学习视频链接:https://www.bilibili.com/video/BV1kh411Q79K?p=1
[MenuItem(“ “)]

>作用及描述:创建一个菜单项并调用它后面的静态函数
>详细解析:
(1)需要using UnityEditor;
(2)需要在Editor文件夹下。(在该文件夹下不会被打包)
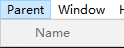
(3)至少需要一个子路径 [MenuItem(“Parent/Name”)]
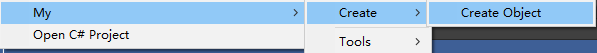
(4)可添加到其他菜单中,只需 修改路径 即可
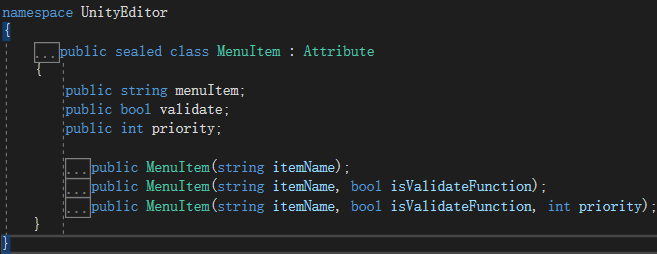
>重载属性解释:
● itemName: 像路径名一样表示的菜单项。 例如菜单“MyTools/Do Something”
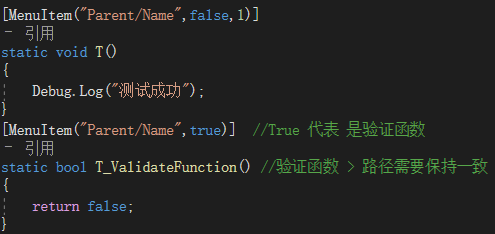
● isValidateFunction: 如果isValidateFunction为true,这是一个验证函数,将被调用 . 调用具有相同itemName的菜单函数。 (通过则 <黑色> 能被点击,不通过则 <灰色> 不能被点击…)

● priority:优先级:;菜单项显示的顺序。 ( 父级下同级的排序优先级 )
当优先级相差大的时候,就可以出现分割线。
>综合案例:
using UnityEditor;using UnityEngine;public class Test{[MenuItem("Assets/My/Tools/FileName")]//读取文件名static void ReadFileName(){Debug.Log("该文件名为" + Selection.activeObject.name);}//创建命令[MenuItem("Assets/My/Create/Create Object", false, 0)]static void CreateObject(){GameObject.CreatePrimitive(PrimitiveType.Cube);//创建球体GameObject.CreatePrimitive(PrimitiveType.Sphere);//创建球体}}
其他:拓展布局

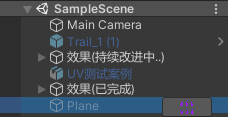
using UnityEditor;using UnityEngine;//拓展布局public class Scripts_03_01{[InitializeOnLoadMethod]static void InitializeOnLoadMehod(){EditorApplication.hierarchyWindowItemOnGUI = delegate (int instanceID, Rect selectionRect){//在Hierarchy视图中选择一个资源//Selection.activeGameObject 返回处于活动状态的游戏对象if (Selection.activeObject && instanceID == Selection.activeObject.GetInstanceID()){//设置拓展按钮区域float width = 50f;float height = 20f;selectionRect.x += (selectionRect.width - width);//左边界位置selectionRect.width = width;//宽度selectionRect.height = height;//高度//点击事件//public static bool Button (Rect position, string text);//position 屏幕上用于按钮的矩形。//text 要在按钮上显示的文本。 //该路径下确保有图片if (GUI.Button(selectionRect,AssetDatabase.LoadAssetAtPath<Texture>("Assets/Fire.png"))){// AssetDatabase.LoadAssetAtPath 返回给定路径 assetPath 下 type 类型的第一个资源对象。Debug.LogFormat("click:{0}", Selection.activeObject.name);}}};}}

