原文链接:https://www.yuque.com/awangdemiao/ilgx87/nd5emi
作者:元尧
文为你介绍 3 种交互设计中的缩短「用户路径」的方法和案例。
1. 引导用户下一步行为
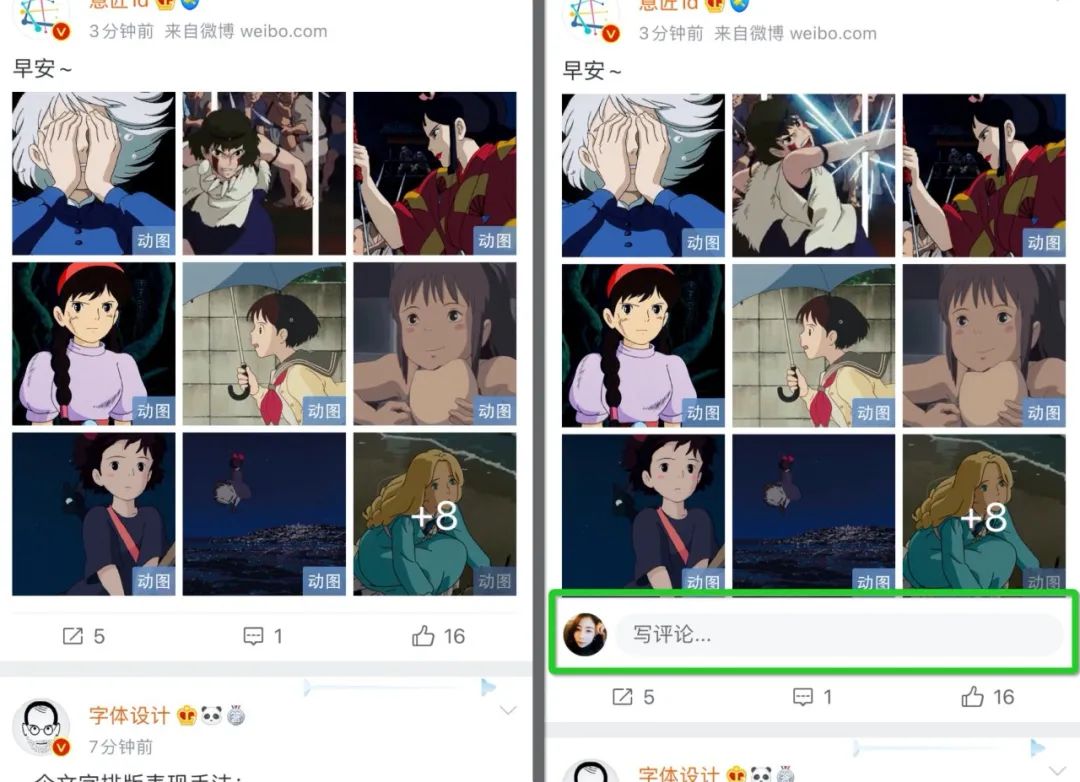
案例 1:微博留言自动弹出
如果你停留在一条微博的阅览时间超过了3-5s,这条微博下方就默认弹出留言框,这是在预测用户的行为,缩短用户的交互行为路径,同时也能够激发用户的留言欲望。
