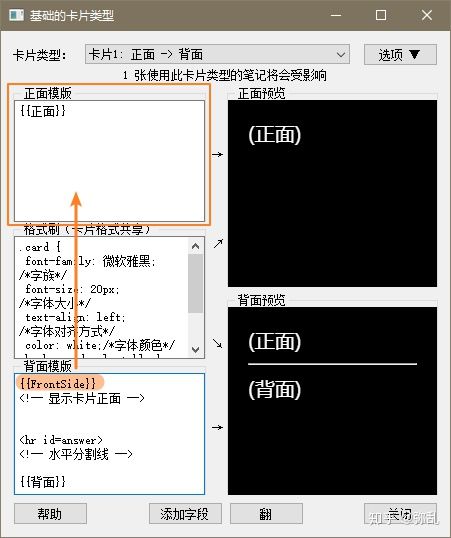
“基础”笔记类型

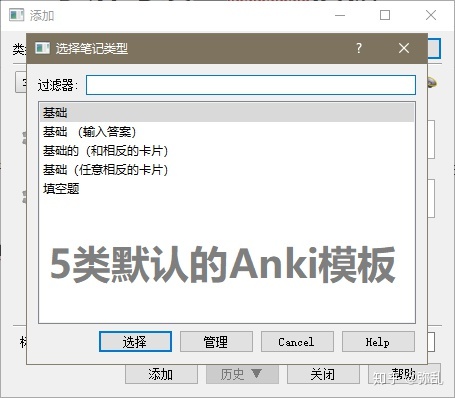
5类默认的Anki模板(笔记类型)
每个Anki新账户都会默认设置5类Anki笔记类型。
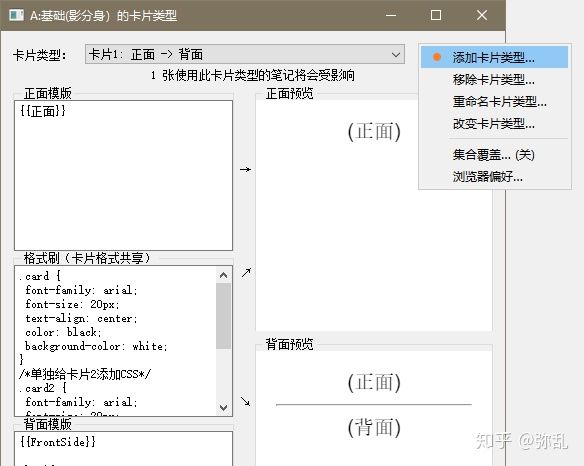
从“基础”笔记类型说起。选择“基础”,Ctrl+L,进入Anki卡片模板编辑界面。
额外说明:
{{FrontSide}}代表的是“正面模板”,它出现在了基础笔记类型中的“背面模板”里。
它和{{正面}},{{背面}}等这些“字段”差不多,特别的一点是,{{FrontSide}}指向的是“正面模板”里的内容。

{{FrontSide}}
懂HTML代码的人知道,—-
是水平线(horizontal),而“id=answer”的作用是什么呢?
Anki官网文档里Basic Templates小节部分有说明:
The_id=answer_part tells Anki where the divider is between the question and the answer. This allows Anki to automatically scroll to the spot where the answer starts when you press_show answer_on a long card (especially useful on mobile devices with small screens). If you don’t want a horizontal line at the beginning of the answer, you can use another HTML element such as a paragraph or div instead.
这个“id=answer”的作用就是在显示答案的时候,能够直接定位到答案部分。主要应对的情况是,当{{FrontSide}}出在在“背面模板”,且{{FrontSide}}内容比较长,为了防止在点击显示答案按钮时,整个屏幕还是{{FrontSide}}的内容,而答案在其底下,要滑动下去才能看到。添加—-
这行代码,能够将{{FrontSide}}与“背面模板”里的内容用水平线分开,并且直接跳转到“背面模板”里的内容(答案)
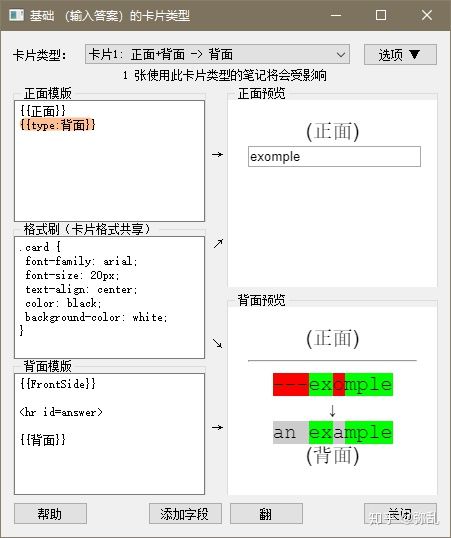
基础(输入答案)
是在“基础”笔记类型的“正面模板”上添加了行代码而已。

