一个项目打包后的文件目录


在这个项目中先安装一个包:koa-static,并在接口文件server.js中输入以下代码:(然后打包)
const staticFiles = require('koa-static');app.use(staticFiles(__dirname + '/static')); //静态目录console.log(__dirname)//项目路径//app.use(static(__dirname + '/public', {// index: false, // 默认为true 访问的文件为index.html 可以修改为别的文件名或者false// hidden: false, // 是否同意传输隐藏文件// defer: true // 如果为true,则在返回next()之后进行服务,从而允许后续中间件先进行响应//}))//访问时不需要加上 (static)pubilc 只需要 “http://127.0.0.1:3000/文件名” 这种形式即可访问
创建一个新的文件夹
将前面的项目node_modules文件,node接口文件(后端内容),放到新建文件中。
再把打包后的文件内容放到新建文件的static文件中,如下:
这里实在利用中间件托管静态资源
这时在终端中通过node运行server.js文件: node server。然后运行static中的index.html文件,就和本地运行项目一样了。
这样做是因为在本地运行打包后的文件时,因为这是读取图片后在路径前面加上file:///,即使用的是电脑本地路径,而使用标签直接访问电脑本地文件是不被允许的,所以在经过这样的操作后就可以访问了。
koa的静态资源请求中间件koa-static
const Koa = require('koa'); // 引入koaconst app = new Koa(); // 创建koa应用const static = require('koa-static');app.use(static(__dirname + '/public', {index: false, // 默认为true 访问的文件为index.html 可以修改为别的文件名或者falsehidden: false, // 是否同意传输隐藏文件defer: true // 如果为true,则在返回next()之后进行服务,从而允许后续中间件先进行响应}))app.listen(3000);访问时不需要加上 pubilc 只需要 “http://127.0.0.1:3000/文件名” 这种形式即可访问
下载
//下载npm install koa-static --save
引入
//引入const server=require('koa-static')
使用
//使用app.use(server('static'))//或:app.use(server(__dirname+'/static'))
总之,server里面一定是静态模板(相对)路径
然后我们就可以这样使用static目录下的css文件夹中的xxx.css文件了:
<link rel="stylesheet" href="css/xxx.css" />
原理
根据文件后缀名设置请求头 「Content-Type」值,使之与浏览器渲染相匹配!
就拿上面说的static说吧:
- 寻找 static/css/xxx.css 是否存在
- (若存在)设置 Content-Type: text/css;charset=utf-8;
- 通过response返回给浏览器
前面说了koa-static作用是 ☞静态文件托管☜ ,那肯定不只是对于CSS、JavaScript这类资源文件。
事实上,对于图片,koa-static同样可以用于设置 图片缓存 !就像这样
const server=require('koa-static')const path=require('path') //path模块:设置路径信息const staticPath=path.resolve(__dirname,'static')const staticServer=server(staticPath,{setHeadears:(res,path,stats)=>{if(path.indexOf(/[jpg|png|gif|jpeg]/)>-1){res.setHeader('Cache-Control',['private','max-age=60'])}}})app.use(staticServer);
如果对应路径中是jpg/GIF/png/jpeg格式的图片,那么就将其缓存60s。
我们都知道,在express(node框架)中有一个关于静态服务的“便捷方式”:
const Koa=require('koa')const server=require('koa-static')const mount=require('koa-mount')const app=new Koa()app.use(mount('/teacher',server('/public')))
koa-mount是一个将中间件挂载到指定路径的Koa中间件。它可以挂载任意Koa中间件!
前面说过,koa-static是一个中间件,所以koa-mount可以和koa-static结合,以实现和express一样的静态服务请求前缀的功能。
static原理探究
学习了上面神奇的使用方式,你有没有想过它是怎么实现的?
通过 npm info koa-static ,你会发现 koa-static 依赖两个模块,分别是 debug 和 koa-send 。
找到 koa-static 源码的index文件,其核心实现如下:
const send = require('koa-send');//...function serve (root, opts) {//...return async function serve (ctx, next) {await next()if (ctx.method !== 'HEAD' && ctx.method !== 'GET') returnif (ctx.body !== null && ctx.status !== 404) return // eslint-disable-linetry {await send(ctx, ctx.path, opts)}catch (err) {if (err.status !== 404) {throw err}}}}
而经过这段代码,我们发现其中实现核心是 send() 方法,而这是由模块 koa-send 提供的!
找到koa-send的源码,发现其核心实现原理也是很简单的:
if (!ctx.type) ctx.type = type(path, encodingExt)ctx.body = fs.createReadStream(path)
其中type方法是根据文件后缀来设置 Content-Type !很实用,但是我们这里更要关注的是另一个比较有趣的事 —— koa-send的原理:
设置 Content-Type ,可通过文件后缀进行设置;
以Stream形式为ctx.body赋值
为什么说它有趣呢?
除了它竟然也是以设置content-type为目标外,stream流的方式一直受到业界大拿们的推崇:因为它比 fs.readFileSync 更高效!