案例 2:收到红包后的快速回复
微信在收到红包之后,增加了表情包快捷回复方式,还可以变换挑选表情,是对用户行为的预判,缩短了用户的操作路径。

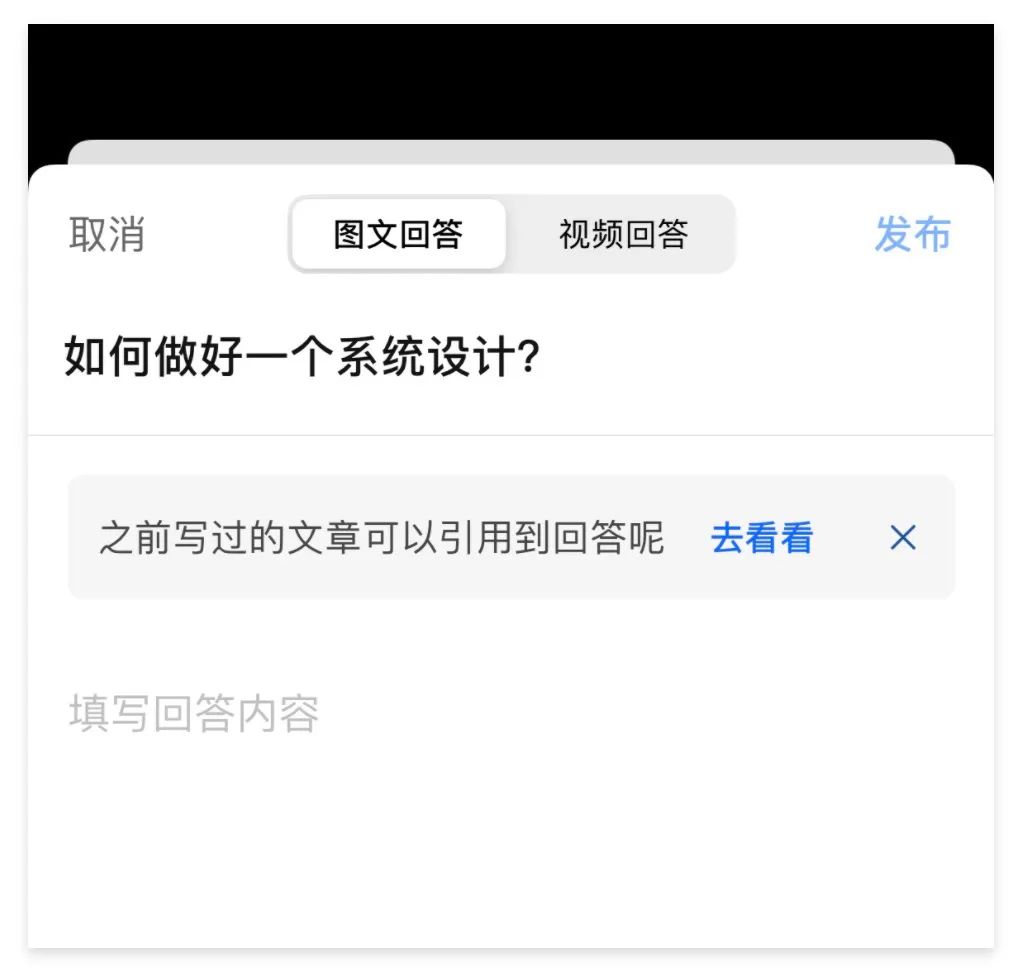
案例 3:知乎问答使用已有文章
知乎在回答邀约的问题时,提供快捷路径,可以选择用之前的文章进行回复。
2. 节省用户时间 / 体力
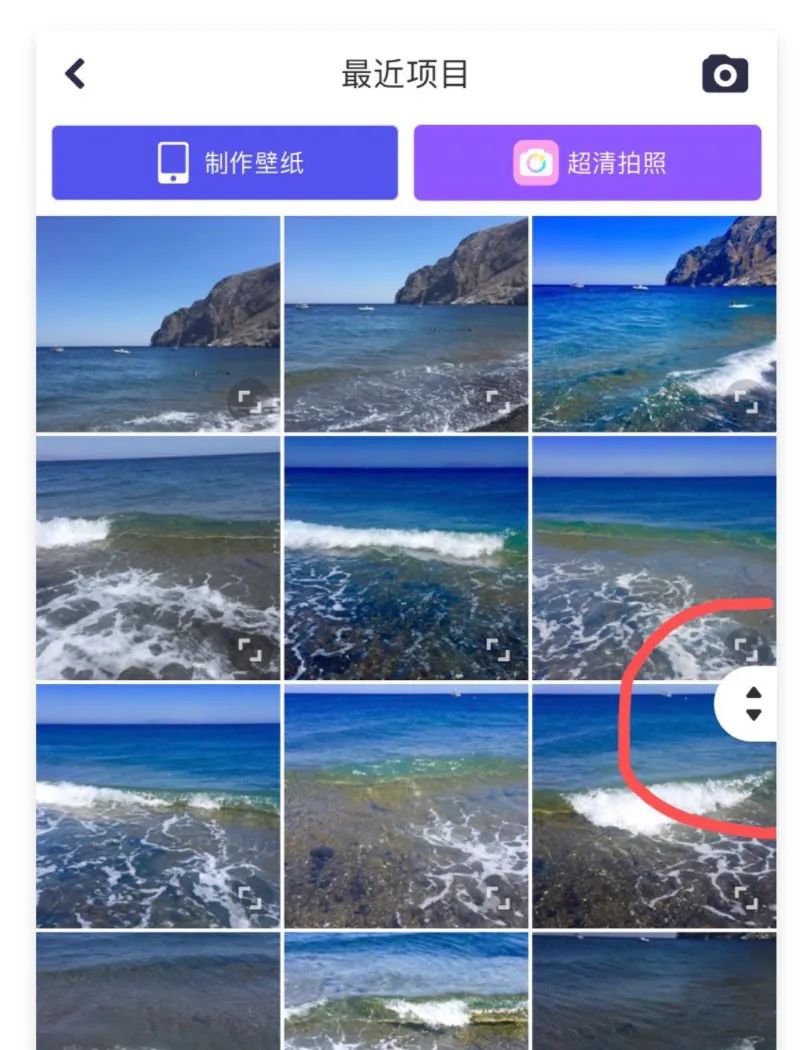
