常用插件
文字语法高亮
代码格式化
浏览器打开
用于写markdown
查看代码作者
代码格式管理工具

自动关联package
安装vue脚手架
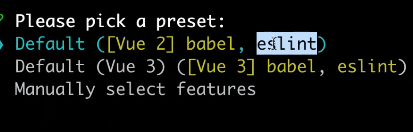
vue create 创建一个项目

bable 解析JavaScript(将es6解析成es5,用以兼容ie11等)
eslint代码格式管理工具
项目能运行,但有的地方有波浪线,也有问题提示
解决:
在package.json文件中,找到parserOptions,并添加”requireConfigFile” : false
"parserOptions": {"parser": "@babel/eslint-parser","requireConfigFile" : false},
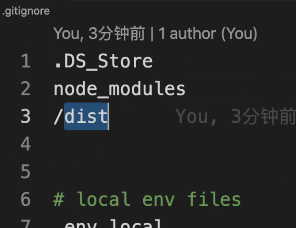
上传忽略文件.gitignore
package.json
写入规则
每条规则有三个状态:error,off,warn
package.json配置文件中
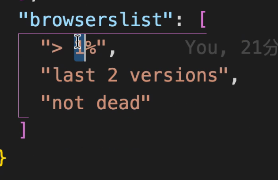
目标浏览器集合

>1%:市场占有率大于1%
last 2 versions :兼容最低两个版本
not dead :没有死亡(没有市场占有率,没有更新。例如:ie6,7,8)
script:
babel.config.js
public
src
源码(写代码的地方)
src打包(npm run build)会生成一个dist文件
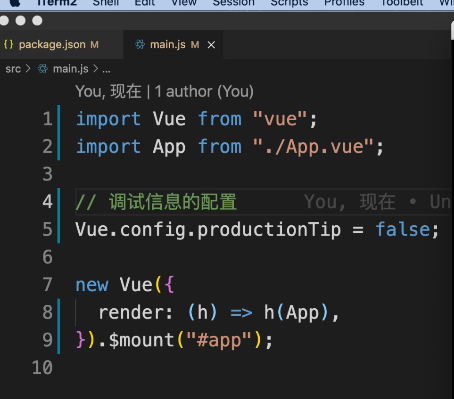
main.js
项目于入口文件
assets
components
组件文件夹
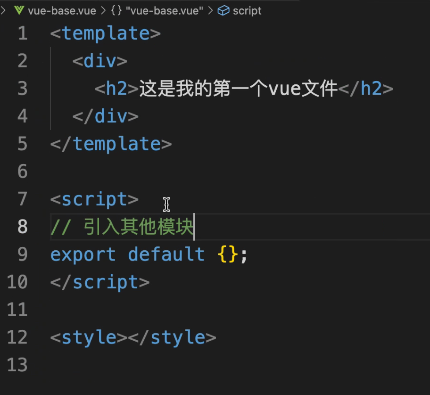
vue语法

