原文:https://medium.com/inside-design/a-guide-to-color-accessibility-in-product-design-516e734c160c
有很多关于无障碍设计的讨论,但你有没有想过颜色的可访问性?
最近,一位客户带来了一个项目,该项目对可访问的颜色系统进行了非常具体、复杂的实现。这不仅让我看到了这个主题的重要性,而且让我看到了有多少要学习的东西。
这个故事是贾斯汀·雷纳写的
让我们学习如何使用您已经知道的设计原则来访问颜色。
为什么可访问性如此重要?
数字产品设计中的可访问性是为所有人打造体验的实践,包括我们这些有视觉、言语、听觉、身体或认知障碍的人。作为设计师、开发人员和一般技术人员,我们有能力创建一个我们都引以为豪的网络:一个为所有人制作并可供所有人使用的包容性网络。
此外,不创建可访问的产品只是粗鲁,所以不要粗鲁。
颜色可访问性使有视觉障碍或色觉缺陷的人能够以与非视觉障碍者相同的方式与数字体验进行交互。2017 年,世界卫生组织估计约有 2.17 亿人患有某种形式的中度至重度视力障碍。仅此统计数据就足以设计可访问性。
“不创造可访问的产品是粗鲁的,所以不要粗鲁。”
除了可访问性是一种道德最佳实践之外,不遵守有关可访问性的监管要求还存在潜在的法律影响。2017 年,原告就涉嫌无法访问的网站提起了至少814 起联邦诉讼,其中包括一些集体诉讼。各种组织都在寻求建立可访问性标准,最著名的是美国访问委员会(第 508 节)和万维网联盟(W3C)。以下是这些标准的概述:
- 第 508 节: 508 合规性是指 1973 年康复法案第 508 节。您可以在此处阅读深入的条例,但总而言之,第 508 节要求您的站点需要可访问,如果您是联邦机构或在代表联邦机构(如承包商)。
- W3C:万维网联盟 (W3C) 是一个国际性的自愿性社区,成立于 1994 年,为网络开发开放标准。W3C 在WCAG 2.1中概述了他们的 Web 可访问性指南,这本质上是 Web 可访问性最佳实践的黄金标准。
确保您的产品是彩色的
在产品生命周期的早期考虑可访问性是最好的 - 它可以减少您为使您的产品追溯可访问而花费的时间和金钱。在选择产品的调色板时,颜色可访问性需要一些前期工作,但确保您的颜色可访问将在未来产生红利。
以下是一些快速提示,可确保您创建可访问颜色的产品。添加足够的对比度
