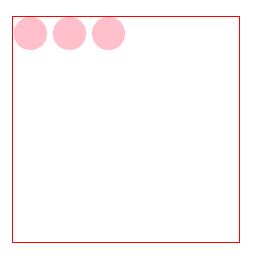
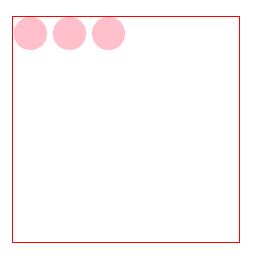
1.flex-direction:row 默认从左向右

.box{ width: 200px; height: 200px; border: 1px solid red; margin: 100px auto; display: flex; flex-direction:row } .box span{ display: inline-block; width: 30px; height: 30px; background-color: pink; border-radius: 50%; }<div class="box"> <span>1</span> <span>2</span> <span>3</span> </div>
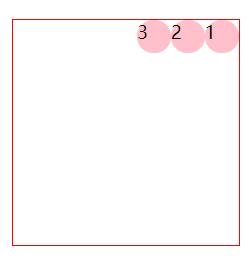
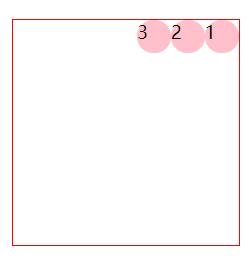
2.flex-direction:row-reverse 从右到左

.box{ width: 200px; height: 200px; border: 1px solid red; margin: 100px auto; display: flex; flex-direction:row-reverse; } .box span{ display: inline-block; width: 30px; height: 30px; background-color: pink; border-radius: 50%; }
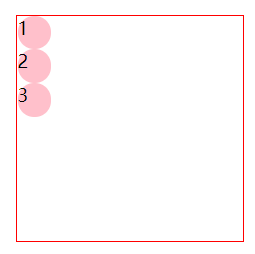
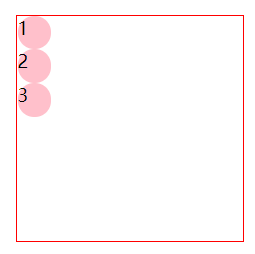
3.flex-direction:column 从上到下

.box{ width: 200px; height: 200px; border: 1px solid red; margin: 100px auto; display: flex; flex-direction:column; } .box span{ display: inline-block; width: 30px; height: 30px; background-color: pink; border-radius: 50%; }
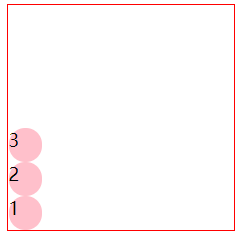
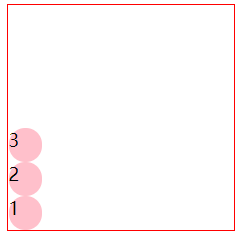
4.flex-direction:column-reverse 从下到上—>

.box{ width: 200px; height: 200px; border: 1px solid red; margin: 100px auto; display: flex; flex-direction:column-reverse; } .box span{ display: inline-block; width: 30px; height: 30px; background-color: pink; border-radius: 50%; }