axios
安装
npm install axios
特性
使用
get
// 为给定 ID 的 user 创建请求axios.get('/user?ID=12345').then(function (response) {console.log(response);}).catch(function (error) {console.log(error);});// 上面的请求也可以这样做axios.get('/user', {params: {ID: 12345}}).then(function (response) {console.log(response);}).catch(function (error) {console.log(error);});
post
axios.post('/user', {firstName: 'Fred',lastName: 'Flintstone'}).then(function (response) {console.log(response);}).catch(function (error) {console.log(error);});
执行多个并发请求
function getUserAccount() {return axios.get('/user/12345');}function getUserPermissions() {return axios.get('/user/12345/permissions');}axios.all([getUserAccount(), getUserPermissions()])//第一个参数,是第一个接口的值.then(axios.spread(function (acct, perms) {// 两个请求现在都执行完成}));
axios API
可以通过向 axios 传递相关配置来创建请求
// 发送 POST 请求axios({method: 'post',url: '/user/12345',//post类型使用data,get类型使用paramsdata: {firstName: 'Fred',lastName: 'Flintstone'}});
请求配置

{// `url` 是用于请求的服务器 URLurl: '/user',// `method` 是创建请求时使用的方法method: 'get', // default// `baseURL` 将自动加在 `url` 前面,除非 `url` 是一个绝对 URL。// 它可以通过设置一个 `baseURL` 便于为 axios 实例的方法传递相对 URLbaseURL: 'https://some-domain.com/api/',// `transformRequest` 允许在向服务器发送前,修改请求数据// 只能用在 'PUT', 'POST' 和 'PATCH' 这几个请求方法// 后面数组中的函数必须返回一个字符串,或 ArrayBuffer,或 StreamtransformRequest: [function (data, headers) {// 对 data 进行任意转换处理return data;}],// `transformResponse` 在传递给 then/catch 前,允许修改响应数据transformResponse: [function (data) {// 对 data 进行任意转换处理return data;}],// `headers` 是即将被发送的自定义请求头headers: {'X-Requested-With': 'XMLHttpRequest'},// `params` 是即将与请求一起发送的 URL 参数// 必须是一个无格式对象(plain object)或 URLSearchParams 对象params: {ID: 12345},// `paramsSerializer` 是一个负责 `params` 序列化的函数// (e.g. https://www.npmjs.com/package/qs, http://api.jquery.com/jquery.param/)paramsSerializer: function(params) {return Qs.stringify(params, {arrayFormat: 'brackets'})},// `data` 是作为请求主体被发送的数据// 只适用于这些请求方法 'PUT', 'POST', 和 'PATCH'// 在没有设置 `transformRequest` 时,必须是以下类型之一:// - string, plain object, ArrayBuffer, ArrayBufferView, URLSearchParams// - 浏览器专属:FormData, File, Blob// - Node 专属: Streamdata: {firstName: 'Fred'},// `timeout` 指定请求超时的毫秒数(0 表示无超时时间)// 如果请求话费了超过 `timeout` 的时间,请求将被中断timeout: 1000,// `withCredentials` 表示跨域请求时是否需要使用凭证withCredentials: false, // default// `adapter` 允许自定义处理请求,以使测试更轻松// 返回一个 promise 