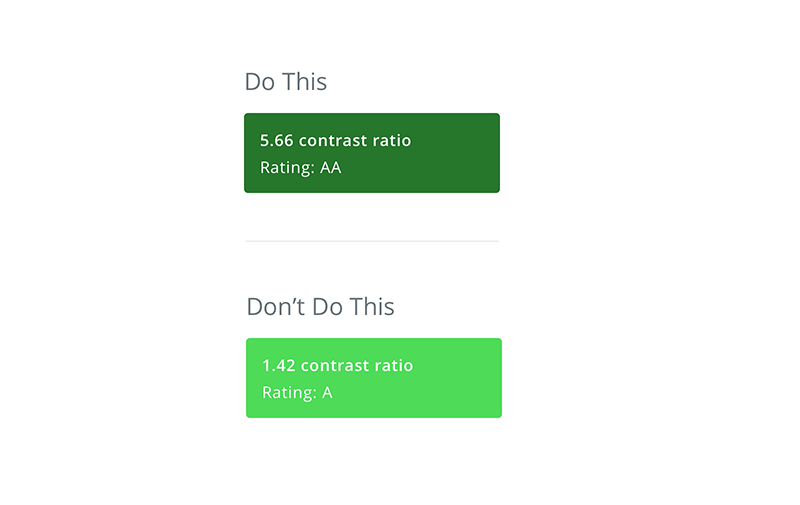
要满足W3C 的最低 AA 评级,您的背景与文本的对比度应至少为 4.5:1。因此,在设计按钮、卡片或导航元素等内容时,请务必检查颜色组合的对比度。
有很多工具可以帮助您测试颜色组合的可访问性,但我发现最有用的是Colorable和Colorsafe。我喜欢 Colorable,因为它有滑块,可让您实时调整色相、饱和度和亮度,以查看它如何影响特定颜色组合的可访问性评级。不要只依赖颜色
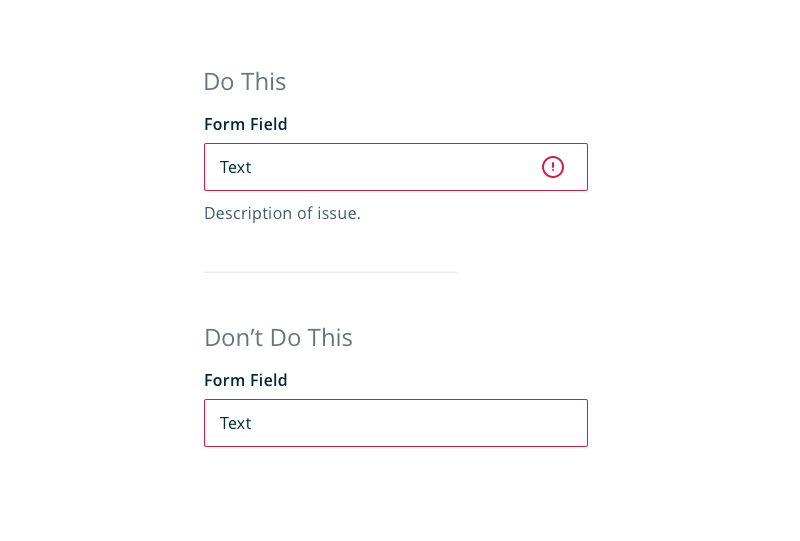
您还可以通过确保不依赖颜色来传递关键系统信息来确保可访问性。因此,对于诸如错误状态、成功状态或系统警告之类的事情,一定要结合清楚地指出正在发生的事情的消息或图标。
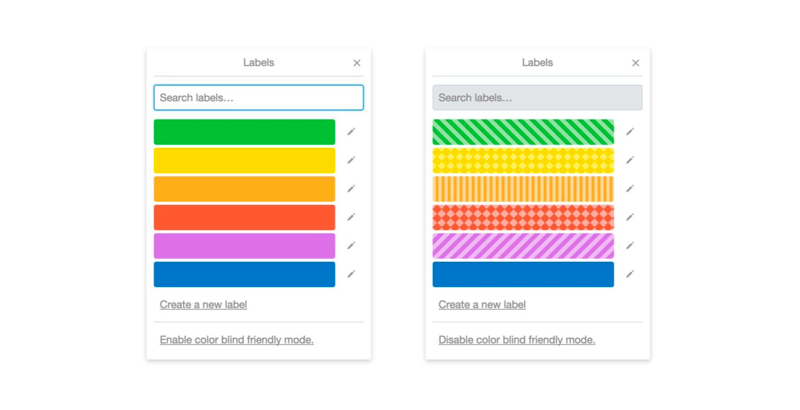
此外,在显示图形或图表等内容时,为用户提供添加纹理或图案的选项可确保色盲者能够区分它们,而不必担心颜色会影响他们对数据的感知。Trello的色盲友好模式在这方面做得很好。
对焦状态对比
焦点状态通过为人们提供围绕元素的视觉指示器来帮助人们使用键盘浏览您的网站。它们对有视觉障碍的人、有运动障碍的人和只喜欢用键盘导航的人很有帮助。
所有浏览器都有默认的焦点状态颜色,但如果您计划在产品中覆盖它,确保提供足够的颜色对比度至关重要。这确保了那些有视觉障碍或色彩不足的人可以在焦点状态下导航。记录和社交色彩系统
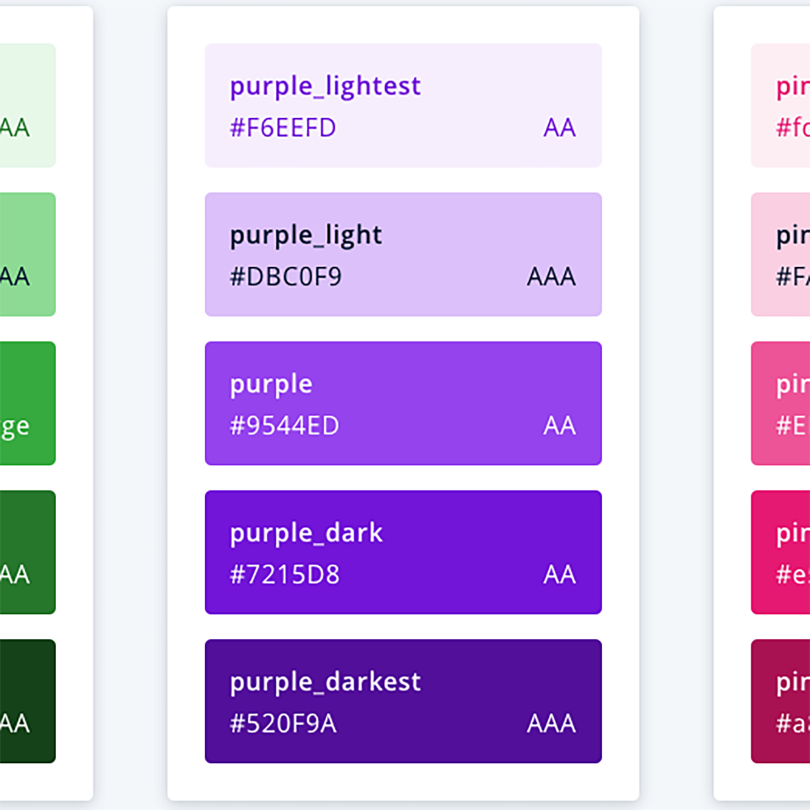
最后,创建可访问的颜色系统最重要的方面是让您的团队能够在需要时参考它,因此每个人都清楚正确使用。这不仅可以减少混乱和流失,还可以确保可访问性始终是您团队的首要任务。根据我的经验,在 UI 工具包或设计系统中明确指出特定颜色组合的可访问性评级是最有效的,尤其是在使用工具(如InVision Craft或InVision DSM)在整个团队中进行社交时。下面是一个示例,说明如何记录文本颜色组合的背景以及每种组合的可访问性评级。
让我们触手可及
这些只是使您的产品更易于访问的一些技巧,但请记住,这些仅与颜色可访问性有关。要详细了解可访问性指南,我建议您熟悉WCAG 2.1。虽然这些指导方针可能有点令人生畏,但仍有大量资源可以帮助您一路走来,如有疑问,请随时向您所在地区(或通过互联网)的设计师寻求帮助。