案例 1:美图秀秀照片上传界面快捷功能
美图秀秀的照片上传界面有一个非常巧妙的小功能,当你要找很早之前的照片时,使用界面右侧上下滑动的按钮,可以快速地帮你上下滑动,更快的找到照片。
案例 2:iOS 系统靠近最底部进行左右拖动,
iOS 系统可以实现多个进程的快速切换,缩短了用户切换到其他 App 的行为路径。
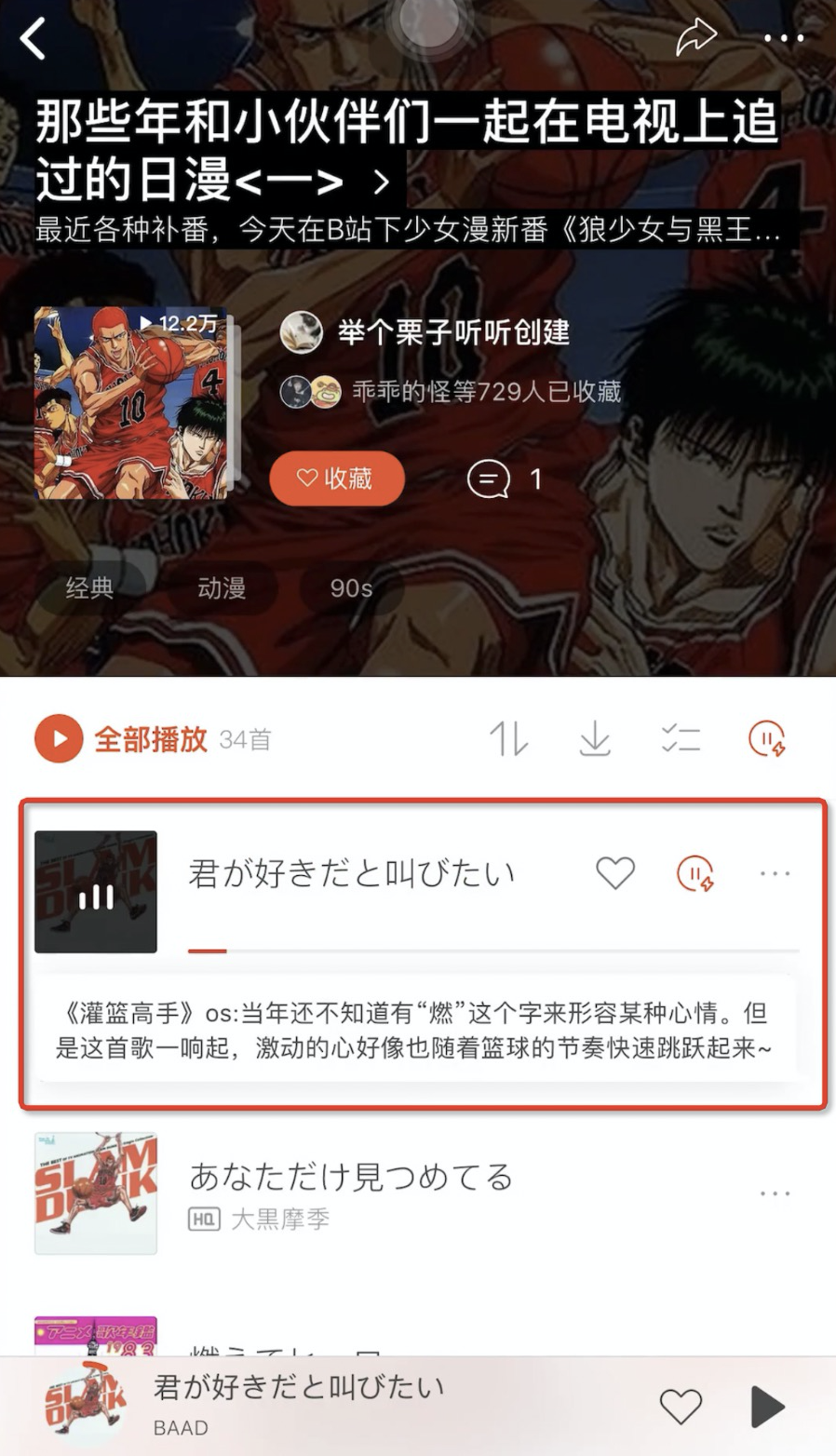
案例 3:虾米音乐“极速试听”功能
