原文链接:https://medium.com/@_kolodziejczyk/ios-custom-modality-a193c293d4d6#.q6y32cs2f
模态具有许多样式以至于Apple的HIG不再摒弃使用它。那么应该如何从所有样式中选择合适的模态呢?
当开发人员询问我要选择什么视窗类型时,我会有点恐慌。我不得不经常面对这个问题并承担责任。有趣的是,当他们意识到选择哪种样式与美学无关时会常常感到惊讶。
模态在《 iOS人机界面指南》 中属于很重要一部分内容,我希望大家都去阅读一下。但是最近一位朋友告诉我那里的模态内容还不够全面。
于是带着好奇心,我开始检查现有的模式以确定它有多少种形式,结果证明他是对的。
那么哪个模态是最好的选择呢?我作成一些原则来帮助你进行决定,让我们一起来看看:
模态类型Modal Types
模态是退出应用的主目标流程以作一个决定或完成一个任务的一种方式。当我们需要用户对个决定或任务持续关注时,这是最好的工具。
导航工具用于承载内容及其层次结构,而模态一直存在于任务的上下文中。
目前已有很多模态类型,它们有些是占据整个屏幕,有些则只占据一部分;它们可以居中、固定在顶部或底部;有时它们是弹出,有时则从一侧滑出显示。难怪人们说这很混乱。
选择器Pickers
这类模态需要你做出决定才能继续进行主流任务。它可以是一个警告、可以是让你明确你想要执行什么操作的对话框或者明确要选择的模式。
Dropbox中的自定义操作表,Scanbot中的弹层和Swarm中的警告提示
- 操作表(Action Sheet)最适合展示多个操作项。当你除了操作列表以外没有更多内容需要显示时,比较适合选择这个。
- 如果上一屏内容很重要,那么选择弹层(Popover)会很有用处。图中弹层的箭头很好地解释了两个上下视窗之间的关系。
- 如果你需要向用户提问或得到用户的许可,那就最适合用警告提示(Alert)。
你是否已注意到没有一个类型是需要全屏的?这是因为它们意在快速使用,你做完一个选择你就回来了。
实行Doers
这种模态的出现就是为了完成任务。基本上它们非常适用于添加、编辑等任何复杂的任务。
1.全屏
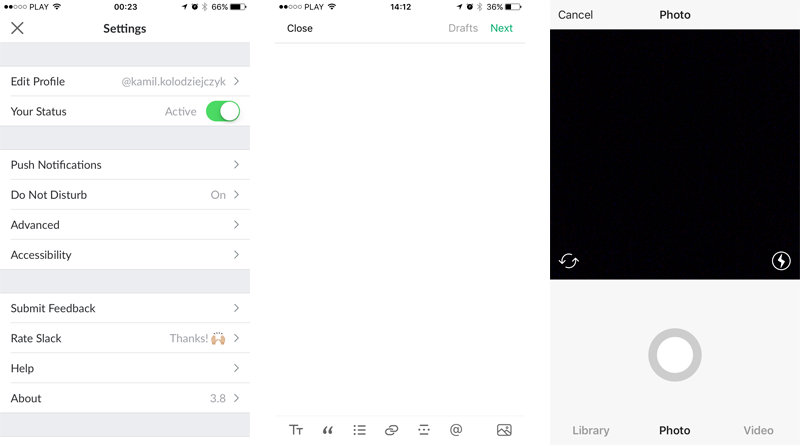
全屏模态:Slack中的设置,Medium中的新建文章和Instagram中的相机
这绝对是最常见的模态类型,覆盖整个屏幕,需要用户保持全身心地关注。它专为可能具有多个步骤的复杂任务而设计。
对于全屏模态我们一般认为:
- 主操作(完成/保存/关闭)始终位于右上角。
- 消极操作(取消)应该在左上角。
2.部分屏幕
有时候,你会有一个功能作用于主视窗的某部分。在这种情况下考虑前后关系将它在背景上展示才是合适的做法,人们会立刻知道接下来要处理什么模态。
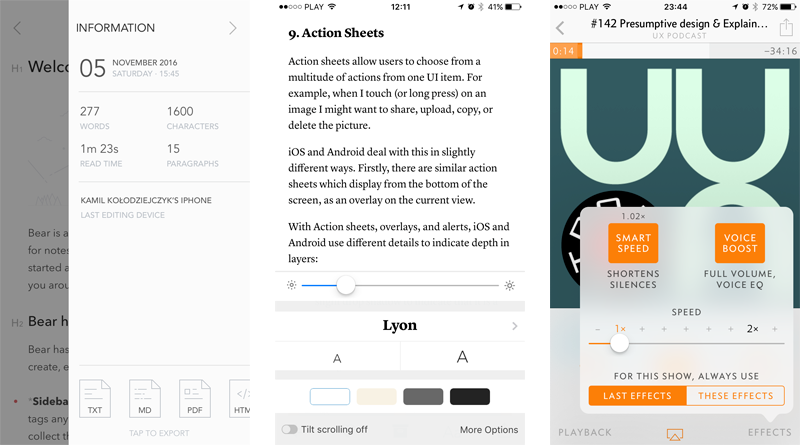
在笔记(Bear)、文章(Instapaper)和播客(Overcast)上下文中的模态
当你选择部分屏幕模态视窗,还需要考虑以下两点:
- 选择适当的动画。如果视窗与屏幕顶部的某些内容相关,那就让它会从那里滑出。让模态以可预见的方式在产品中呈现能给用户带来更好的使用体验。
- 添加关闭手势。当模态以特定动画出现时,人们常常会尝试用手势来反向关闭它(例如捏住放大动画的视图来缩小)。坚持这点将使产品的使用体验更自然。
此外,有时该功能可能引用前一个视窗的特定部分,这意味着弹层(Popover)也可以在这场景下使用。
…
模态是一种非常有效的工具,起初你可能会发现很难领悟如何使用。但是当你正确使用时,你将会感觉到你的产品操作起来更快且更易使用。
如果你仍然不确定要选择哪种类型的模态,那么我准备了一个流程图来供快速参考:
希望这些对你有用!
Kamil Kołodziejczyk

