a标签下载
<body><button onclick="downloadEvt('http://192.168.66.183:13666/download?name=HAP.pdf')">a标签下载</button><script>function downloadEvt(url, fileName = '未知文件') {const el = document.createElement('a');el.style.display = 'none';el.setAttribute('target', '_blank');/*** download的属性是HTML5新增的属性* href属性的地址必须是非跨域的地址,如果引用的是第三方的网站或者说是前后端分离的项目(调用后台的接口),这时download就会不起作用。* 此时,如果是下载浏览器无法解析的文件,例如.exe,.xlsx..那么浏览器会自动下载,但是如果使用浏览器可以解析的文件,比如.txt,.png,.pdf....浏览器就会采取预览模式* 所以,对于.txt,.png,.pdf等的预览功能我们就可以直接不设置download属性(前提是后端响应头的Content-Type: application/octet-stream,如果为application/pdf浏览器则会判断文件为 pdf ,自动执行预览的策略)*/fileName && el.setAttribute('download', fileName);el.href = url;console.log(el);document.body.appendChild(el);el.click();document.body.removeChild(el);}</script></body>
优点:
- 可以下载txt、png、pdf等类型文件
- download的属性是HTML5新增的属性
href属性的地址必须是非跨域的地址,如果引用的是第三方的网站或者说是前后端分离的项目(调用后台的接口),这时download就会不起作用。 此时,如果是下载浏览器无法解析的文件,例如.exe,.xlsx..那么浏览器会自动下载,但是如果使用浏览器可以解析的文件,比如.txt,.png,.pdf….浏览器就会采取预览模式;所以,对于.txt,.png,.pdf等的预览功能我们就可以直接不设置download属性(前提是后端响应头的Content-Type: application/octet-stream,如果为application/pdf浏览器则会判断文件为 pdf ,自动执行预览的策略)
缺点:
- a标签只能做get请求,所有url有长度限制
- 无法获取下载进度
- 无法在header中携带token做鉴权操作
- 跨域限制
- 无法判断接口是否返回成功
-
form标签下载
<body><button onclick="inputDownloadEvt('get', 'http://192.168.66.183:13666/download', 'name', 'HAP.pdf')">form标签下载</button><script>/*** @param {String} method - 请求方法get/post* @param {String} url* @param {String} paramsKey - 请求参数名* @param {String} paramsValue - 请求参数值*/function inputDownloadEvt(method, url, paramsKey, paramsValue) {const form = document.createElement('form');form.style.display = 'none';form.setAttribute('target', '_blank');form.setAttribute('method', method);form.setAttribute('action', url);const input = document.createElement('input');input.setAttribute('type','hidden');// 对于get请求 最终会拼成http://192.168.66.183:13666/download?name=HAP.pdfinput.setAttribute('name', paramsKey);input.setAttribute('value', paramsValue);form.appendChild(input);document.body.appendChild(form);form.submit();document.body.removeChild(form);}</script></body>
优点
兼容性好,不会出现URL长度限制问题
- form标签get和post都可以
缺点
- 无法获取下载进度
- 无法在header中携带token做鉴权操作
- 无法直接下载浏览器可直接预览的文件类型(txt、png、pdf会直接预览)
-
window.open下载
<body><button onclick="downloadEvt('http://192.168.66.183:13666/download?name=HAP.pdf')">window.open下载</button><script>function downloadEvt(url) {window.open(url, '_self');}</script></body>
优点
简单方便直接
缺点
- 会出现URL长度限制问题
- 需要注意url编码问题
- 无法获取下载进度
- 无法在header中携带token做鉴权操作
- 无法直接下载浏览器可直接预览的文件类型(txt、png、pdf会直接预览)
-
iframe下载
