原文:https://medium.com/@TheRuqayyah/laws-of-ux-every-designer-should-know-a1722ccf3e67
主要称为用户体验或用户体验是用户与您的产品交互的方式。例如,如果电子商务网站的用户发现结帐过程又长又累,那么用户体验就是一个糟糕的用户体验,如果他们可以轻松获得他们想要的物品并轻松结账,那么用户体验就是一个好用户。
作为设计师,在设计我们的产品之前,我们需要考虑一些 UX 法则,以确保它们不仅美观而且实用。本文旨在启发设计师有关 UX 法则的知识,帮助他们获得更多的设计技能,从而为他们的用户创造惊人的体验。
- 希克定律
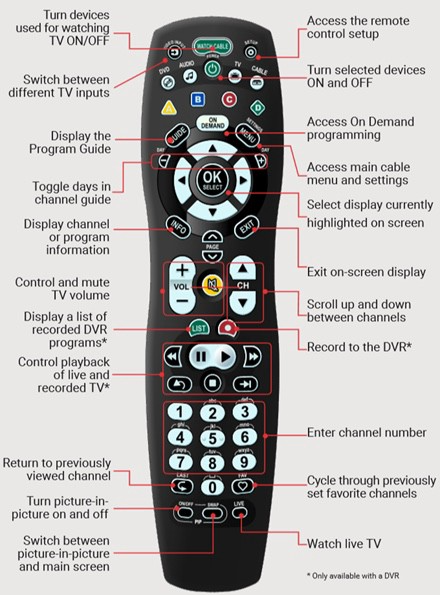
