
前期先画出AI矢量图,导入PS进行质感处理,然后加上圆形镜片进行结合,最后加上动效,一张张画面才算是完稿啦。」不知道怎么落地 H5 的小伙伴可以了解下,往往可能最朴实的办法就是大厂用的方法。


雪球每年都会给用户生成一份年终总结 H5 ,来总结回顾过去一年用户滚雪球的数据和轨迹,希望能通过H5让用户对平台更有「归属感」和「认同感」。也希望通过一个可分享的「雪球年终总结」H5页面,为用户提供一个在线盘点 & 总结「个人年度雪球数据」的切入口,同时提升雪球品牌影响力。

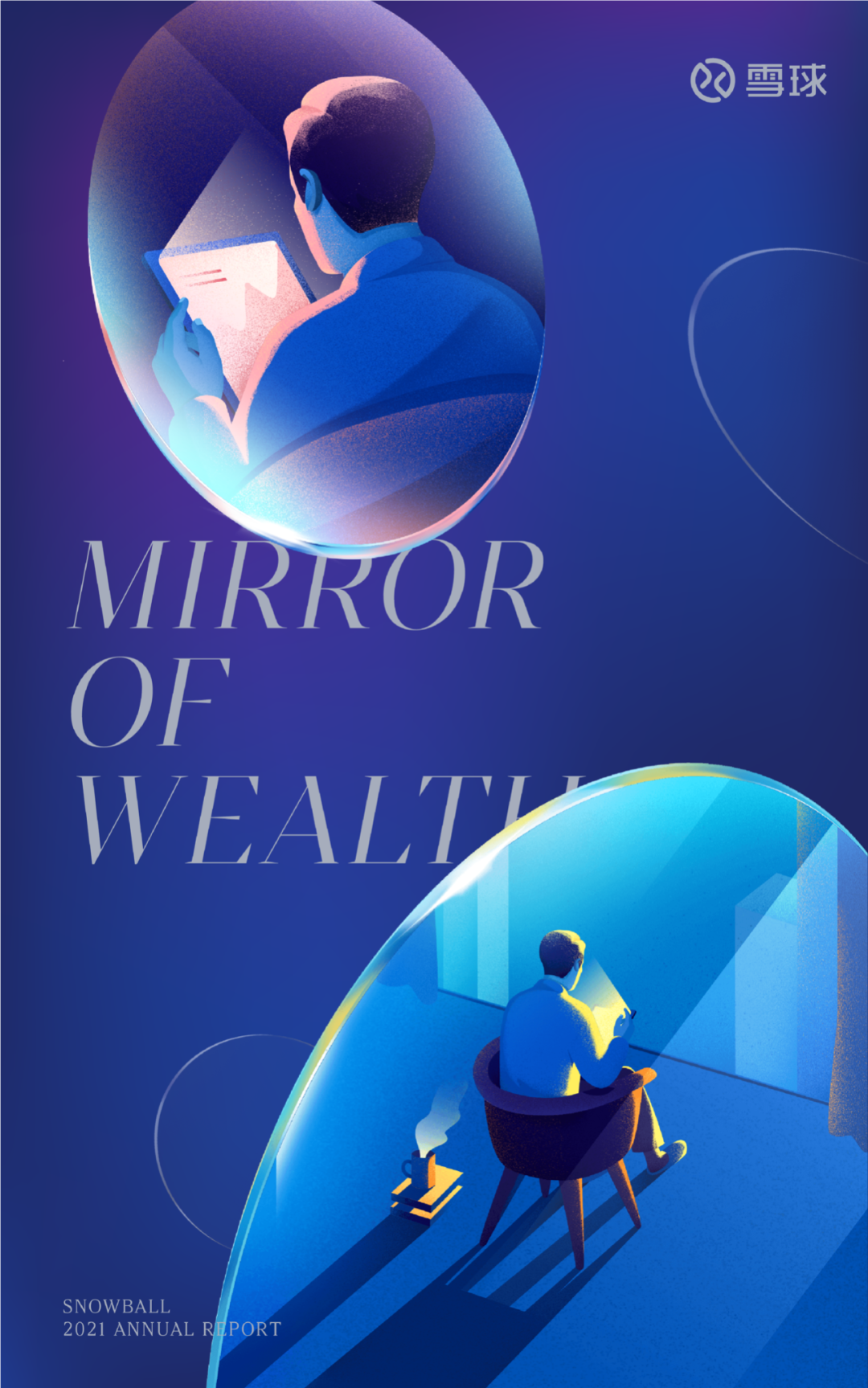
滚雪球年度H5设计概念
DESIGN CONCEPT
**
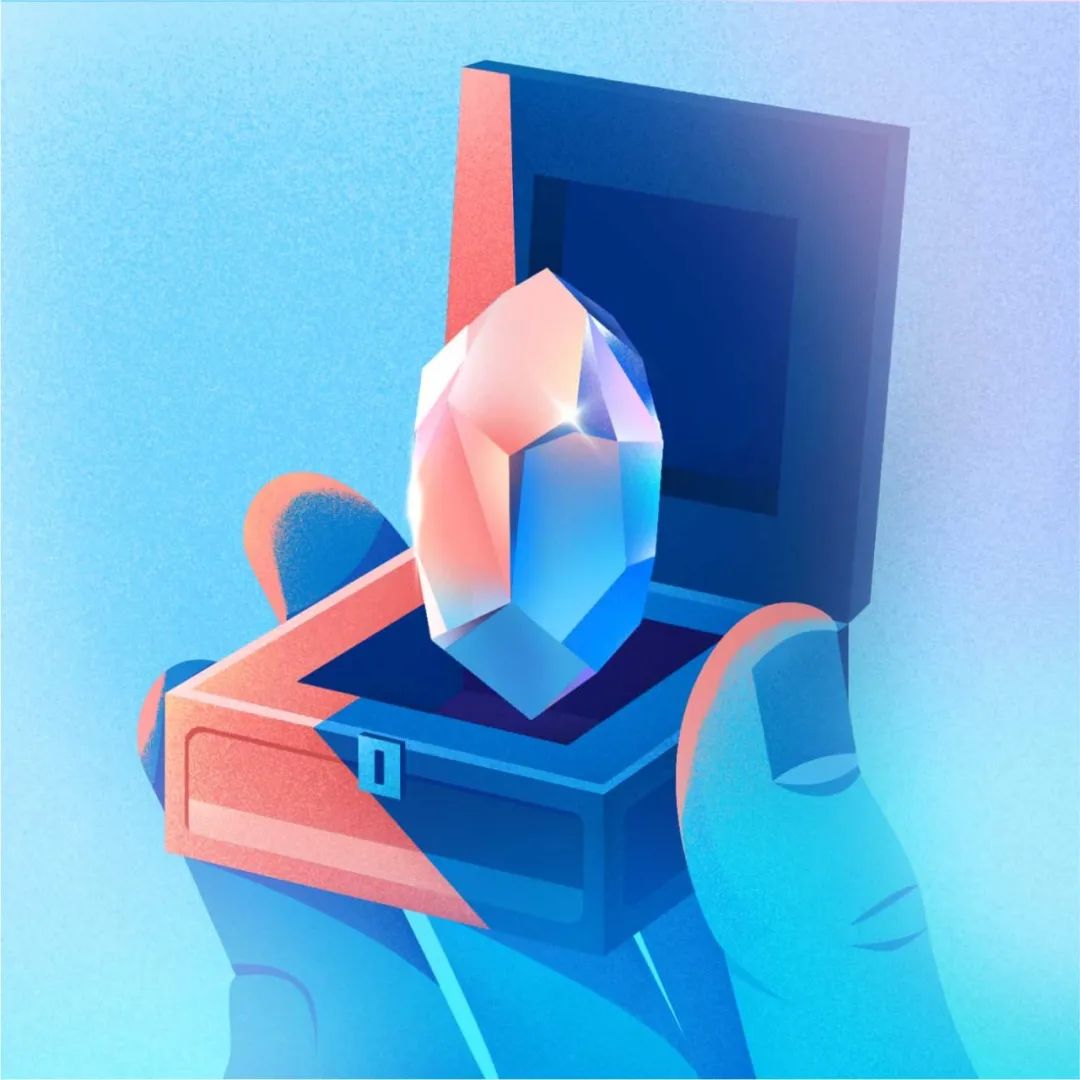