<body><button onclick="downloadEvt('http://192.168.66.183:13666/download?name=HAP.pdf')">iframe下载</button><script>// 批量下载时,动态创建a标签,会始终只下载一个文件,改为动态创建iframe标签function downloadEvt(url) {const iframe = document.createElement('iframe');iframe.style.display = 'none';iframe.src = url;document.body.appendChild(iframe);setTimeout(() => {document.body.removeChild(iframe);}, 200);}</script></body>
优点
可以下载txt、png、pdf等类型文件
缺点
- 无法获取下载进度
- 无法在header中携带token做鉴权操作
- 无法判断接口是否返回成功
-
location.href下载
<body><button onclick="downloadEvt('http://192.168.66.183:13666/download?name=HAP.pdf')">location.href下载</button><script>function downloadEvt(url) {window.location.href = url;}</script></body>
优点
简单方便直接
- 可以下载大文件(G以上)
缺点
- 会出现URL长度限制问题
- 需要注意url编码问题
- 无法获取下载进度
- 无法在header中携带token做鉴权操作
- 无法直接下载浏览器可直接预览的文件类型(txt、png、pdf会直接预览)
-
ajax下载(Blob - 利用Blob对象生成Blob URL)
如果后端需要做token验证,那么a、form、iframe、window.open、location.href都无法在header中携带token,这时候可以使用ajax来实现。
<body><button onclick="downLoadAjaxEvt('get', 'http://192.168.66.183:13666/download?name=HAP.pdf')">ajax下载</button><script>function downloadEvt(url, fileName = '未知文件') {const el = document.createElement('a');el.style.display = 'none';el.setAttribute('target', '_blank');/*** download的属性是HTML5新增的属性* href属性的地址必须是非跨域的地址,如果引用的是第三方的网站或者说是前后端分离的项目(调用后台的接口),这时download就会不起作用。* 此时,如果是下载浏览器无法解析的文件,例如.exe,.xlsx..那么浏览器会自动下载,但是如果使用浏览器可以解析的文件,比如.txt,.png,.pdf....浏览器就会采取预览模式* 所以,对于.txt,.png,.pdf等的预览功能我们就可以直接不设置download属性(前提是后端响应头的Content-Type: application/octet-stream,如果为application/pdf浏览器则会判断文件为 pdf ,自动执行预览的策略)*/fileName && el.setAttribute('download', fileName);el.href = url;console.log(el);document.body.appendChild(el);el.click();document.body.removeChild(el);};// 根据header里的contenteType转换请求参数function transformRequestData(contentType, requestData) {requestData = requestData || {};if (contentType.includes('application/x-www-form-urlencoded')) {// formData格式:key1=value1&key2=value2,方式二:qs.stringify(requestData, {arrayFormat: 'brackets'}) -- {arrayFormat: 'brackets'}是对于数组参数的处理let str = '';for (const key in requestData) {if (Object.prototype.hasOwnProperty.call(requestData, key)) {str += `${key}=${requestData[key]}&`;}}return encodeURI(str.slice(0, str.length - 1));} else if (contentType.includes('multipart/form-data')) {const formData = new FormData();for (const key in requestData) {const files = requestData[key];// 判断是否是文件流const isFile = files ? files.constructor === FileList || (files.constructor === Array && files[0].constructor === File) : false;if (isFile) {for (let i = 0; i < files.length; i++) {formData.append(key, files[i]);}} else {formData.append(key, files);}}return formData;}// json字符串{key: value}return Object.keys(requestData).length ? JSON.stringify(requestData) : '';}/*** ajax实现文件下载、获取文件下载进度* @param {String} method - 请求方法get/post* @param {String} url* @param {Object} [params] - 请求参数,{name: '文件下载'}* @param {Object} [config] - 方法配置*/function downLoadAjaxEvt(method = 'get', url, params, config) {const _method = method.toUpperCase();const _config = Object.assign({contentType: _method === 'GET' ? 