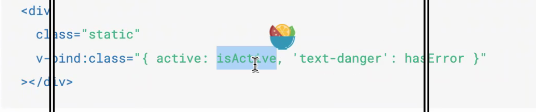
v-bind:和样式一起使用
isActive为true时active属性生效,反之不生效
多个class就有多个key:value
如果key:value太多,可以创建一个对象,用于存放,使用时用对象名
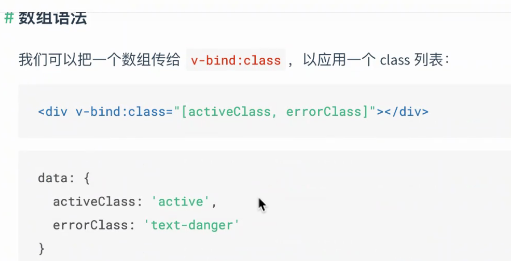
也可以使用数组存放多个class值,但数组中的元素,必须是变量
也可以直接绑定style
browserslist 目标浏览器集合 (交集) 可以在这里设置需要兼容的框架(浏览器)
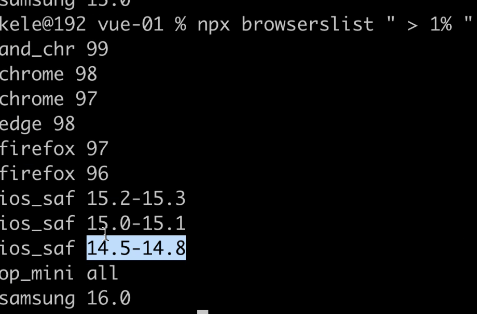
“> 1%”, 市场占有率大于1%(可自定义区间) —-> 数据来源于Can I use平台
“last 2 versions”, 浏览器的最近两个大版本(可以自定义) “last 1 version”
“not dead” 五年之内没有更新就是dead
第三方工具包 npx browserslist “last 2 versions” 运行后返回符合的浏览器版本
npx 是npm这个工具自带的一个命令
npx 运行一个包时,他会去当前目录下去查找又没有这个包,有就从当前目录下运行,没有则帮我们自动下载
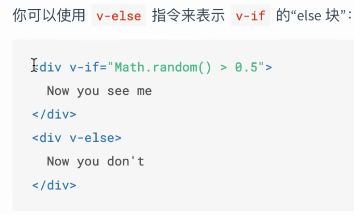
v-if v-else v-else-if
v-else要和v-if一起使用(v-else-if一样)
一般用于兄弟标签
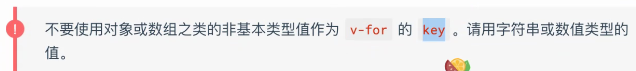
用key管理可复用(key是一个标记,这个标记最好是唯一的,能提高效率,判断能否复用这个标记)





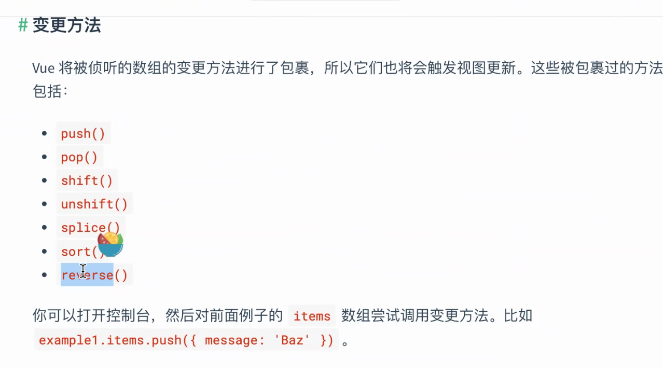
列表渲染
不建议在aul上面使用v-if,但可以在ul外面在套一层用来使用v-if
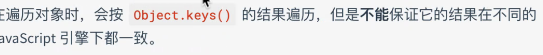
通过Object.keys遍历对象


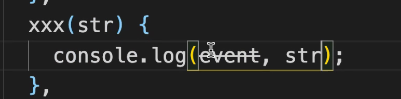
父组件接收子组件后,可以在事件处理函数中直接打印event打印event对象,否则event会有而问题
修饰符 stop等

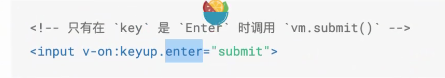
上面设个表示按enter键并抬起后
v-model双向绑定
使用在表单上,本质是单向数据流
通过事件处理函数获取包节点的内布值
@input事件,实时监听表单事件内布值。


label用于关联表单
表单输入重点啊(っ °Д °;)っ
获取元素节点
在mounted(){}阶段
mounted() {//通过原生方法获取节点console.log(document.getElementById("box"))}
vue的获取节点方式
通过ref标记获取
mounted() {//通过$refs获取节点console.log(this.$refs.box)}