让我们拿下面这段代码和上面 koa-send 的源码作比较:
app.use(function(ctx){const fs=require('fs')const result=fs.readFileSync('xxx')ctx.type=type(result, encodingExt)ctx.body=result})
Koa回顾
其实在koa中,ctx.body的工作原理其实就和本文所说 koa-static、koa-send 中间件相似:根据赋值类型来进行不同 Content-type 的处理
根据body类型设置对应的Content-type
根据Content-type调用res.write或者res.end,将数据写入浏览器
关于Content-type值:
字符串——又分为“text/html”和“text/plain”两种类型(不一样);
Buffer / Stream类型;
若不是以上任何类型,那么应该就是JSON对象了
(源码中是通过typeof来判定其类型,这种技巧非常实用!
Js文件上传
// 上传文件filechange(e){const resultFile = e.target.files;const aBlob = new Blob([resultFile[0]],{type:'video/mp4'})const reader = new FileReader();reader.onload=(ev)=>{this.videoSrc = ev.target.result}reader.readAsDataURL(aBlob)},
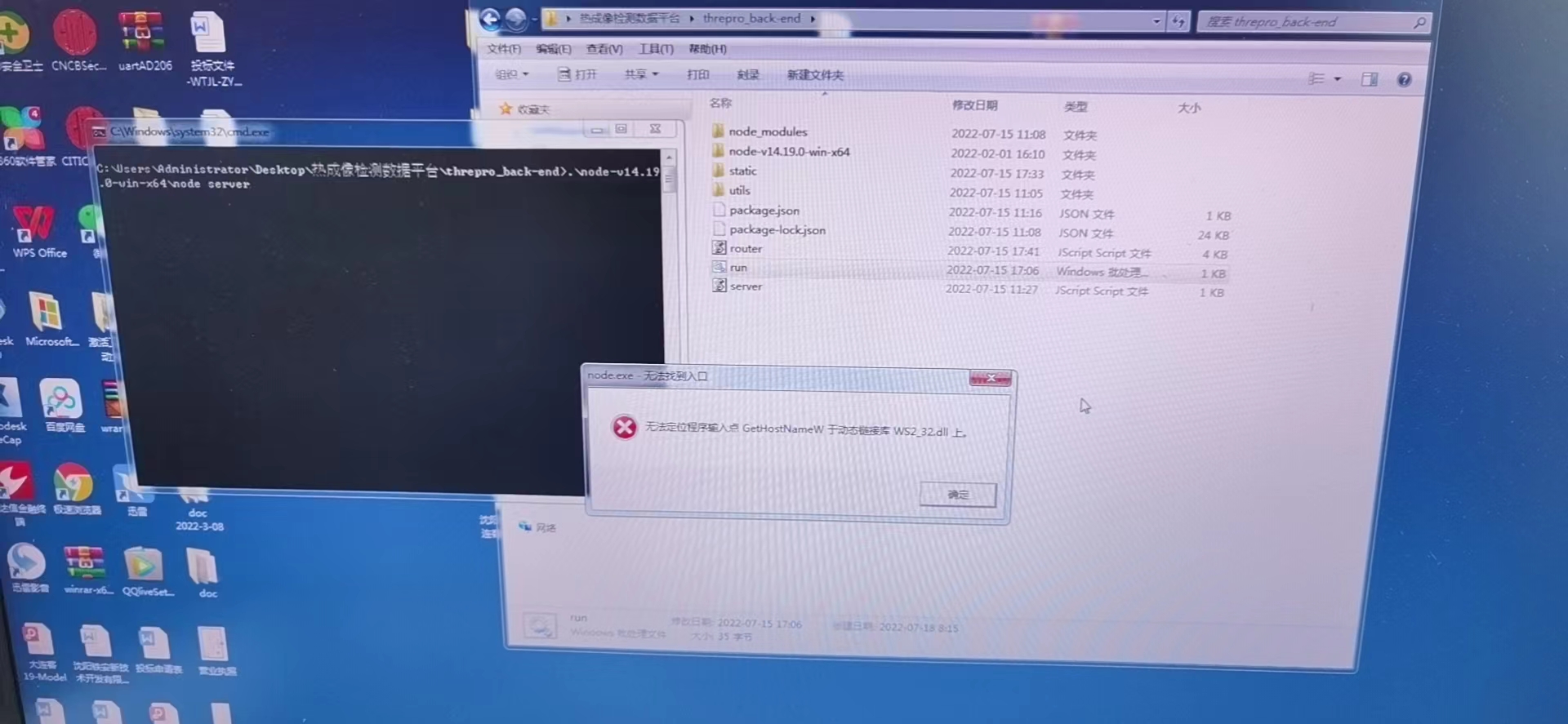
window7兼容的node版本
支持WIN7 的 node.js最后 版本,Node.js 13.14.0支持win7,下一版本Node.js 14.0.0就不支持了 官方下载地址https://nodejs.org/en/download/releases/ win7 最后一个 支持 的 node js-13.14.0 版本 附历史更新地址 Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
当window7上使用window7不支持的node版本,会出现这样的提示:无法定位程序输入点GetHostNameW于动态链接库WS2_32.dll上,如下图: