注意事项
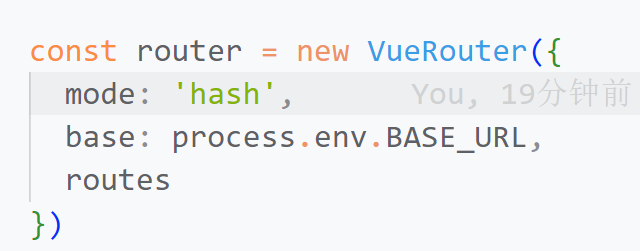
1.要修改路由模式
2.在vue.comfig.js中配置publicPath路径
const { defineConfig } = require('@vue/cli-service')module.exports = defineConfig({transpileDependencies: true,devServer:{proxy:{"/getFile":{target:"http://localhost:8080/",changeOrigin:true}}},publicPath: "./",//配置成这样})
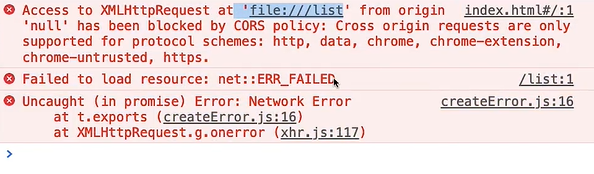
3.这时如果执行打包后的dist下面的index.html文件,会有这样的错误,
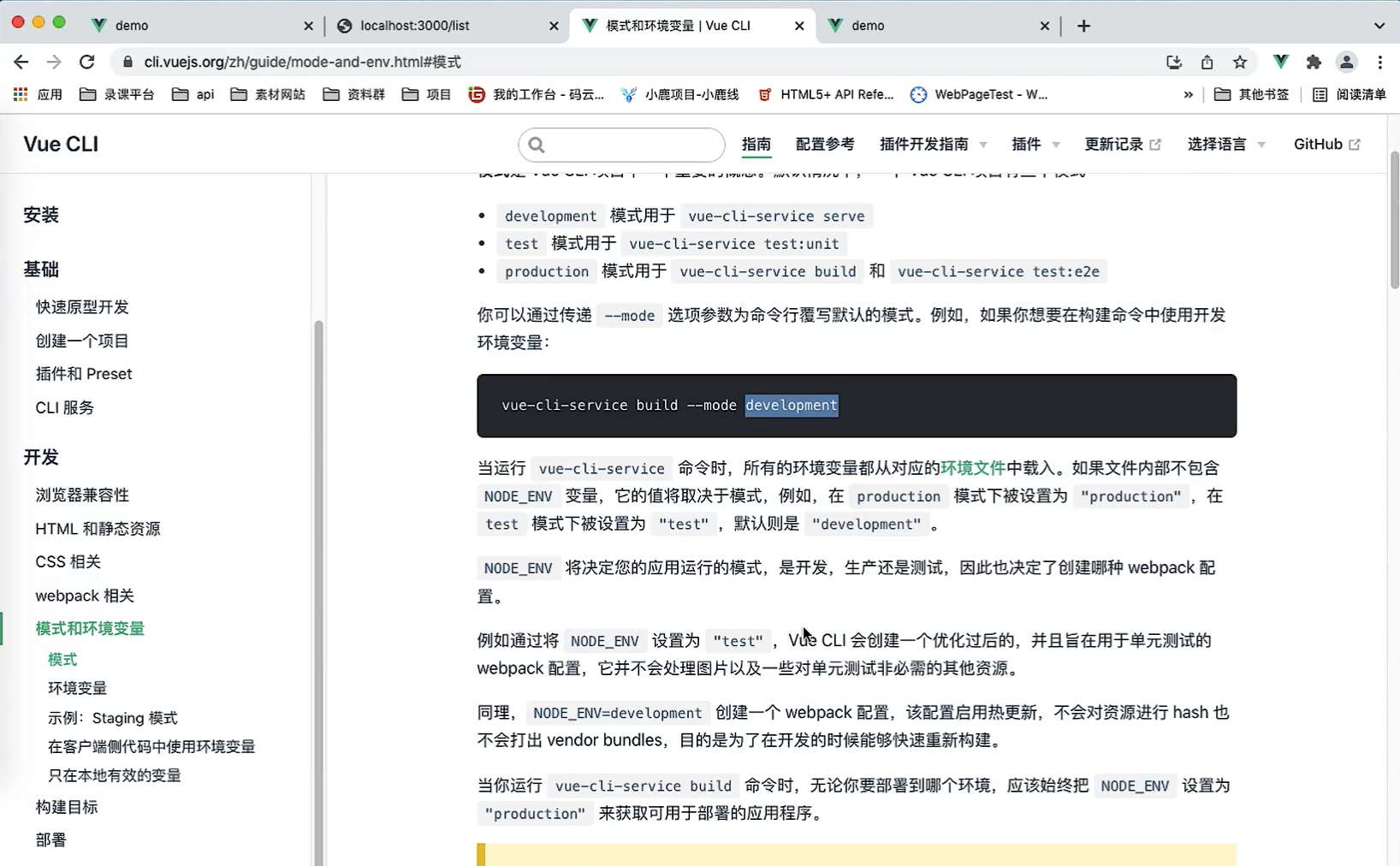
4.这和脚手架的模式和环境变量有关
5.这时需要创建两个文件,如下:

内容如下:
VUE_APP_TITLE = "沈阳铁路局"VUE_APP_ENV = "dev"VUE_APP_BASE_API = "http://localhost:8080"
VUE_APP_TITLE = "沈阳铁路局"//页面标题VUE_APP_ENV = "pro"//环境VUE_APP_BASE_API = "http://localhost:8080"//路径
使用:(使用时会自动分辨当前是处于开发环境还是生产环境)
console.log(process.env.VUE_APP_BASE_API)//如果是开发环境(development)则会使用.env.development文件中的VUE_APP_BASE_API变量,//反之在生产环境中(production)则是.env.production文件中的变量
6.通过条件判断当前环境,使用不同的环境变量
const data = {time:this.searchTime,carId:this.searchCarId,task:this.searchTask}if(process.env.VUE_APP_ENV === "dev") {const {data:res} = await this.$axios.post("/getFile/search",data)this.list = res.FileList}else {const {data:res} = await this.$axios.post(process.env.VUE_APP_BASE_API + "/getFile/search",data)this.list = res.FileList}
因为两个环境变量配置的路径是一样的,所有可以将上面的代码修改为如下形式:
http://localhost:8080const {data:res} = await this.$axios.post("http://localhost:8080/getFile/search",data)//直接写//const {data:res} = await this.$axios.post(process.env.VUE_APP_BASE_API + "/getFile/search",data)//使用环境变量this.list = res.FileList
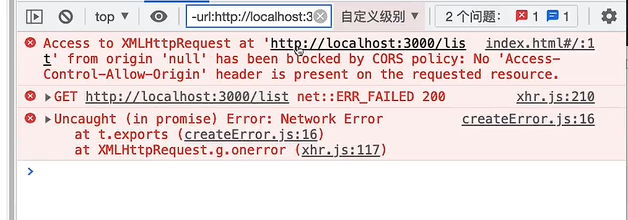
这时如果执行打包后的dist下面的index.html文件,会有这样的错误(跨与问题)
通过在(node koa框架写的接口文件中)接口文件将路径添加到白名单,解决这个问题