财富之境:让财富照进现实
用镜片记录用户投资旅程,
通过财富之镜投射出旅程中的精彩瞬间
画面核心元素:
圆形镜面/透明圆片/圆球
画面给人综合感受:
透明镜片 / 轻写实风格 / 明亮的蓝色调 / 近景中景远景结合 / 笔刷质感 / 超现实意味
设计过程:
前期先画出AI矢量图,导入PS进行质感处理,然后加上圆形镜片进行结合,最后加上动效,一张张画面才算是完稿啦。
设计过程展示 ⬆️

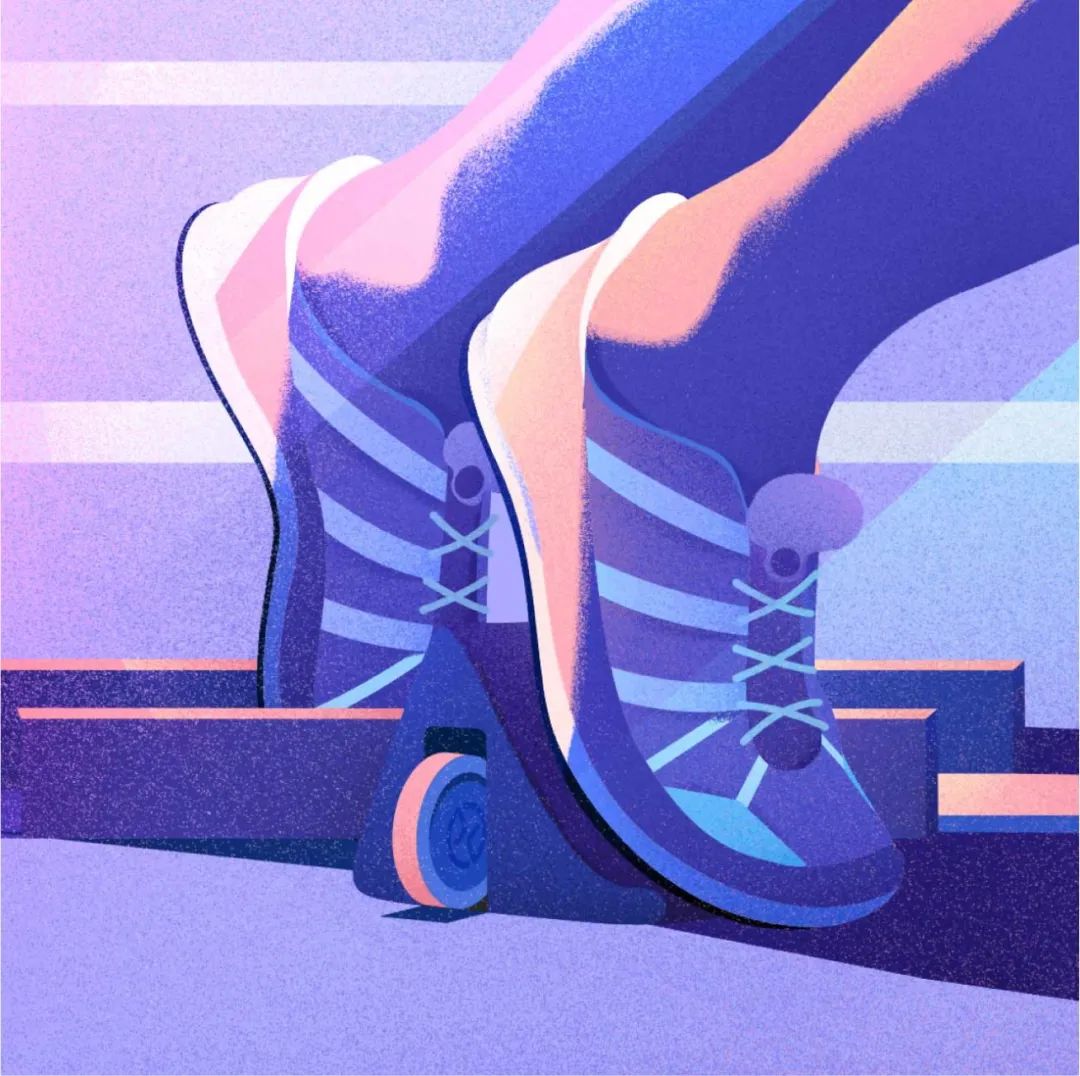
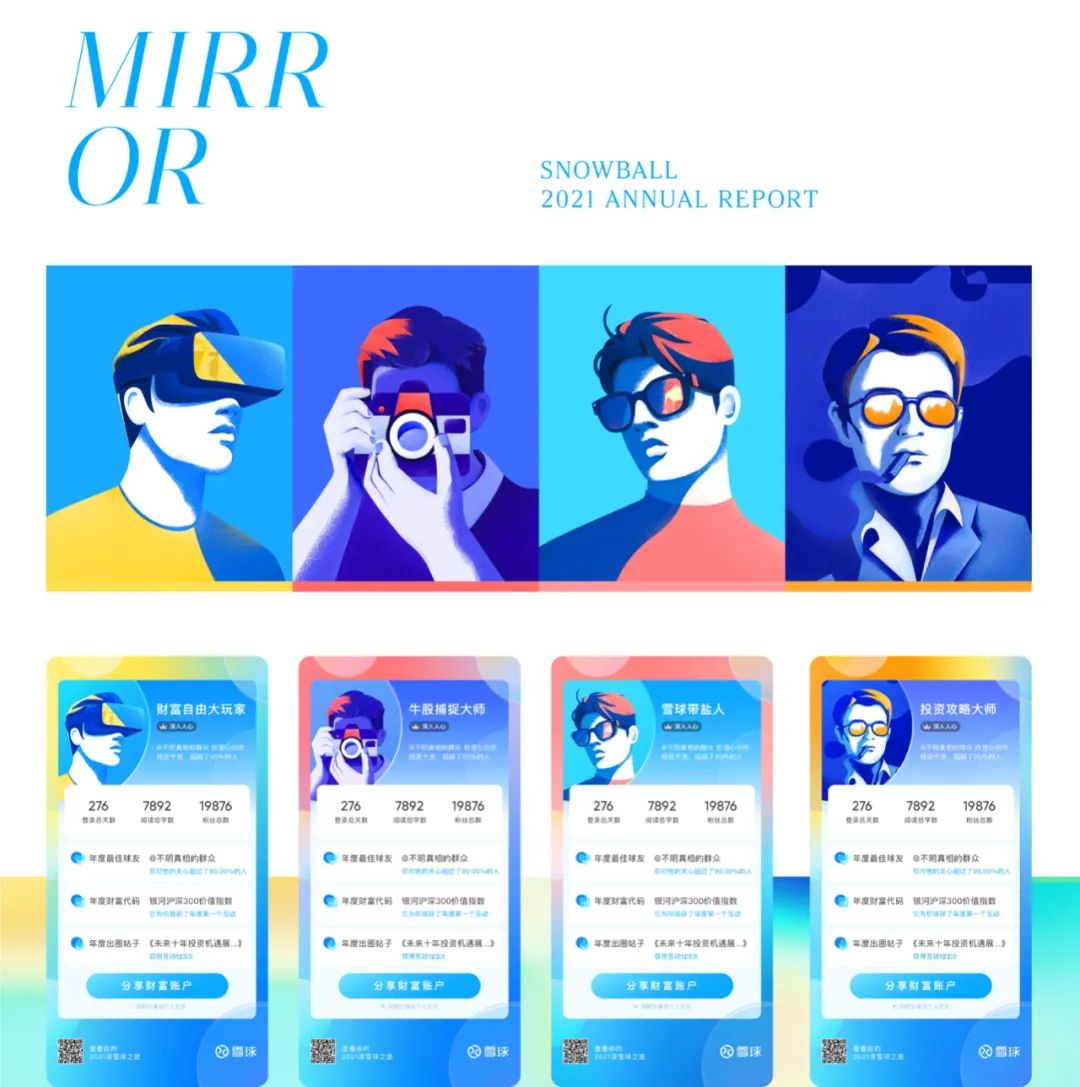
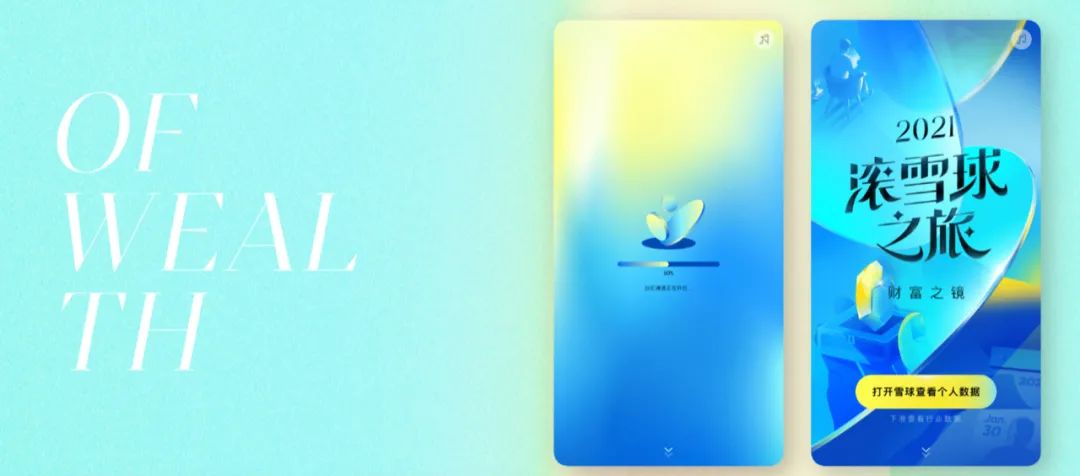