用户做出决定所花费的时间随着选择的数量和它们的复杂程度而增加。遥控器可以用来恰当地解释这个定律。下面的遥控器有很多按钮,用户最终可能会出现认知超负荷,可能不知道该怎么做。
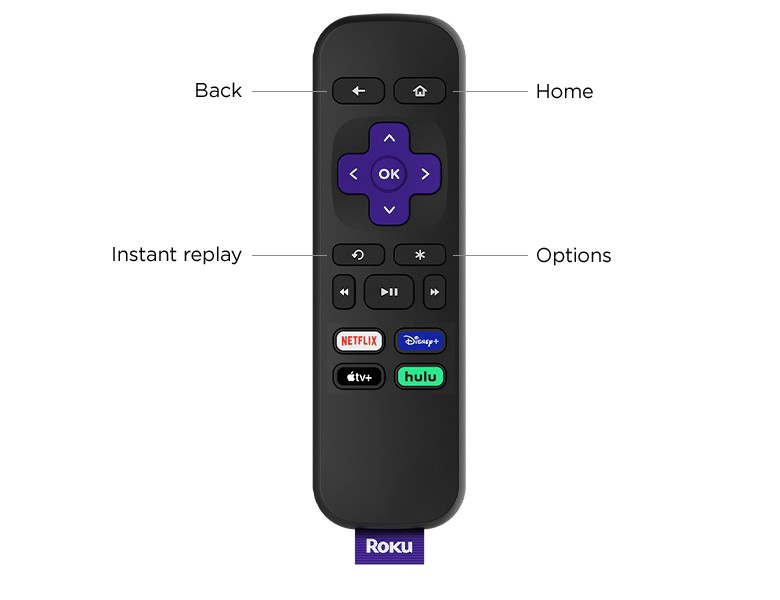
像下面这样的遥控器非常容易使用,因为它们的按钮更少,而且非常简单。按钮/信息越少,完成任务就越容易。
为确保您在设计中正确使用希克斯定律,请执行以下步骤:
- 将复杂的任务分解成更小的任务,以减少认知超载
- 不要突出显示推荐的选项,以免让用户不知所措
- 尽量减少选择
- 雅各布定律

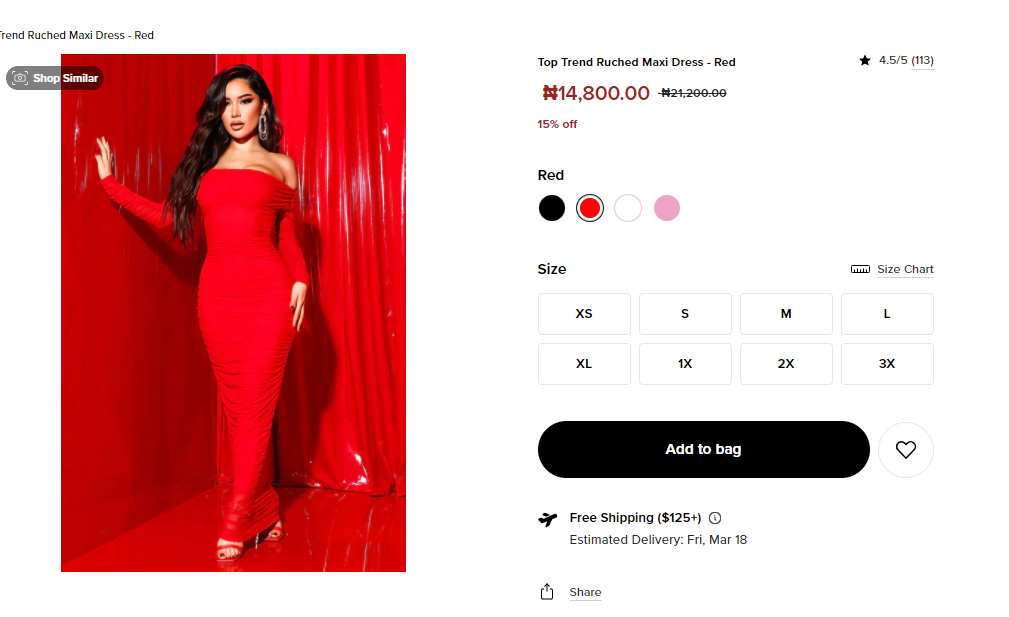
用户大部分时间都在使用其他网站。这只是意味着他们希望您的网站与他们所知道的所有网站一样工作。如果用户在学习如何使用界面上花费更少的精力,他们就可以投入更多的脑力来实现他们的目标。