'application/x-www-form-urlencoded' : 'application/json', // 请求头类型fileName: '未知文件', // 下载文件名(必填,若为空,下载下来都是txt格式)async: true, // 请求是否异步-true异步、false同步token: 'token' // 用户token}, config);const queryParams = transformRequestData(_config.contentType, params);const _url = `${url}${_method === 'GET' && queryParams ? '?' + queryParams : ''}`;const ajax = new XMLHttpRequest();ajax.open(_method, _url, _config.async);ajax.setRequestHeader('Authorization', _config.token);ajax.setRequestHeader('Content-Type', _config.contentType);// responseType若不设置,会导致下载的文件可能打不开ajax.responseType = 'blob';// 获取文件下载进度ajax.addEventListener('progress', (progress) => {const percentage = ((progress.loaded / progress.total) * 100).toFixed(2);const msg = `下载进度 ${percentage}%...`;console.log(msg);});ajax.onload = function () {if (this.status === 200 || this.status === 304) {// 通过FileReader去判断接口返回是json还是文件流const fileReader = new FileReader();fileReader.onloadend = (e) => {if (this.getResponseHeader('content-type').includes('application/json')) {const result = JSON.parse(fileReader.result || '{message: 服务器出现问题,请联系管理员}');alert(result.message);} else {// 两种解码方式,区别自行百度: decodeURIComponent/decodeURI(主要获取后缀名,否则低版本浏览器会一律识别为txt,导致下载下来的都是txt)const _fileName = decodeURIComponent((this.getResponseHeader('content-disposition') || '; filename="未知文件"').split(';')[1].trim().slice(9));/*** Blob.type一个字符串,表明该 Blob 对象所包含数据的 MIME 类型。如果类型未知,则该值为空字符串。* 对于pdf:type为application/pdf 同时 a标签 不设置download属性, 可以直接预览*/const blob = new Blob([this.response]);const href = URL.createObjectURL(blob);downloadEvt(href, _fileName);// 释放一个之前已经存在的、通过调用 URL.createObjectURL() 创建的 URL 对象URL.revokeObjectURL(href);}};// 调用readAsText读取文件,少了readAsText将不会触发onloadend事件fileReader.readAsText(this.response);} else {alert('服务器出现问题,请联系管理员');}};// send(string): string:仅用于 POST 请求ajax.send(queryParams);}</script></body>
responseType
responseType若不设置,会导致下载的文件可能打不开ajax.responseType = ‘blob’;- new FileReader()
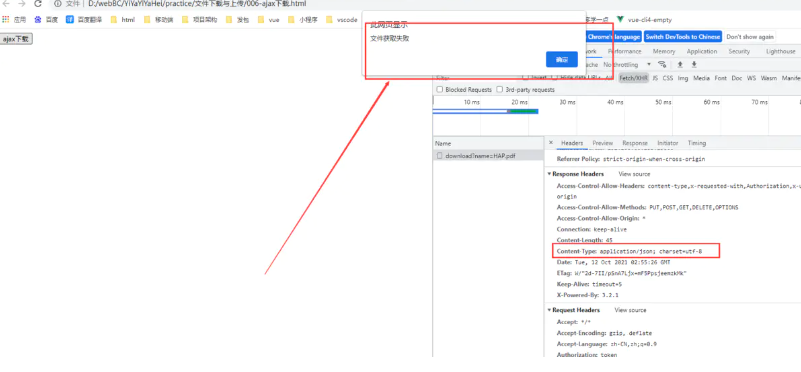
1.文件下载的接口存在返回失败的情况(例如:服务器连接不上、接口报错等),对于下载失败的情况我们需要在页面上弹出失败提示,而不是将失败信息写进文件里等用户打开,这时候可以使用FileReader去根据响应头里的content-type判断接口是否返回成功;
2.如果content-type返回application/json表示文件流返回失败,此时直接在页面上弹出失败信息(图6-1);如果是其他格式就认为文件流已经返回。
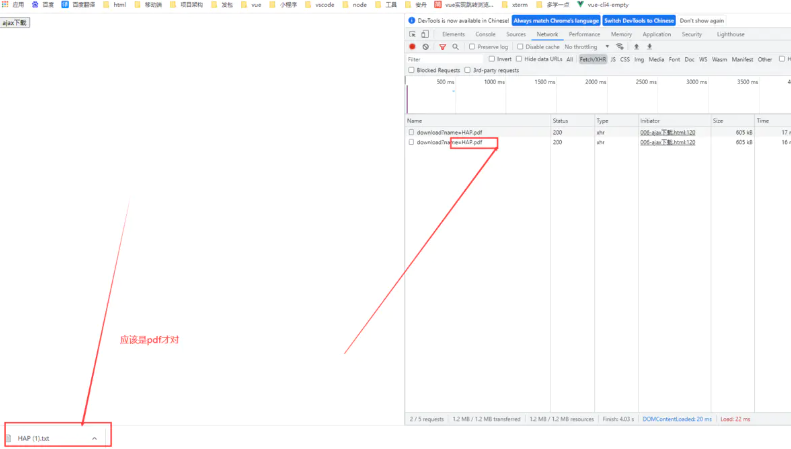