并应用一个有效的响应 (查阅 [response docs](#response-api)).adapter: function (config) {/* ... */},// `auth` 表示应该使用 HTTP 基础验证,并提供凭据// 这将设置一个 `Authorization` 头,覆写掉现有的任意使用 `headers` 设置的自定义 `Authorization`头auth: {username: 'janedoe',password: 's00pers3cret'},// `responseType` 表示服务器响应的数据类型,可以是 'arraybuffer', 'blob', 'document', 'json', 'text', 'stream'responseType: 'json', // default// `responseEncoding` indicates encoding to use for decoding responses// Note: Ignored for `responseType` of 'stream' or client-side requestsresponseEncoding: 'utf8', // default// `xsrfCookieName` 是用作 xsrf token 的值的cookie的名称xsrfCookieName: 'XSRF-TOKEN', // default// `xsrfHeaderName` is the name of the http header that carries the xsrf token valuexsrfHeaderName: 'X-XSRF-TOKEN', // default// `onUploadProgress` 允许为上传处理进度事件onUploadProgress: function (progressEvent) {// Do whatever you want with the native progress event},// `onDownloadProgress` 允许为下载处理进度事件onDownloadProgress: function (progressEvent) {// 对原生进度事件的处理},// `maxContentLength` 定义允许的响应内容的最大尺寸maxContentLength: 2000,// `validateStatus` 定义对于给定的HTTP 响应状态码是 resolve 或 reject promise 。如果 `validateStatus` 返回 `true` (或者设置为 `null` 或 `undefined`),promise 将被 resolve; 否则,promise 将被 rejectevalidateStatus: function (status) {return status >= 200 && status < 300; // default},// `maxRedirects` 定义在 node.js 中 follow 的最大重定向数目// 如果设置为0,将不会 follow 任何重定向maxRedirects: 5, // default// `socketPath` defines a UNIX Socket to be used in node.js.// e.g. '/var/run/docker.sock' to send requests to the docker daemon.// Only either `socketPath` or `proxy` can be specified.// If both are specified, `socketPath` is used.socketPath: null, // default// `httpAgent` 和 `httpsAgent` 分别在 node.js 中用于定义在执行 http 和 https 时使用的自定义代理。允许像这样配置选项:// `keepAlive` 默认没有启用httpAgent: new http.Agent({ keepAlive: true }),httpsAgent: new https.Agent({ keepAlive: true }),// 'proxy' 定义代理服务器的主机名称和端口// `auth` 表示 HTTP 基础验证应当用于连接代理,并提供凭据// 这将会设置一个 `Proxy-Authorization` 头,覆写掉已有的通过使用 `header` 设置的自定义 `Proxy-Authorization` 头。proxy: {host: '127.0.0.1',port: 9000,auth: {username: 'mikeymike',password: 'rapunz3l'}},// `cancelToken` 指定用于取消请求的 cancel token// (查看后面的 Cancellation 这节了解更多)cancelToken: new CancelToken(function (cancel) {})}
常见状态码
401,403,404,500,501,502
400:Bad Request—客户端请求的语法错误,服务器无法理解
401:没有权限(例如:没有带校验信息)