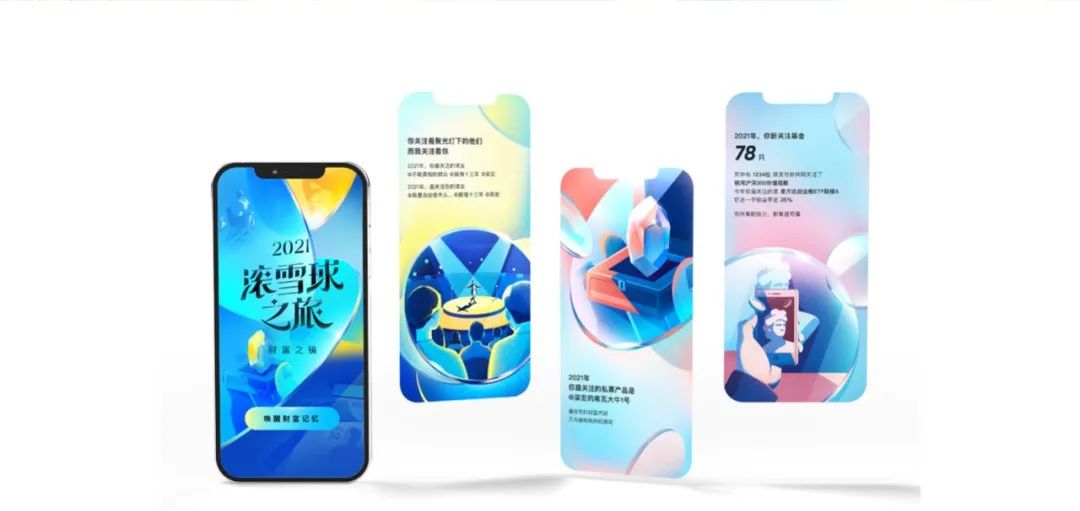
设计图展示
DESIGN DRAWING DISPALY






























视觉总监 | @张伟
项目视觉负责 | @从前有一天儿
设计执行 | @Eva @李不小 @狗蛋
_ 动效执行 | @狗蛋 @Eva @CCCREO
内容编辑 | 李不小 _