 this.getResponseHeader(‘content-disposition’)
this.getResponseHeader(‘content-disposition’)
后端返回的文件名称,主要获取后缀名,否则某些浏览器会一律识别为txt,导致下载下来的都是txt new Blob([this.response], {type: ‘文件类型’})Application Type 对照表
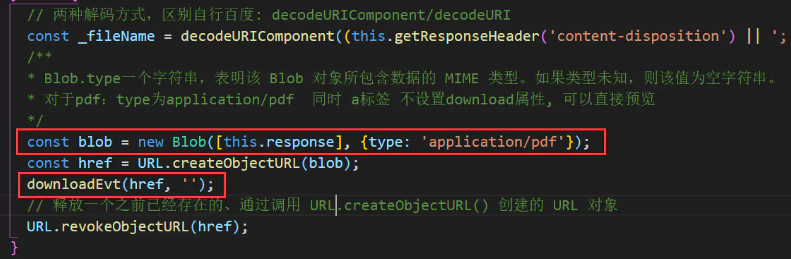
new Blob([this.response], {type: ‘文件类型’})Application Type 对照表
1.Blob.type一个字符串,表明该 Blob 对象所包含数据的 MIME 类型。如果类型未知,则该值为空字符串;
2.对于pdf:type为application/pdf 同时 a标签 不设置download属性(图6-3), 可以直接预览
axios中其实已经提供了获取文件上传和下载进度的事件,这里我使用的是原生ajax(axios雷同,只需要修改请求方法)。
优点
- 可以下载txt、png、pdf等类型文件
- 可以在header中携带token做鉴权操作
- 可以获取文件下载进度
- 可以判断接口是否返回成功
缺点
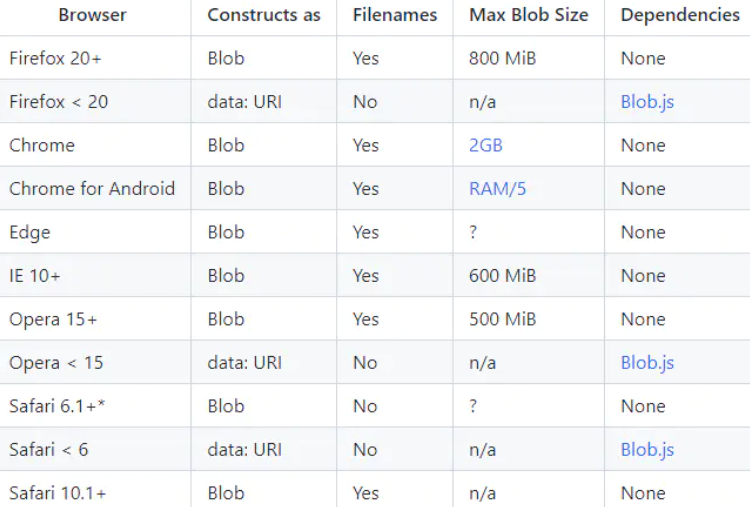
- 兼容性问题,IE10以下不可用,注意Safari浏览器,官网给出
Safari has a serious issue with blobs that are of the type application/octet-stream -
ajax下载(Data URL - base64编码后的url)
<body><button onclick="downLoadAjaxEvt('get', 'http://192.168.66.183:13666/download?name=HAP.pdf')">ajax下载(base64)</button><script>function downloadEvt(url, fileName = '未知文件') {const el = document.createElement('a');el.style.display = 'none';el.setAttribute('target', '_blank');/*** download的属性是HTML5新增的属性* href属性的地址必须是非跨域的地址,如果引用的是第三方的网站或者说是前后端分离的项目(调用后台的接口),这时download就会不起作用。* 此时,如果是下载浏览器无法解析的文件,例如.exe,.xlsx..那么浏览器会自动下载,但是如果使用浏览器可以解析的文件,比如.txt,.png,.pdf....浏览器就会采取预览模式* 所以,对于.txt,.png,.pdf等的预览功能我们就可以直接不设置download属性(前提是后端响应头的Content-Type: application/octet-stream,如果为application/pdf浏览器则会判断文件为 pdf ,自动执行预览的策略)*/fileName && el.setAttribute('download', fileName);el.href = url;console.log(el);document.body.appendChild(el);el.click();document.body.removeChild(el);};// 根据header里的contenteType转换请求参数function transformRequestData(contentType, requestData) {requestData = requestData || {};if (contentType.includes('application/x-www-form-urlencoded')) {// formData格式:key1=value1&key2=value2,方式二:qs.stringify(requestData, {arrayFormat: 'brackets'}) -- {arrayFormat: 'brackets'}是对于数组参数的处理let str = '';for (const key in requestData) {if (Object.prototype.hasOwnProperty.call(requestData, key)) {str += `${key}=${requestData[key]}&`;}}return encodeURI(str.slice(0, str.length - 1));} else if (contentType.includes('multipart/form-data')) {const formData = new FormData();for (const key in requestData) {const files = requestData[key];// 判断是否是文件流const isFile = files ? files.constructor === FileList || (files.constructor === Array && files[0].constructor === File) : false;if (isFile) {for (let i = 0; i < files.length; i++) {formData.append(key, files[i]);}} else {formData.append(key, files);}}return formData;}// json字符串{key: value}return Object.keys(requestData).length ? JSON.stringify(requestData) : '';}/*** ajax实现文件下载、获取文件下载进度* @param {String} method - 请求方法get/post* @param {String} url* @param {Object} [params] - 请求参数,{name: '文件下载'}* @param {Object} [config] - 方法配置*/function downLoadAjaxEvt(method = 'get', url, params, config) {const _method = method.toUpperCase();const _config = Object.assign({contentType: _method === 'GET' ? 