Vue Router的使用(插件)
功能
嵌套路由映射动态路由选择模块化、基于组件的路由配置路由参数、查询、通配符展示由 Vue.js 的过渡系统提供的过渡效果细致的导航控制自动激活 CSS 类的链接HTML5 history 模式或 hash 模式可定制的滚动行为URL 的正确编码
安装
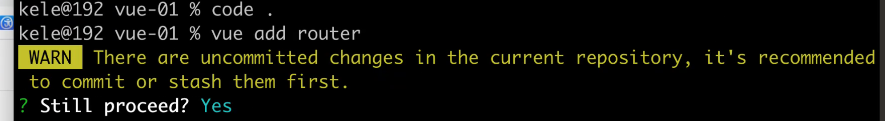
npm i vue-routervue add router
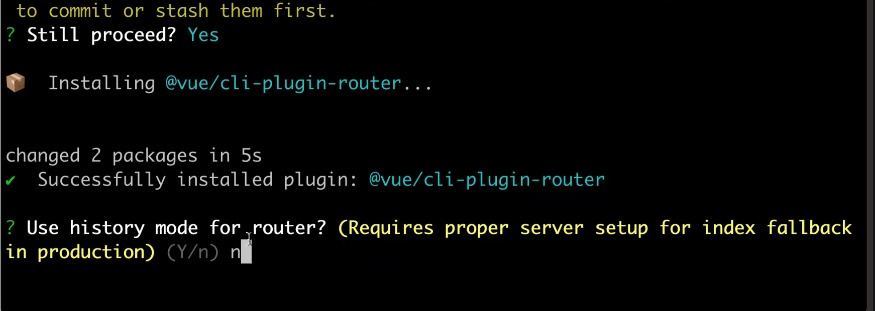
使用vue add router 安装时全选yes(回车)就可以了,安装完成后会自动一个router文件和view文件


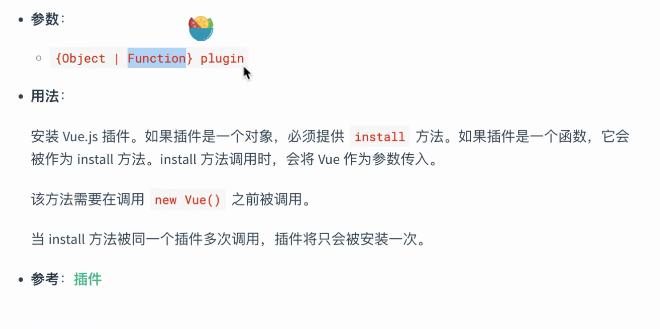
注册插件,

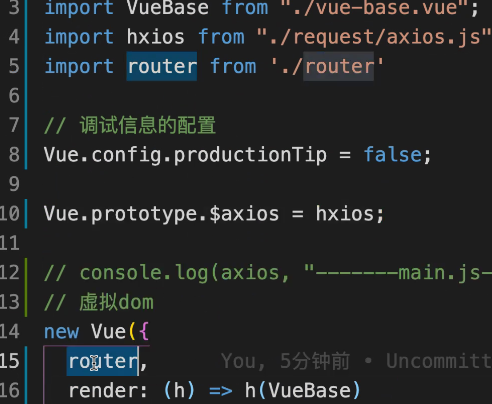
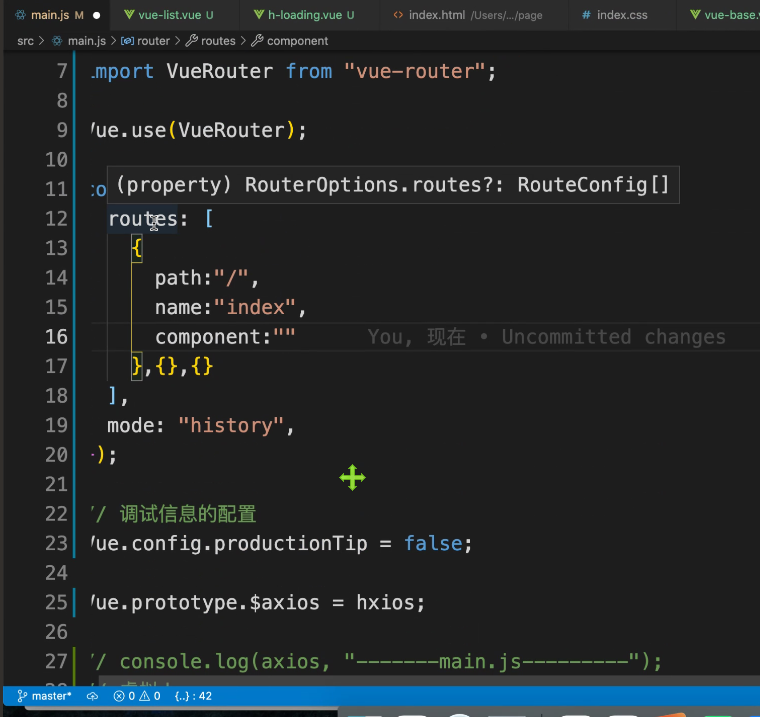
router路由表,一定要放到vue中注册

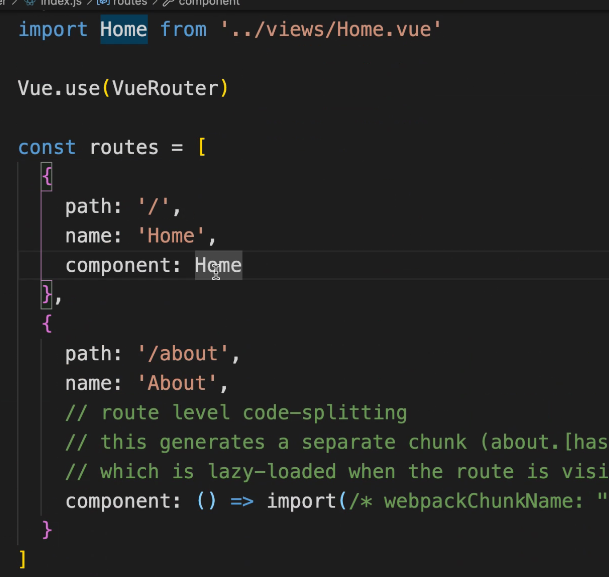
home是静态组件(首次,第一时间就回家再)
about动态引入的组件(不会第一时间加载)

/#/ 是router激活的标识
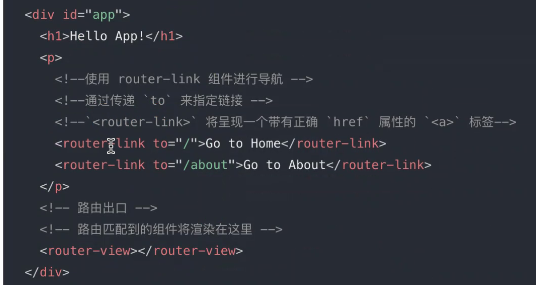
可以放在template里面的任何的地方
先配置路由(可以是静态路由,也可以是动态),实例化路由(router)并传入routes(路由表),mode(模式)等,然后导出router,在main.js中注册router。然后就可以使用router-view(类似slot)
在一个组件内部调用router的api,通过this.$route(这已经被挂载在vue原型上了),对应当前组件的路由。
this.$touter就是vue-router的一个实例(相当于new Vue,实例化后,也会生成一个全局的router),对应router的全局配置

使用npm i vue-router,需要自己手动注册router
router-link:相当于一个a标签,to属性的值时路由表中的path