

图片给人的第一印象就是配色带来的冲击感,色彩之亮度的差异,以及多种色彩相互之间的协调感会严重影响看图人的直观印象
舒服的配色
![[20190823] 科研绘图秘籍(三) - 图3](/uploads/projects/u50787@bszkkf/63fc65c281fd671645645ab11d873076.jpeg)
可视化原则:
图表最终的目的还是传递信息,色彩选取之后给人的第一印象好了,如果图形让人看不懂或者看起来很累很不直观,那么也只能说是华而不实的失败品。
图表需要具备几个必要的特征:
1、直观性:
第一眼就要能让人看懂是要表达什么,横纵坐标的标签刻度,图表的标题要把变量和自变量之间的关系描述清楚。
图表中的变量之间的差异,要通过恰当的表现形式呈现出来,是走势的区分还是数值大小的差异,还是相对比重的不同都要很直观。一堆没有明显区分的数据堆在一起看不出规律和区别,那只能说是完全没有绘图的必要,或者数据本身的规律绘图者自己都不知道,又该如何传达表达。
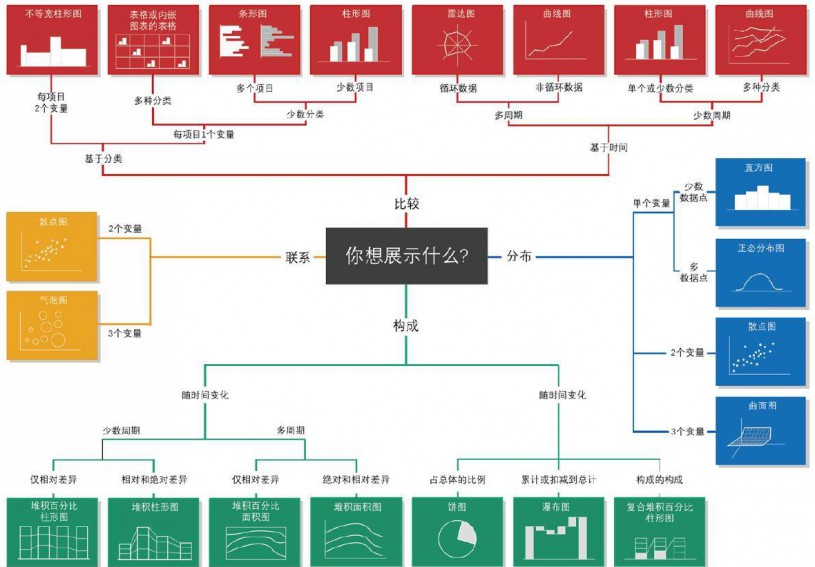
因此当你知道自己要表达的目的之后,选择合适的图表去呈现你的信息非常重要:
![[20190823] 科研绘图秘籍(三) - 图7](/uploads/projects/u50787@bszkkf/0b3f3bc40e2cdefccb9d7c51381fd429.png)
2、自解性
横纵坐标的含义以及单位是否清楚,图例是否合适,经过一分钟左右的扫掠之后是否还需要文字的补充说明才能看懂。一幅优秀的图表应该具有自解性,就是图片本身的信息表达相对独立,任何看图者都能从图片上捕捉到该有的信息,不需要大段的文字补充说明。
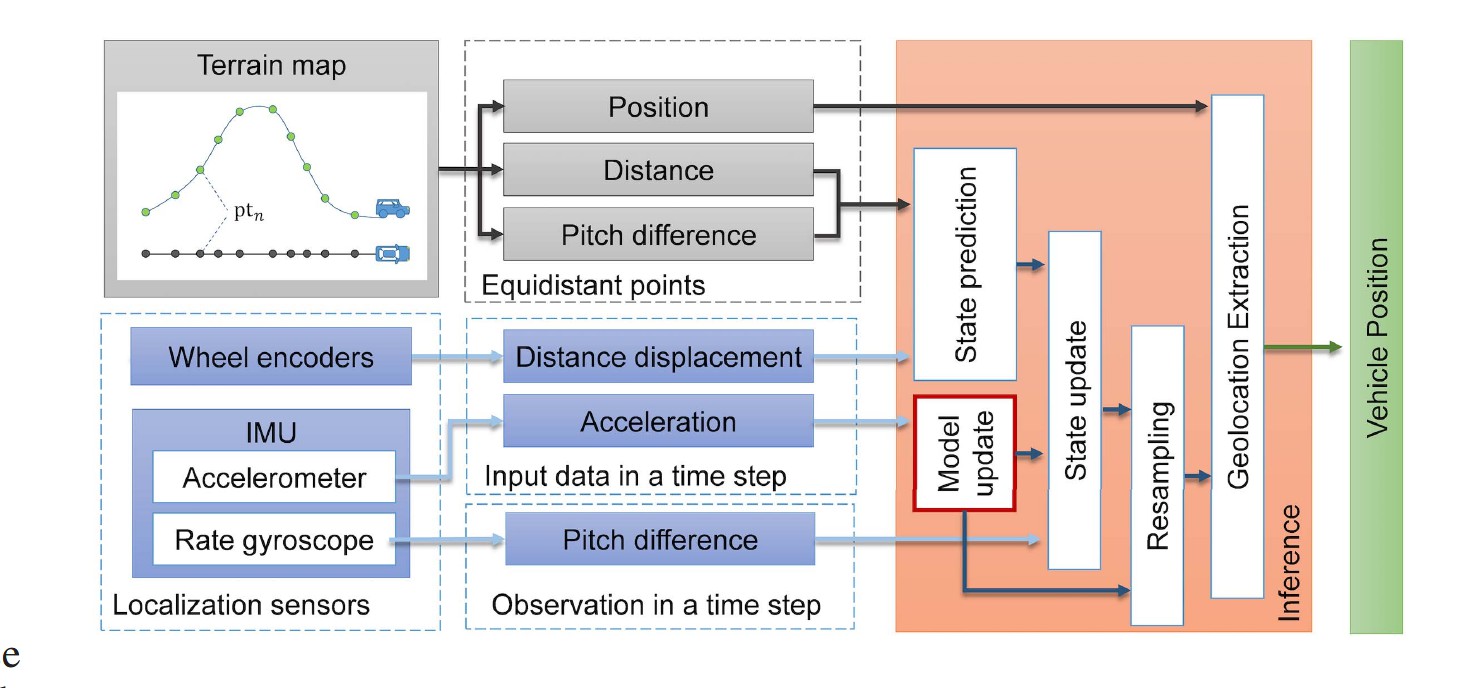
下面这幅图是比较优秀的例子:
(图例中的专有名词一般难以避免,有时候需要结合文中上下文才能更加直观)![[20190823] 科研绘图秘籍(三) - 图8](/uploads/projects/u50787@bszkkf/62898b797fb64e1584269bf8a3c26d22.jpeg)
3、美观性和区分度
美观性通过上文中的配色原则可以基本保证,但是图形中的细节还是需要多加注意,比如有时候轻微的渐变填充可以避免纯色填充的单调,多用浅色系的颜色可以让视觉效果更佳柔和,尤其是有文字出现的区域,浅色背景不会影响文字信息的表达。论文中必须保证图片上的文字是黑色,其他颜色基本不会出现。
带渐变填充的浅色系流程图
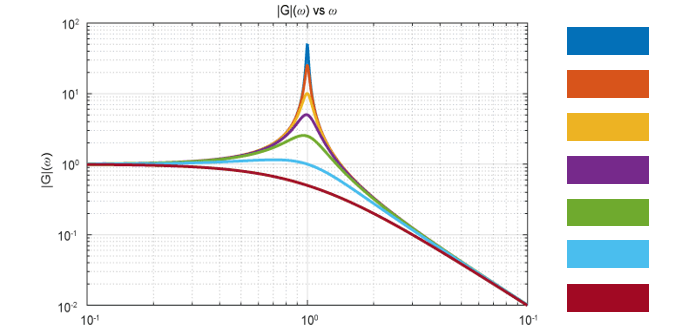
区分度一方面可以通过图例补充说明,但是图形本身也要有区分度,比如下面两张图中,第一张图给人的印象很好,因为采用了区分度很好,搭配也柔和的配色方案。这是MATLAB自带的配色方案,在用其他软件绘图的时候可能配色方面需要自己调整,Origin自带的配色虽然区分度很高,但是也很扎眼。这时候就可以借鉴该配色方案的色卡,直接读取各个颜色的RGB值进行设置。