403:forbidden—服务器理解请求客户端的请求,但是拒绝执行此请求
404;NOT Found—服务器无法根据客户端的请求找到资源(网页)。(与401类似)‘
500:Internal Server Error — 服务器内部错误,无法完成请求
501:Not Implemented—服务器不支持请求的功能,无法完成请求
502:Bad Gateway—作为网关或者代理工作的服务器尝试执行请求时,从远程服务器接收到了一个无效的响应
503:Service Unavailable—由于超载或系统维护,服务器暂时的无法处理客户端的请求。延时的长度可包含在服务器的Retry-After头信息中
设置全局axios
方法一
在main.js中引入axios,并将axios放到vue的原型中,例如:
Vue.prototype.$axios=axios
跨域问题
1
2
设置一个本地代理服务器,用代理服务器请求接口服务器,在通过代理服务器将数据发送给浏览器(页面)
手动创建vue.config.js
在更目录下创建vue.config.js配置文件
关于打包的信息都可以使用vue.config.js配置
//过程:客户端发起请求,被代理服务器拦截,然后代理服务器将数据放松给目标服务器module.exports ={// 用来设置本地开发服务的devServer: {//代理proxy: {//拦截一个请求// 如果请求接口有/api,就将这个请求代理到target的url这个地址中"/api" : {trget: "<url>",//是否返回数据changeOrigin:true,//路径重写pathRewrite:{//通过正则//将以/api开头的路径中的/api替换成空字符串"^/api":""}}}}}
1引入axios2.发送请求3.解决跨域,服务器代理1:新建vue.config.js(项目更目录)2:写代理配置module.exports ={// 用来设置本地开发服务的devServer: {proxy: {// 如果请求接口有/api,就将这个请求代理到target的<url>这个地址中"/api" : {trget: "http://192.168.0.13:8080/",changeOrigin:true,//路径重写pathRewrite:{//通过正则//将以/api开头的路径中的/api替换成空字符串"^/api":""}}}}}
get请求提交的数据格式:query String
post请求提交的数据: Payload
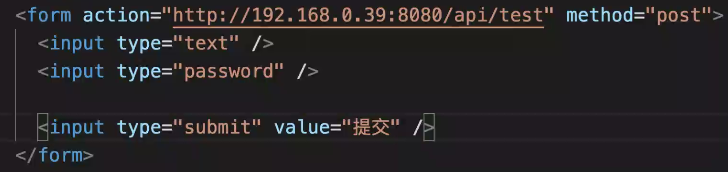
form表单提交的数据:form data
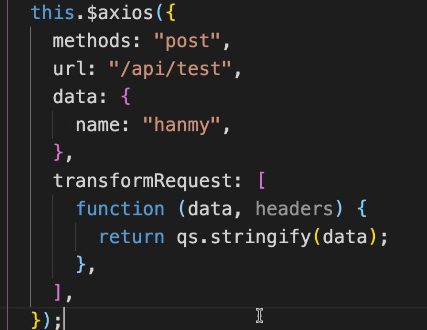
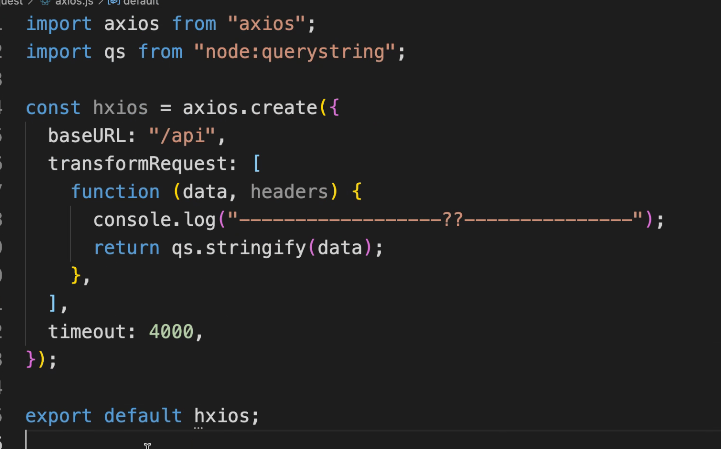
创建axios实例
用法

创建一个axios.js文件
在文件中二次封axios
将二次封装的axios放到vue原型上(或者直接在要使用的文件中引用)
例如:
下面qs引用错误,地址应该为:’qs’
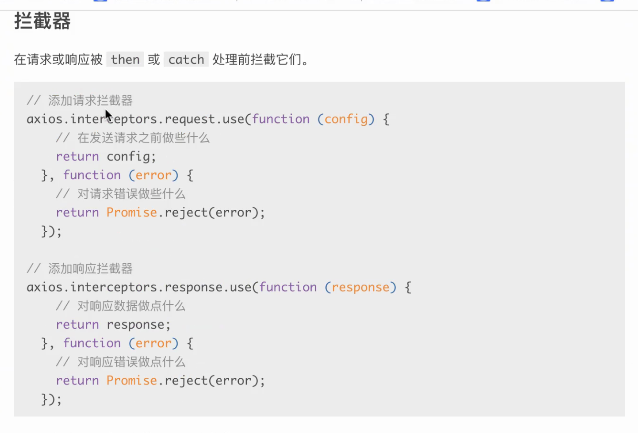
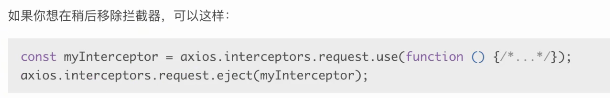
拦截器
有点像生命周期

可以提高开发效率
请求拦截器
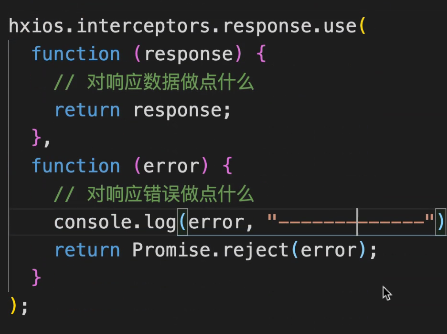
响应拦截器
// 1. 引入 axios// 2. 发请求// 3. 解决跨域 服务器代理- 1.新建vue.config.js (项目根目录)- 2.写代理配置module.exports = {devServer: {proxy: {// 拦截请求"/api": {target: "http://192.168.0.39:8081", // 目标服务器地址,不需要写路径,路径在客服端写changeOrigin: true,pathRewrite: {"^/api": "", // 约定所有的接口路径都是以/api开头 用路径重写即可},},},},};axios 二次封装import axios from "axios";import qs from "qs";const hxios = axios.create({baseURL: "/api",transformRequest: [function (data, headers) {return qs.stringify(data);},],timeout: 4000,});hxios.interceptors.request.use(function (config) {// 在发送请求之前做些什么return config;},function (error) {// 对请求错误做些什么 包含了状态码return Promise.reject(error);});hxios.interceptors.response.use(function (response) {// 对响应数据做点什么return response;},function (error) {// 对响应错误做点什么console.log(error, "-------------");return Promise.reject("你出错了!但是呢就不告诉哪里错了");});export default hxios;