虾米音乐v8.5.8版本新增了“极速试听”功能,点击极速试听播放键后,会自动截取一段歌曲(一般都是副歌)进行播放,能够让用户在较短时间内了解这首歌的内容。我们平时找歌或者听新歌的时候,大多数时候都会拖动进度条对歌曲进行试听,“极速试听”功能就可以解决用户的这个需求,界面上同时也给出了歌曲的内容解释,提升用户操作效率。
案例 4:iPhone 来电提醒卡片
iPhone 在你用手机看其他应用时,将来电话显示在上方悬浮状态,既不妨碍用户继续浏览页面,又可以迅速判断是否要接电话。
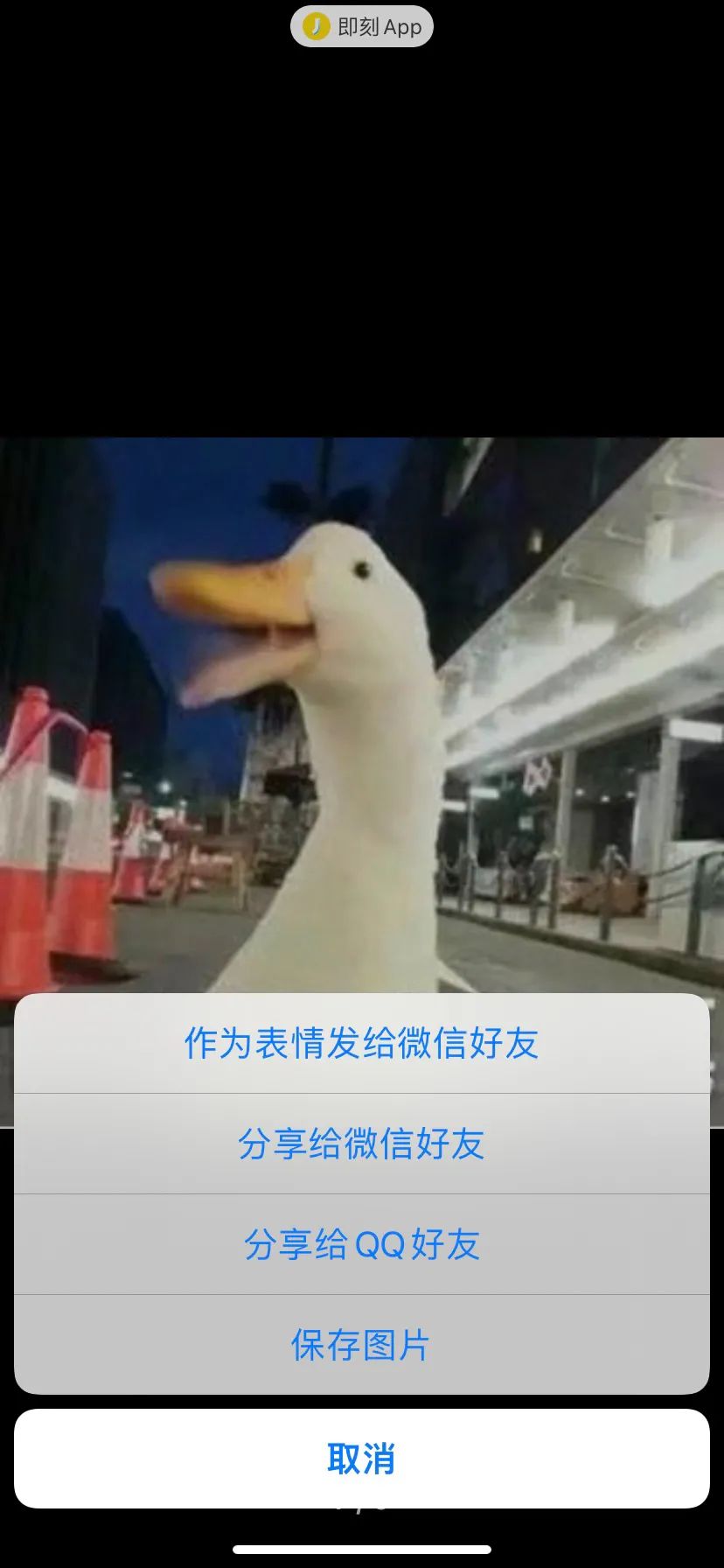
案例 5:即刻 App 将图片变成表情
即刻 App 看到有趣的图片,长按唤出底部面板,可以直接选择把它作为微信表情发送给微信好友,不需要用户下载图片并自己做表情。
3. 根据数据作出用户行为预测
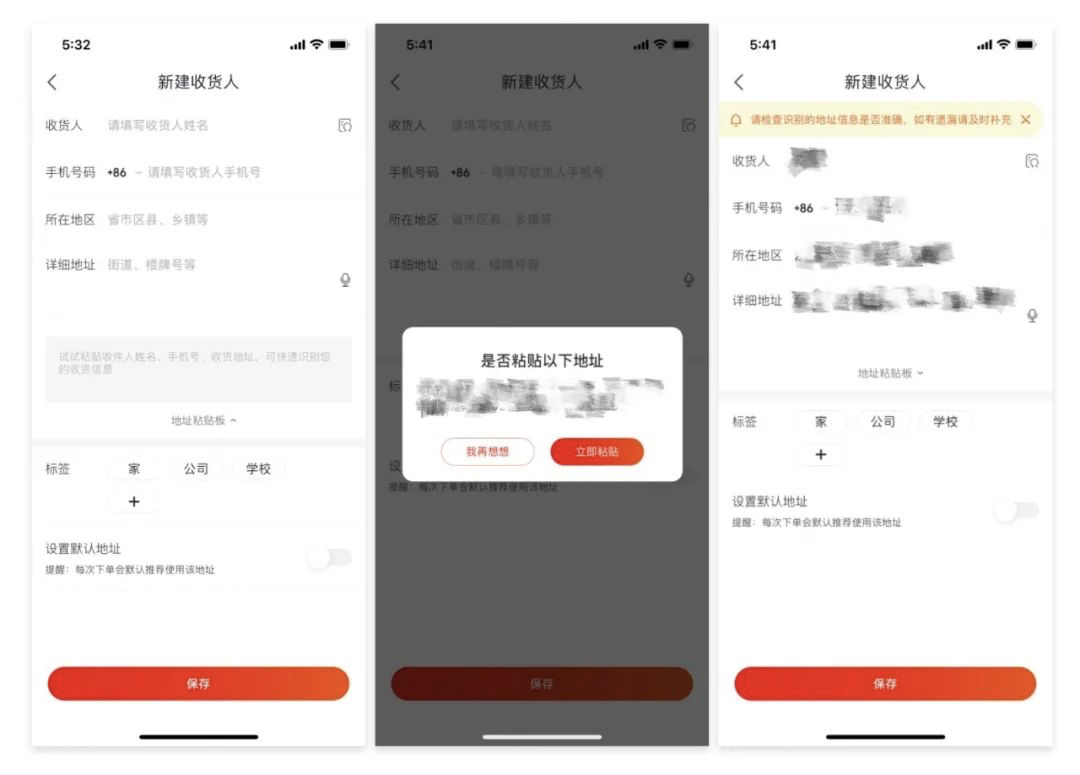
案例 1:收货地址的自动填写
