1.align-itmes:flex-start 则从上到下;

.box{width: 200px;height: 200px;border: 1px solid red;margin: 100px auto;display: flex;flex-direction:row;justify-content:space-between;align-items:flex-start;}.box span{display: inline-block;width: 30px;height: 30px;background-color: pink;border-radius: 50%;}
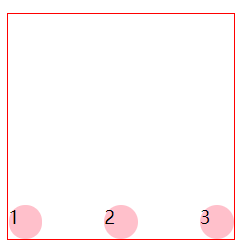
2.align-itmes:flex-end 从下到上

.box{width: 200px;height: 200px;border: 1px solid red;margin: 100px auto;display: flex;flex-direction:row;justify-content:space-between;align-items:flex-end;}.box span{display: inline-block;width: 30px;height: 30px;background-color: pink;border-radius: 50%;}
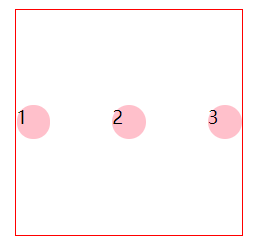
3.align-itmes:center 垂直居中

.box{width: 200px;height: 200px;border: 1px solid red;margin: 100px auto;display: flex;flex-direction:row;justify-content:space-between;align-items:center;}.box span{display: inline-block;width: 30px;height: 30px;background-color: pink;border-radius: 50%;}
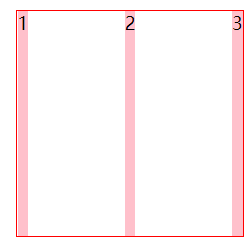
4.align-items:stretch 拉伸 (不设置高)

.box{width: 200px;height: 200px;border: 1px solid red;margin: 100px auto;display: flex;flex-direction:row;justify-content:space-between;align-items:stretch;}.box span{display: inline-block;background-color: pink;}