'application/x-www-form-urlencoded' : 'application/json', // 请求头类型fileName: '未知文件', // 下载文件名(必填,若为空,下载下来都是txt格式)async: true, // 请求是否异步-true异步、false同步token: 'token' // 用户token}, config);const queryParams = transformRequestData(_config.contentType, params);const _url = `${url}${_method === 'GET' && queryParams ? '?' + queryParams : ''}`;const ajax = new XMLHttpRequest();ajax.open(_method, _url, _config.async);ajax.setRequestHeader('Authorization', _config.token);ajax.setRequestHeader('Content-Type', _config.contentType);// responseType若不设置,会导致下载的文件可能打不开ajax.responseType = 'blob';// 获取文件下载进度ajax.addEventListener('progress', (progress) => {const percentage = ((progress.loaded / progress.total) * 100).toFixed(2);const msg = `下载进度 ${percentage}%...`;console.log(msg);});ajax.onload = function () {if (this.status === 200 || this.status === 304) {// 通过FileReader去判断接口返回是json还是文件流const fileReader = new FileReader();fileReader.readAsDataURL(this.response);fileReader.onload = () => {if (this.getResponseHeader('content-type').includes('application/json')) {alert('服务器出现问题,请联系管理员');} else {// 两种解码方式,区别自行百度: decodeURIComponent/decodeURI(主要获取后缀名,否则某些浏览器会一律识别为txt,导致下载下来的都是txt)const _fileName = decodeURIComponent((this.getResponseHeader('content-disposition') || '; filename="未知文件"').split(';')[1].trim().slice(9));// 也可以用FileSaver(需提前引入https://github.com/eligrey/FileSaver.js): saveAs(fileReader.result, _fileName);downloadEvt(fileReader.result, _fileName);}}} else {alert('服务器出现问题,请联系管理员');}};// send(string): string:仅用于 POST 请求ajax.send(queryParams);}</script></body>
fileSaver
网上介绍很多,可以自己百度下
优点
- 可以下载txt、png、pdf等类型文件
- 可以在header中携带token做鉴权操作
- 可以获取文件下载进度
- 可以判断接口是否返回成功
缺点
- 兼容性问题,IE10以下不可用
-
大文件下载注意点
fileSaver
批量下载时,总量不超过2G可以用下这个,但是每个浏览器允许下载的最大文件不一样~
ajax下载
如果后端需要对下载接口做token鉴权,此时需要使用ajax获取文件流(第六、七点),可以了解下ajax文件下载原理。
简单来说,文件下载依赖浏览器特性。前端获取到服务器端生成的字节流,此时数据是存在于js的内存中的,是不可以直接保存在本地的,利用Blob对象和window.URL.createObjectURL对象生成一个虚拟的URL地址,然后在利用浏览器的特性进行下载。
因此对于ajax下载大文件时,会出现浏览器崩溃情况,此时可以考虑使用链接直接下载或使用分片下载
链接下载
链接下载需要后端一边去下载要打包的文件,一边把打包好的东西写入这个链接。存在的问题是,如果文件很大,那么这个链接需要一直保持,相当于这个接口一直开着没有结束;而且一旦中间出了什么问题,已经下载的东西也全部废了,因此推荐使用分片下载。
vue中实现下载xlsx格式的excel```javascript // 这是axios文件 const VueAxios = { vm: {}, // eslint-disable-next-line no-unused-vars install(Vue, router = {}, instance) {