京东 App、顺丰 App 在收货地址的填写时可以粘贴整段文字(地址,收件人,电话),然后“智能识别”到对应的文字选项中,优化了用户填写资料的体验。
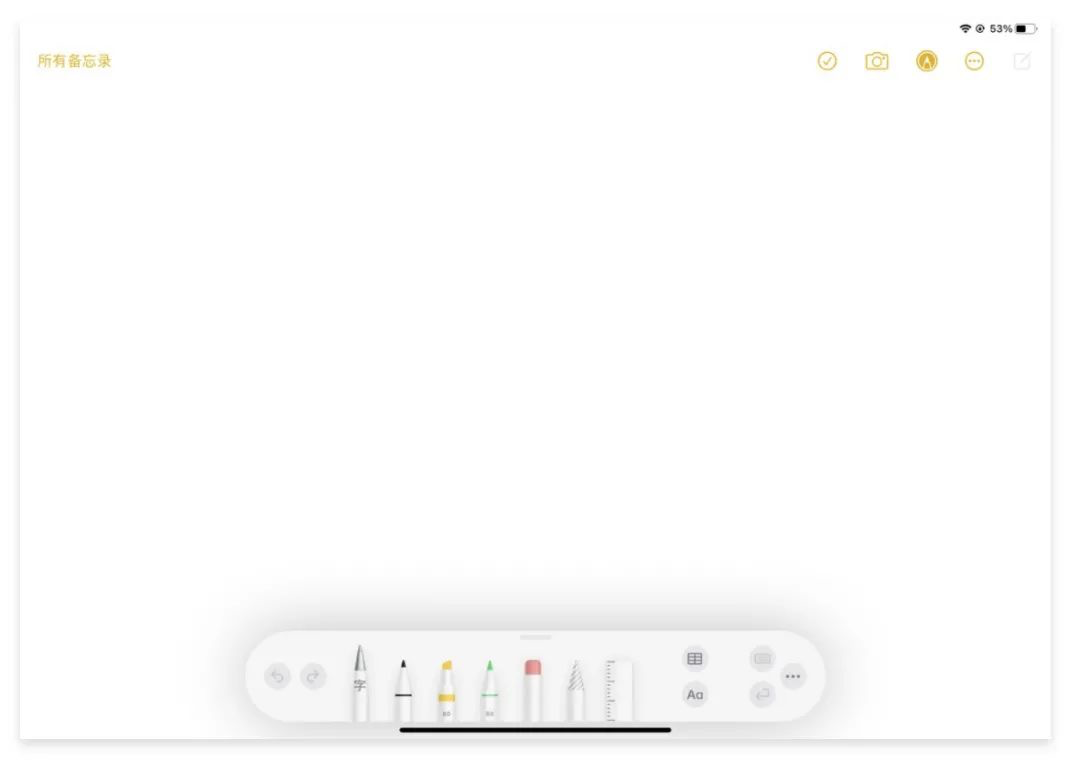
案例 2:Apple Pencil 双击进入到备忘录页面
用 Apple Pencil 双击锁屏的 iPad,可以直接进入到备忘录页面,方便用户直接做笔记,缩短了用户的行为路径。
案例 3:下厨房 App 菜谱单位自动匹配