区分度需要考虑的不只有颜色的区分,还需要标记的辅助,因为论文黑白打印出来之后颜色的区分会被严重弱化,比如深红和深蓝打印出来都是深灰色,此时下图1打印出来之后即便有图里的解释读者也区分不出那条线对应那种变量。所以图2的区分度要比图1好很多,一方面颜色、图例都很合适很直观,另一方面,线条之间还有标记的区分,标记之间区分度明显,从而保证了任何情况下图形本身的信息不回被弱化。
优秀的示例:
计算流程图
多线图(颜色区分很柔和)
| RGB 三元组 | 十六进制颜色代码 | 外观 |
|---|---|---|
[0 0.4470 0.7410] |
'#0072BD' |
![[20190823] 科研绘图秘籍(三) - 图11](/uploads/projects/u50787@bszkkf/ae6ba7ed28d83bd8b08fd895db5ca185.png) |
[0.8500 0.3250 0.0980] |
'#D95319' |
![[20190823] 科研绘图秘籍(三) - 图12](/uploads/projects/u50787@bszkkf/406a4a116e83b5f4534323b74019053a.png) |
[0.9290 0.6940 0.1250] |
'#EDB120' |
![[20190823] 科研绘图秘籍(三) - 图13](/uploads/projects/u50787@bszkkf/5f73284e61db0929a85ea4e8c13621c3.png) |
[0.4940 0.1840 0.5560] |
'#7E2F8E' |
![[20190823] 科研绘图秘籍(三) - 图14](/uploads/projects/u50787@bszkkf/e601c1aafba6fe423c888ffacd9df864.png) |
[0.4660 0.6740 0.1880] |
'#77AC30' |
![[20190823] 科研绘图秘籍(三) - 图15](/uploads/projects/u50787@bszkkf/5fa0001800f9a3a5fb5056ac59b340bb.png) |
[0.3010 0.7450 0.9330] |
'#4DBEEE' |
![[20190823] 科研绘图秘籍(三) - 图16](/uploads/projects/u50787@bszkkf/c6e94a1d9ae1b000f3f64daf7eab7404.png) |
[0.6350 0.0780 0.1840] |
'#A2142F' |
![[20190823] 科研绘图秘籍(三) - 图17](/uploads/projects/u50787@bszkkf/e9dc39ae5d8e79e5b8b957b2ddb78d87.png) |

多线图(线条之间区分明显)
![[20190823] 科研绘图秘籍(三) - 图4](/uploads/projects/u50787@bszkkf/964ea32bc445975d7fc5f7f5f3d002cb.jpeg)
![[20190823] 科研绘图秘籍(三) - 图5](/uploads/projects/u50787@bszkkf/63ab2a30776908b4e2a7d4812fa38f1e.png)