基础(输入答案)
其中,拼写的正确答案就是“字段”里的内容。
我们来进一步了解和修改type的样式。有没有那么一瞬间觉得type的样式丑,刺眼?
根据官方文档,我们了解到,在“格式刷”中可以通过添加”typeGood”,”typeBad”和”typeMissed”这些“类选择符”来对type样式的变化。
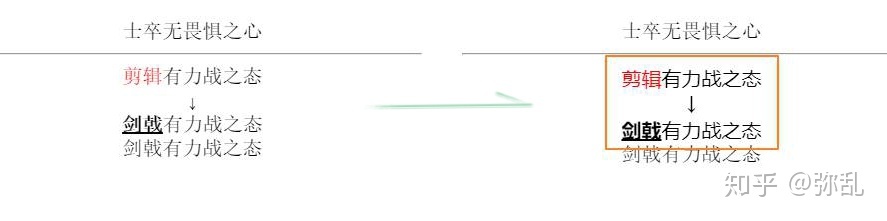
示例:我在“格式刷”中添加这些CSS代码
/*拼写正确时的文字样式*/.typeGood{color:black; /*字体颜色*/background-color:transparent; /*transparent:透明*/}/*拼写错误是的文字样式*/.typeBad{color:red;background-color:transparent;}/*没有拼写出来的文字样式*/.typeMissed{text-decoration:underline;/*添加下划线*/font-weight:bold;/*粗体*/background-color:transparent;}

type样式变化
通过Anki官方文档还了解到,还能修改type的字体样式。能够在拼写古诗词或者其他中文内容时,有更多的样式选择。
code#typeans {font-family: "什么字体"; }

code#typeans {font-family: "微软雅黑"; }
关于输入框的设置,随便提及一下。参考
input:focus{border-color: #66afe9;outline: 0;-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,.6);}
你复制到“格式刷”里,然后点击输入框试试看,会是什么效果?
没什么用啦,都是CSS里的知识。
接下来是“填空题”笔记类型,往下看,有一个type的使用场景。
“填空题”笔记类型
对于“填空题”笔记类型,常遇到的一个需求就是,能不能对挖空的地方进行拼写呢?
Anki官方文档给出了说明。在“正面模板”和“背面模板”都添加一行代码:
其中的“Text”是你的被挖空的“字段”。请看我具体的操作。
如果觉得挖空的地方,显示的方式太突兀,可以使用“淡入”动画效果,如果文字颜色不好看也可以进行修改。
首先定义一个”淡入”动画,将代码插入到“格式刷”里
/*定义一个淡入的动画*/@-webkit-keyframes fade-in{0%{ opacity: 0;}100%{opacity:1;}}
然后再修改.cloze{}
.cloze {font-weight: bold;color: yellow;/*字体颜色*/opacity: 0; /*实先规定文字的状态是不显示的*/-webkit-animation: fade-in 4s ease 0s 1;/*调用名称为fade-in的动画,全程动画显示时间4S,进入方式为ease,延时0S进入,播放次数1次*/-webkit-animation-fill-mode: forwards;/*规定动画的最后状态为结束状态*/}
这个动画的其他应用,参考这里
基础的(和相反的卡片)#正反卡片模板
我们来演示一下这个Anki默认的模板是如何从“基础模板”变化来的。
点击【添加卡片类型】就可以为笔记添加多一张卡片了。