下厨房 App 上传菜谱时,系统会通过提示引导用户,同时在填写用料时,能智能地根据食材匹配适合的计量单位,如填写「牛奶」单位自动出现「克」,为用户省去手动输入的繁琐,也辅助用户准确使用计量单位来记录食谱。
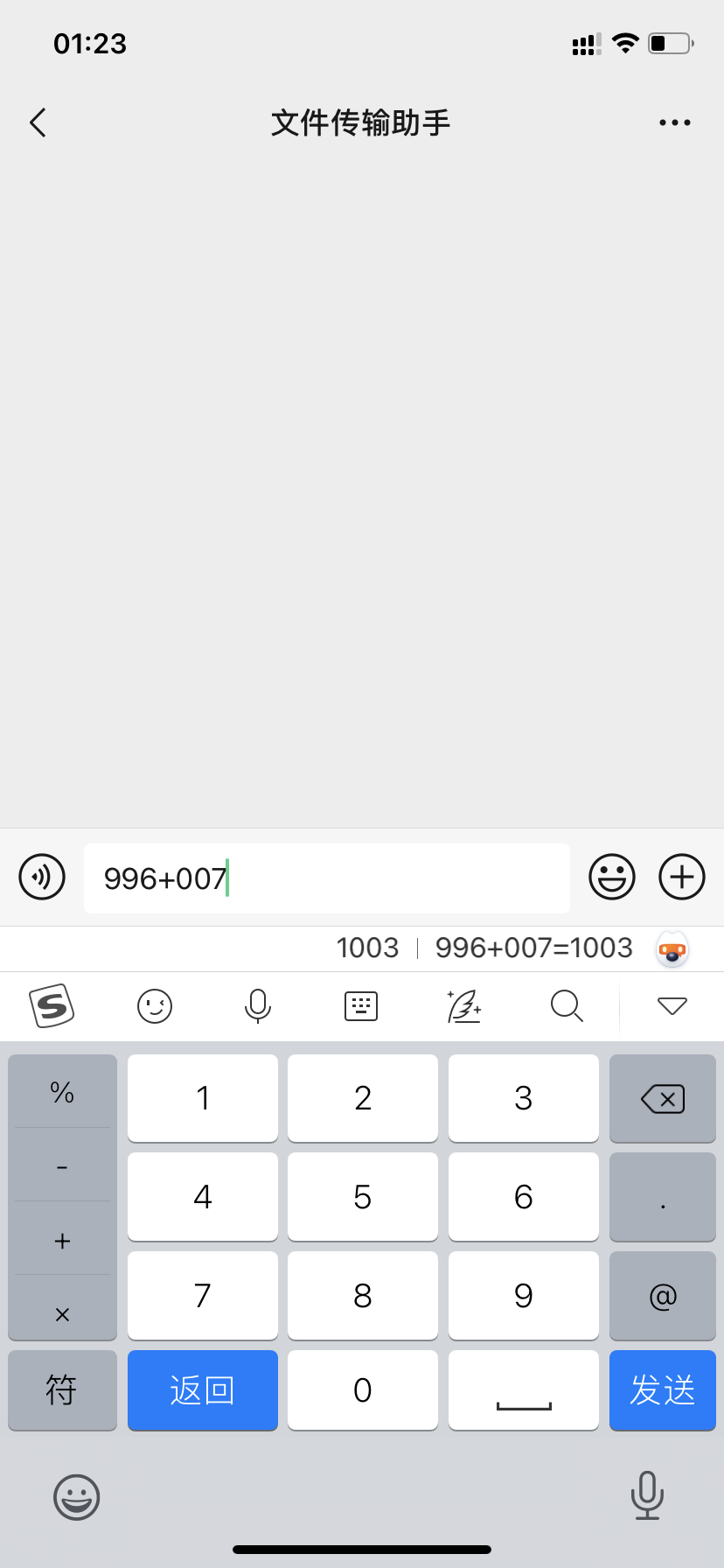
案例 4:搜狗输入法数字键盘计算功能
搜狗输入法数字键盘加输入框就可以变身计算器了,聊天的时候需要运算复杂的加减乘除时,这个功能很方便。