通过render方法渲染App.vue文件,生成一个对象节点(虚拟DOm)。
再通过$mount ,将对象挂在到App的#app上
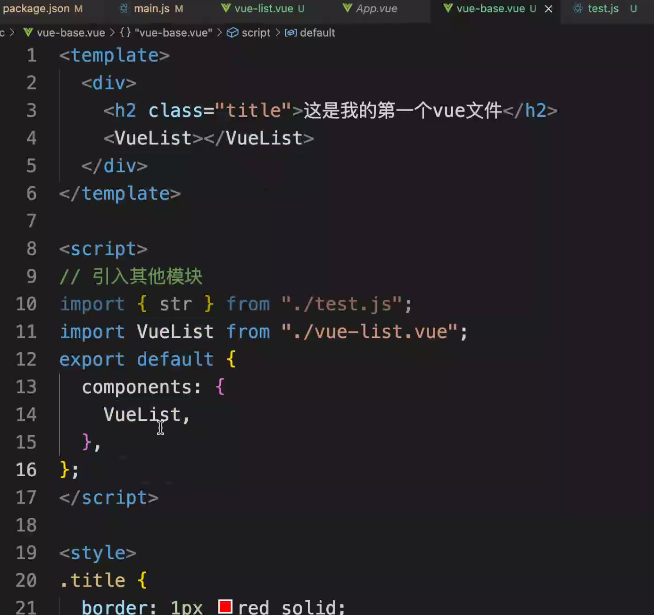
使用组件(组件之间的引用)
先将需要的文件引入,在注册((引用)在 export default 中),注册后就可以将该文件当标签使用
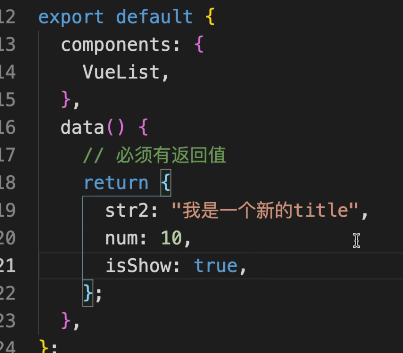
data(){}
定义数据
使用数据
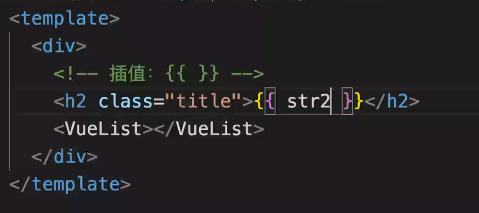
mustache语法,
可以动态的获取数据的内容,(声明式渲染)
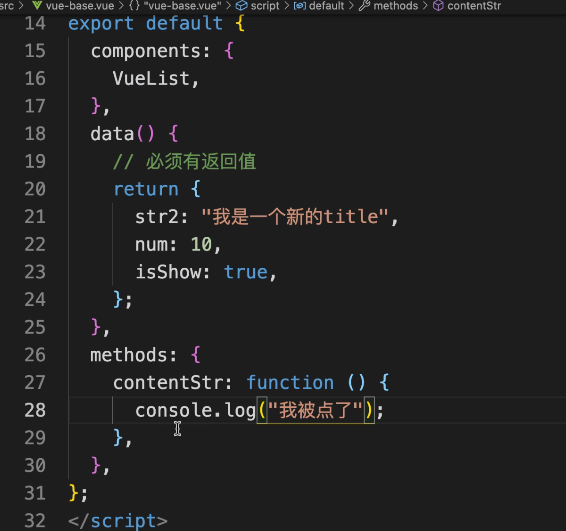
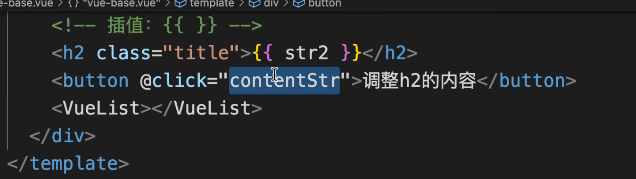
点击事件
@ 是绑定事件(v-on:)的语法糖
@click = ‘事件处理函数’ 绑定一个点击事件 
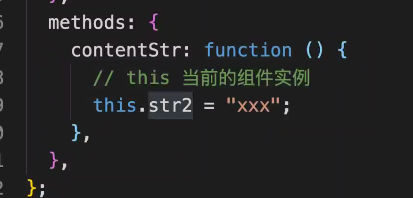
事件处理函数,写在methods
通过点击事件修改数据
通过this关键字指向data,获取数据
this.$data ,获取data函数对象
data 是 Observer响应式(响应类型)
this 指向当前组件实例(可获取data中的属性,方法)
vue思想
mvvm模型
model:数据层
view:html视图层
viewmodel:试图数据
单项数据流
js 操作 data -> 控制 视图层