例如,电子商务网站通常在左侧有一张带有产品详细信息的图片,在右侧有一个号召性用语按钮。在设计电子商务网站时,您还应该遵循类似的模式,因为用户已经习惯了这一点,他们不会花费很多时间来找到他们想要的东西并完成结帐过程。
- 邻近法则
彼此靠近的对象倾向于组合在一起。接近建立关系并帮助用户更好地理解和组织信息。靠近的元素也被认为具有相似的功能。
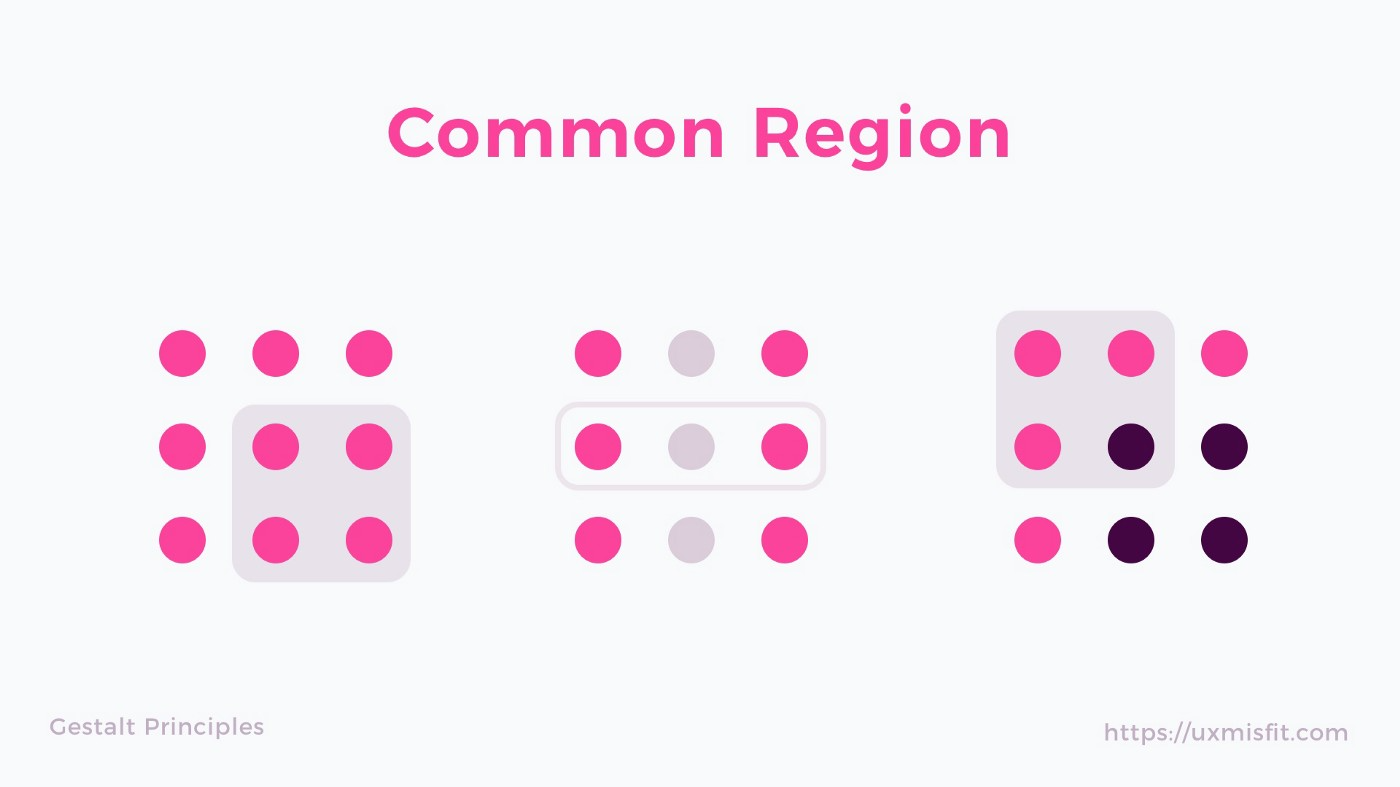
- 共同区域法

用户将共享一个具有明确边界的区域的元素组合在一起。公共区域创建结构并帮助用户快速了解项目和部分之间的关系。当您在元素周围添加边框时,您正在创建一个公共区域。
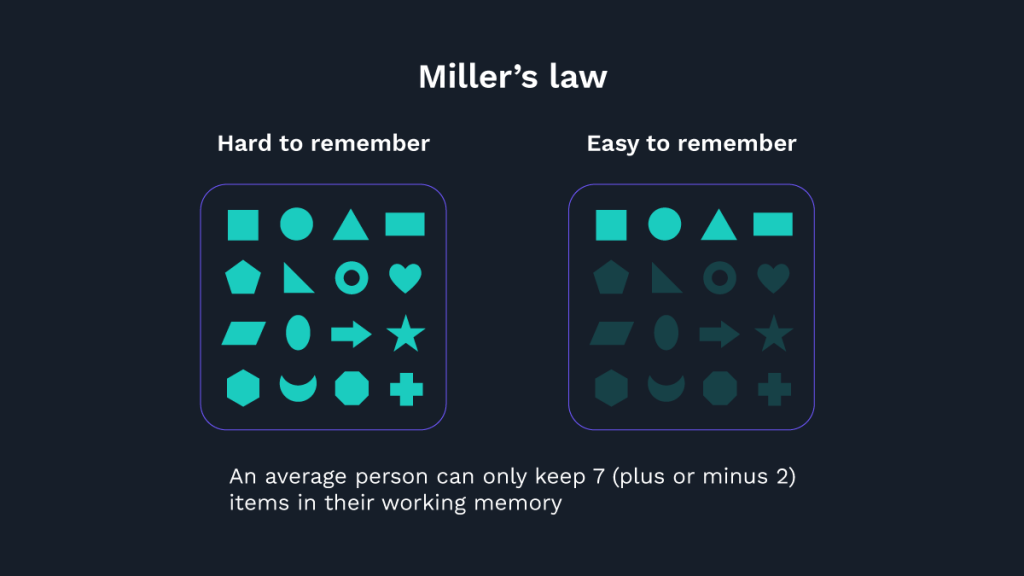