7.解决跨域问题
const Koa = require("koa")const bodyParser = require("koa-bodyparser")const router = require("./router")const app = new Koa()const cors = require("koa2-cors")//安装cors :npm i koa2-cors --save,然后导入//允许跨域app.use(cors())//注册默认将所有的路径都加入了白名单app.use(bodyParser())app.use(router.routes()).use(router.allowedMethods())app.listen(8080,() => {console.log("sesrvere is running ....")})
跨域配置
方法一:
const Koa = require('koa');const bodyParser = require('koa-bodyparser'); //post数据处理const router = require('koa-router')(); //路由模块const cors = require('./libs/koa-cors'); //跨域处理文件koa-cors.jsconst app = new Koa();app.use(cors);router.post('/', async function (ctx) {ctx.body = '请求成功了'});app.listen(3000);
/*** 关键点:* 1、如果需要支持 cookies,* Access-Control-Allow-Origin 不能设置为 *,* 并且 Access-Control-Allow-Credentials 需要设置为 true* (注意前端请求需要设置 withCredentials = true)* 2、当 method = OPTIONS 时, 属于预检(复杂请求), 当为预检时, 可以直接返回空响应体, 对应的 http 状态码为 204* 3、通过 Access-Control-Max-Age 可以设置预检结果的缓存, 单位(秒)* 4、通过 Access-Control-Allow-Headers 设置需要支持的跨域请求头* 5、通过 Access-Control-Allow-Methods 设置需要支持的跨域请求方法*/module.exports = async (ctx, next) => {ctx.set('Access-Control-Allow-Origin', '*'); //允许来自所有域名请求(不携带cookie请求可以用*,如果有携带cookie请求必须指定域名)// ctx.set("Access-Control-Allow-Origin", "http://localhost:8080"); // 只允许指定域名http://localhost:8080的请求ctx.set('Access-Control-Allow-Methods', 'OPTIONS, GET, PUT, POST, DELETE'); // 设置所允许的HTTP请求方法ctx.set('Access-Control-Allow-Headers', 'x-requested-with, accept, origin, content-type'); // 字段是必需的。它也是一个逗号分隔的字符串,表明服务器支持的所有头信息字段.// 服务器收到请求以后,检查了Origin、Access-Control-Request-Method和Access-Control-Request-Headers字段以后,确认允许跨源请求,就可以做出回应。