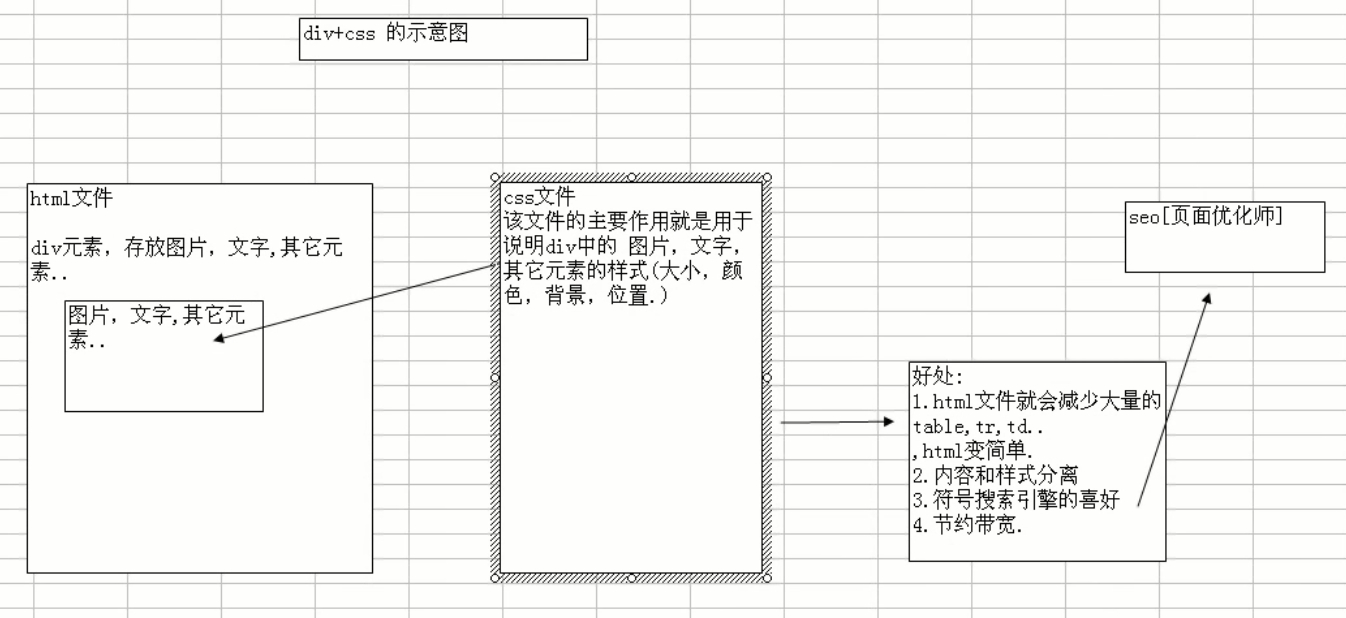
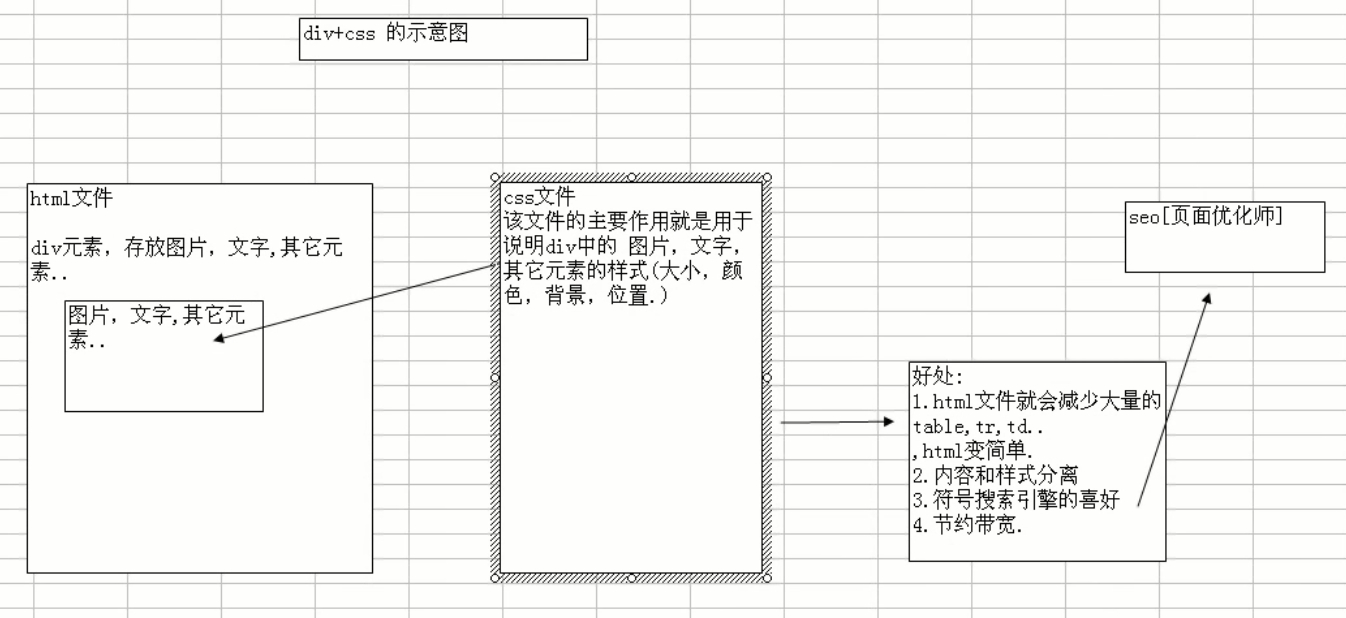
div+cssdiv 是用来存放heml元素,文字,视频,图片的元素css 是层叠样式表,用于去指定div 中的内容的样式原理图:div+css案列test.html:<html><head><link href='my.css' type='text/css' rel='stylesheet' /></head><body><div class='style'><table><tr><td>1</td><td>2</td><td>3</td></tr><tr><td>1</td><td>2</td><td>3</td></tr><tr><td>1</td><td>2</td><td>3</td></tr></table></div></body></html>my.css:.style{width:300px;height:200px;border: 1px solid red;margin:200px 0px 0px 500px;}.style table{border: 1px solid black;width:290px;height:190px;}table td{ border:1px solid black; text.}div+css的优势①符合W3C标准。微软等公司均为WC支持者②搜索引擎更加友好③样式的调整更加方便。内容和样式的分离,使页面和样式的调整变得更加方便。现在VAH00,MSN等国际门户网站,网易,新浪等国内门户网站和主流的WEB2.0网站,均DIV+CSS的框架模式,更加印证了DIV+CSS是大势所趋④CSS的极大优势表现在简洁的代码,对于一个大型网站来说,可以节省大量带宽,而且众所周知,搜索引擎喜欢清洁的代码⑥DIV+CSS并不是要我们抛弃 table,因为table在显示数据肘,特别方便,因此在使用DIV+CSS肘,该使用 table肘,就得使用。css的必要性案例:使用<span>元素来编写使用ide(集成编程工具)开发css(myeclipes)