- 米勒定律

一般人的工作记忆中只能保存 7 个(正负 2)项。将内容组织成更小的部分,以便用户可以轻松地处理、理解和记忆它们。向他们提供更多信息会使他们不堪重负,甚至导致认知超载。
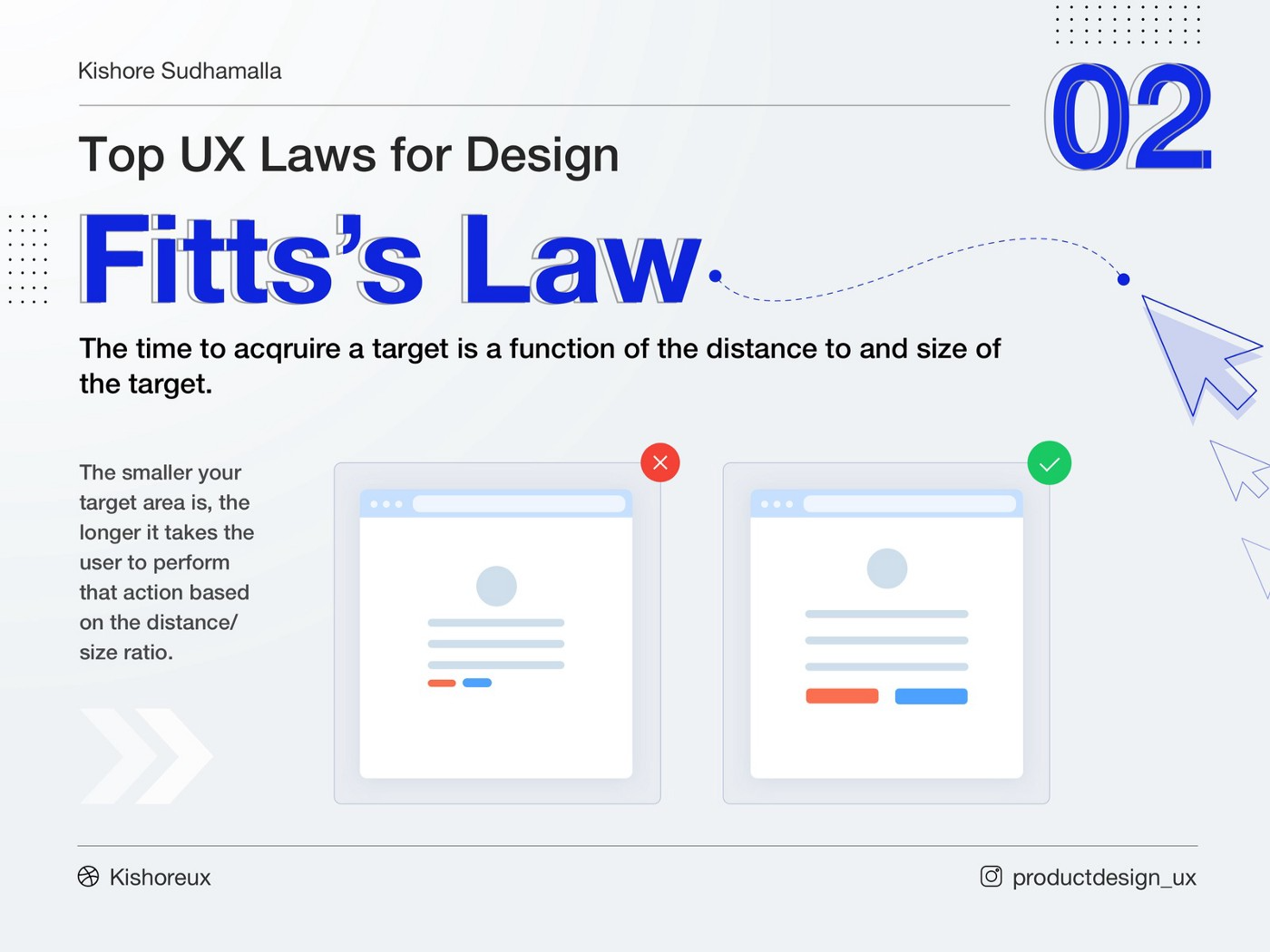
- 菲特定律

获取目标的时间是到目标的距离和大小的函数。这项法律影响了按钮的制作方式,尤其是在移动设备上。较小的按钮使用起来更困难/更耗时,因此按钮应该足够大,以便用户轻松触及。
为了提高可用性,请确保交互式元素是:
- 足够大,方便用户准确选择
- 触摸目标之间有足够的间距
- 触摸目标放置在容易触及的地方
- 齐格尼克效应

人们比已完成的任务更能记住未完成的任务。
