1.可以利用box-shadow来设置多重边框 如图1所示
.box{width: 100px;height: 100px;background: rgb(113, 117, 105);margin: 100px auto;border-radius:10px ;box-shadow:0 0 0 10px #655, 0 0 0 15px deeppink,0 2px 5px 15px rgba(0, 0, 0, .6);}
图1
outline (描边)方案
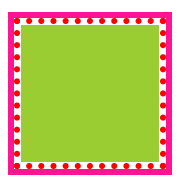
在某些情况下,你可能只需要两层边框,那就可以先设置一层常规边 框,再加上 outline(描边)属性来产生外层的边框。 图二所示
.box{width: 100px;height: 100px;background-color:yellowgreen;margin: 100px auto;border: 5px dotted red;outline: 5px solid deeppink;background-clip:padding-box ;}
 图二
图二
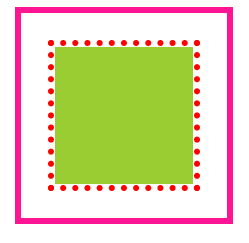
描边的另一个好处在于,你可以通过 outline-offset 属性来控制它跟 元素边缘之间的间距,这个属性甚至可以接受负值。 图三所示
.box{width: 100px;height: 100px;background-color:yellowgreen;margin: 100px auto;border: 5px dotted red;outline: 5px solid deeppink;background-clip:padding-box ;outline-offset: 20px;}
 图3
图3