举个这个功能的案例:
一个单词,围绕它的笔记内容有很多:单词发音、英译、汉译、例句、例句发音、联系、图片、反义词、同义词
如果将这个单词所有相关的笔记全部放在一张卡片上,那么这个卡片就包含了很多知识点了,违背了“循序渐进”“一个卡片一个知识点”等原则。那你就等着刷卡片就像看字典一样吧。
操作:创建多张卡片,像出题人一样制作卡片
——第一张卡片——
正面:{{单词发音}}
背面:{{单词}}
——第二张卡片——
正面:{{英译}}
背面:{{单词}}
——第三张卡片——
正面:{{例句发音}}
背面:{{例句}}
——第四张卡片——
正面:{{单词}}的反义词有哪些?
背面:{{反义词}}
……
从我录制的视频中,我要告诉大家另一个知识点。(所以知识点都来自于Anki官方手册)
通过在card后面添加对应的数字,可给不同卡片指定不一样的card.样式。
/*默认的card样式*/.card {font-family: arial;font-size: 20px;text-align: center;color: black;background-color: white;}/*单独给卡片2添加CSS*/.card2 {font-family: arial;font-size: 20px;text-align: center;color: white;background-color: #666;/*深灰色*/}
有了这样的设置,能进一步提高卡片样式的多样性。更多细节设置可以去Anki官方查看。
小技巧
修改卡片背景方法
设置像手机一样大小的壁纸,请将在.card{}里面添加这些代码:
background-size:cover; /*尺寸设置:自动拉大背景图片*/background-image:url(_b.jpg); /*背景图片*/

给文字添加阴影的方法
例如,将下面CSS代码放置到.card{}里面。它能让让你的文字适应各种背景图片中。
text-shadow:black 1px 3px 10px;
让字体变模糊(只留下阴影)
div.mohu{color: transparent;/*文字颜色:透明*/text-shadow:5px 5px 5px #7a7374;/*文字阴影*/}
在“格式刷”中添加了上面代码后,就可以这样是用。
<div class="mohu">{{背面}}</div>
用
不同屏幕不同样式(例子)
详细说明请参考这里
/*iPhone端*/@media screen and (max-width:420px) and (min-width:320px){.card{font-size:15px;}/*在手机上,字体大小设置为15px*/}/*iPad竖屏*/@media screen and (max-width:770px) and (min-width:750px){.card{font-size:30px;}/*在平板竖屏状态下,字体大小设置为30px*/}/*iPad横屏*/@media screen and (max-width:1025px) and (min-width:1023px){.card{font-size:35x;}*在平板横屏状态下,字体大小设置为35px*/}
可以为不同屏幕下,设置不同代码(不同样式)
点击显示某个字段:hint
要让某个字段通过点击显示,只需在字段名前+“hint:”,请模仿它们↓
{{hint:正面}}{{hint:背面}}{{hint:相关知识}}{{hint:提示}}
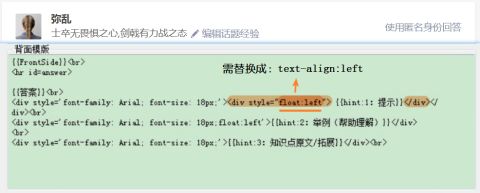
它们是默认居中的,你可以用
….
<div style="text-align:left"> {{hint:提示}} </div>
这个需求来自知乎网友张超
请问:Anki遇到这个问题如何解决?www.zhihu.com
这个样式默认是蓝色字体,你也要通过代码修改这个颜色。
.hint{color:#666;/*设置文字颜色:灰色*/}
要提高对文字的控制能力,可以学习一点HTML+CSS知识。通过这次分享,查看Anki文档,又让我知道不少东西呢!