if (this.installed) {return;}this.installed = true;if (!instance) {// eslint-disable-next-line no-consoleconsole.error('You have to install axios');return;}Vue.axios = instance;Object.defineProperties(Vue.prototype, {axios: {get: function get() {return instance;}},$http: {get: function get() {return instance;}}});
} };
export { VueAxios, // eslint-disable-next-line no-undef //instance as axios }
```javascript// 封装一个axios请求方式import Vue from 'vue'import axios from 'axios'import store from '@/store'import { VueAxios } from './axios'import { ACCESS_TOKEN } from '@/store/mutation-types'import {Modal} from 'ant-design-vue'let apiBaseUrl = window._CONFIG['domianURL']// 创建 axios 实例const service = axios.create({baseURL: apiBaseUrl// timeout: 9000 // 请求超时时间})// 请求头,参数设置service.interceptors.request.use(config => {const token = Vue.ls.get(ACCESS_TOKEN)if (token) {config.headers['X-Access-Token'] = token}if (config.method === 'get') {if (config.url.indexOf('sys/dict/getDictItems') < 0) {config.params = {_t: Date.parse(new Date()) / 1000,...config.params}}}return config}, (error) => {return Promise.reject(error)})// 接收器,拦截code === 500,踢出并重定向service.interceptors.response.use(res => {let data = res.dataif (data.code === 520) {loginOut()}return res.data}, (err) => {if (err.response) {let data = err.response.dataif (data.code === 500 || data.status === 500) {loginOut()}}})function loginOut () {store.dispatch('Logout').then(() => {})}const installer = {vm: {},install (Vue, router = {}) {Vue.use(VueAxios, router, service)}}export {installer as VueAxios,service as axios}
// 在utils文件中封装一个方法 然后导出import Vue from 'vue'import { axios } from '@/utils/request'export function downFile(url,parameter){return axios({url: url,params: parameter,method:'get' ,responseType: 'blob'})}
handleExportXls (fileName) {if (!fileName || typeof fileName != 'string') {fileName = '导出文件'}let param = { ...this.queryParam }if (this.selectedRowKeys && this.selectedRowKeys.length > 0) {param['selections'] = this.selectedRowKeys.join(',')}downFile(this.url.exportXlsUrl, param).then((data) => {if (!data) {this.$message.warning('文件下载失败')return}if (typeof window.navigator.msSaveBlob !== 'undefined') {window.navigator.msSaveBlob(new Blob([data], { type: 'application/vnd.ms-excel' }), fileName + '.xlsx')} else {let url = window.URL.createObjectURL(new Blob([data], { type: 'application/vnd.ms-excel' }))let link = document.createElement('a')link.style.display = 'none'link.href = urllink.setAttribute('download', fileName + '.xlsx')document.body.appendChild(link)link.click()document.body.removeChild(link) //下载完成移除元素window.URL.revokeObjectURL(url) //释放掉blob对象}})},

