require.context()
vue项目中 使用require.context()实现前端工程化引入文件
require.context(directory, useSubdirectories, regExp, mode = 'sync')
- directory:表示检索的目录
- useSubdirectories:表示是否检索子文件夹
- regExp:匹配文件的正则表达式,一般是文件名
- mode:加载模式,同步/异步
用来在组件内引入多个组件
```javascript // 从@/components/home目录下加载所有.vue后缀的组件 const files = require.context(‘@/components/home’, false, /.vue$/); const components = {};
// 遍历files对象,构建components键值 files.keys().forEach(key => { components[key.replace(/(.\/|.vue)/g, ‘’)] = files(key).default });
export default { …
components, // ES6语法糖,代表 components: components,...
}
<a name="wrla4"></a># 在main.js中引入大量公共组件```javascriptimport Vue from 'vue'// 自定义组件const requireComponents = require.context('../views/components', true, /\.vue/)// 打印结果// 遍历出每个组件的路径requireComponents.keys().forEach(fileName => {// 组件实例const reqCom = requireComponents(fileName)// 截取路径作为组件名const reqComName =reqCom.name|| fileName.replace(/\.\/(.*)\.vue/,'$1')// 组件挂载Vue.component(reqComName, reqCom.default || reqCom)})
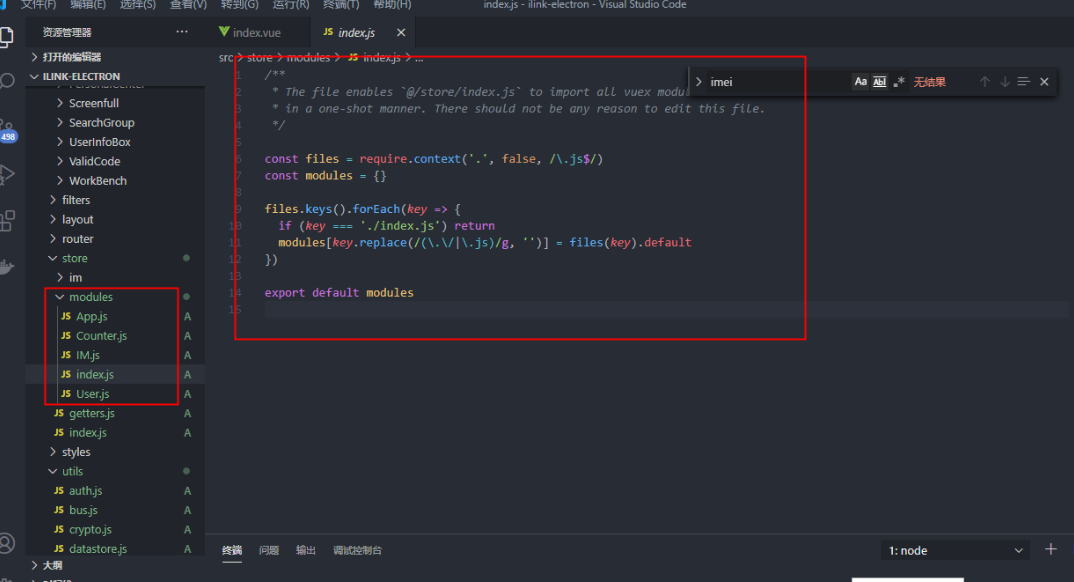
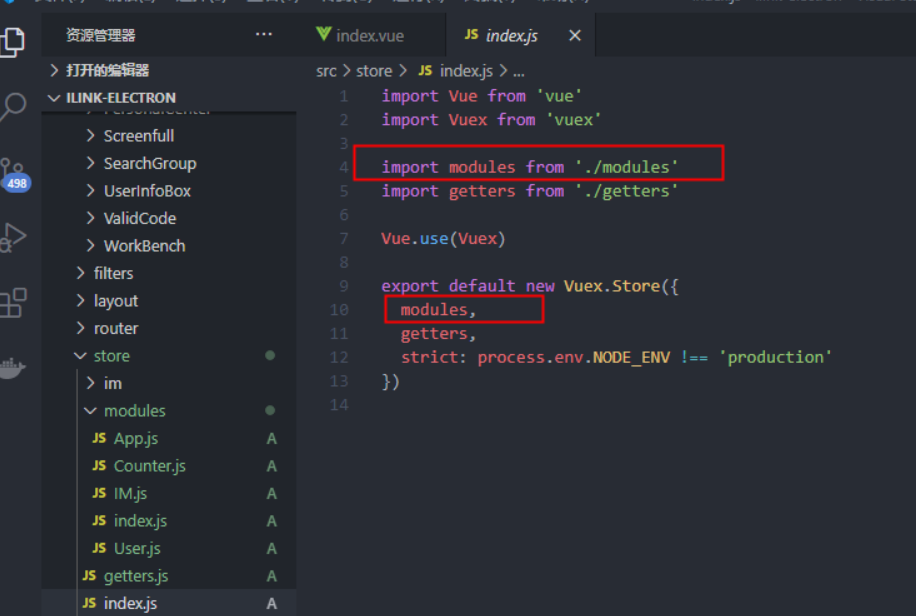
用在vuex中加载module 或加载多个api接口
/*** The file enables `@/store/index.js` to import all vuex modules* in a one-shot manner. There should not be any reason to edit this file.*/const files = require.context('.', false, /\.js$/)const modules = {}files.keys().forEach(key => {if (key === './index.js') returnmodules[key.replace(/(\.\/|\.js)/g, '')] = files(key).default})export default modules