我最近在求职过程中遇到了这种情况。我做了所有要求我做的事情,发送了我的任务,并被告知要在几天内等待回复。我的思绪从几天变成了 3 到 5 天,当我在那段时间没有得到任何回应时,我变得紧张和焦虑。我求助于给他们发邮件询问我的命运。作为人类,我们的思想寻求封闭。我们不断地记住尚未完成的任务,并且无论如何都会尝试完成它们。
通过遵循这些简单的步骤,我们可以有效地应用这条定律。首先,提供说明工作不完整的图像对于突出“特定于任务的张力”和鼓励用户回忆任务至关重要。为了指示任务何时未完成,进度条、圆圈、复选标记和步骤指示器都是很棒的选项。
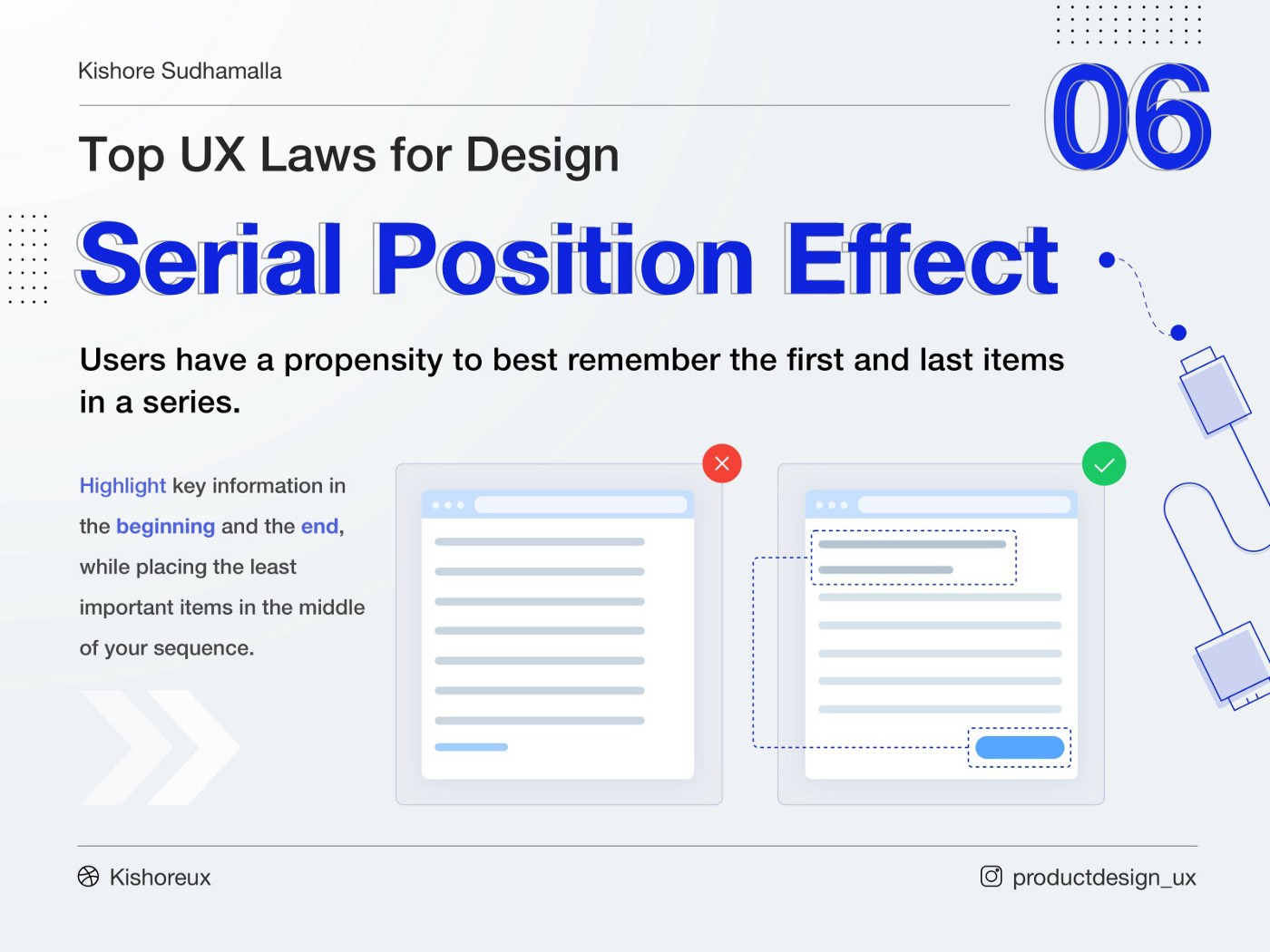
- 串行位置效应

用户倾向于记住任何给定系列中的第一个和最后一个项目。为了成功地使用这个法则,将最不重要的项目放在列表的中间,并将关键动作放在元素内的最左边和最右边,以增加记忆。