ctx.set('Content-Type', 'application/json;charset=utf-8'); // Content-Type表示具体请求中的媒体类型信息ctx.set('Access-Control-Allow-Credentials', true); // 该字段可选。它的值是一个布尔值,表示是否允许发送Cookie。默认情况下,Cookie不包括在CORS请求之中。// 当设置成允许请求携带cookie时,需要保证"Access-Control-Allow-Origin"是服务器有的域名,而不能是"*";ctx.set('Access-Control-Max-Age', 300); // 该字段可选,用来指定本次预检请求的有效期,单位为秒。// 当请求方法是PUT或DELETE等特殊方法或者Content-Type字段的类型是application/json时,服务器会提前发送一次请求进行验证// 下面的的设置只本次验证的有效时间,即在该时间段内服务端可以不用进行验证ctx.set('Access-Control-Expose-Headers', 'myData'); // 需要获取其他字段时,使用Access-Control-Expose-Headers,// getResponseHeader('myData')可以返回我们所需的值/*CORS请求时,XMLHttpRequest对象的getResponseHeader()方法只能拿到6个基本字段:Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma。*//* 解决OPTIONS请求 */if (ctx.method == 'OPTIONS') {ctx.body = '';ctx.status = 204;} else {await next();}};
方法二
npm install koa2-cors//安装
const Koa = require('koa');const bodyParser = require('koa-bodyparser'); //post数据处理const router = require('koa-router')(); //路由模块const cors = require('koa2-cors'); //跨域处理const app = new Koa();app.use(cors({origin: function(ctx) { //设置允许来自指定域名请求if (ctx.url === '/test') {return '*'; // 允许来自所有域名请求}return 'http://localhost:8080'; //只允许http://localhost:8080这个域名的请求},maxAge: 5, //指定本次预检请求的有效期,单位为秒。credentials: true, //是否允许发送CookieallowMethods: ['GET', 'POST', 'PUT', 'DELETE', 'OPTIONS'], //设置所允许的HTTP请求方法allowHeaders: ['Content-Type', 'Authorization', 'Accept'], //设置服务器支持的所有头信息字段exposeHeaders: ['WWW-Authenticate', 'Server-Authorization'] //设置获取其他自定义字段}));router.post('/', async function (ctx) {ctx.body = '请求成功了'});app.listen(3000);