1.作用:简化字符串的拼接;2.使用:*将拼接的字符串内容必须放在` `里面*字符串中需要变化的部分,放在${ xxx }中。
作用:可以在字符串中使用变量
var str = "hello";var age = 18;console.log('world'+str);/*`` 字符串模板 可以在字符串中插入变量${}*/var sum = `world${str}`;console.log(sum);
应用示例:
<!-- <div><p>name</p><p>age</p></div><div><p>name</p><p>age</p></div> --><script>var arr = [{imgUrl: 'img/1.jpg',name: 'cheng',age: 18},{imgUrl: 'img/2.jpg',name: 'lis',age: 18}]for (var i = 0; i < arr.length; i++) {var { imgUrl, name, age } = arr[i];var template = `<div><p>${name}</p><p>${age}</p><img src='${imgUrl}'></div>`$('body').prepend(template)}</script>
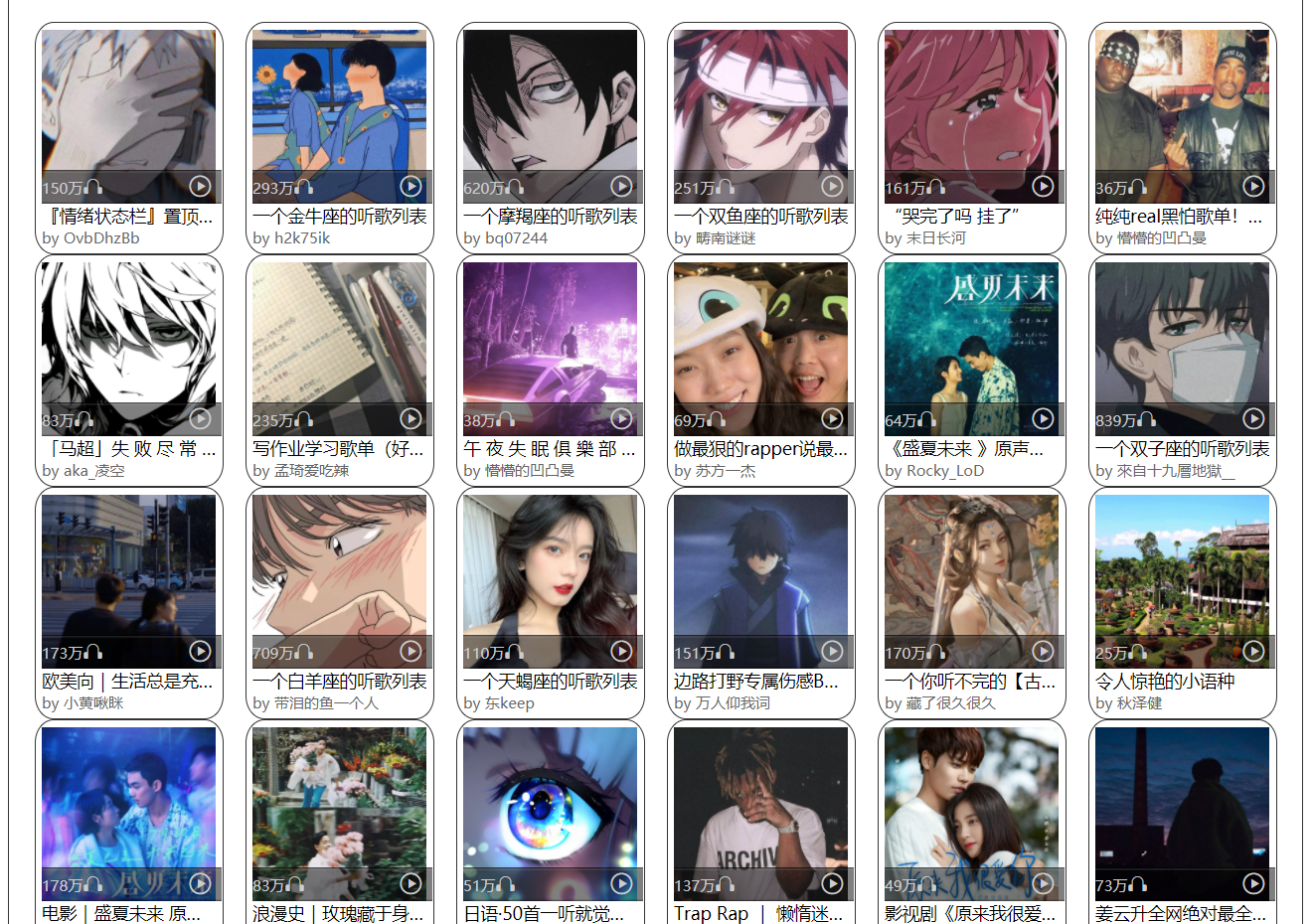
4-1 ajxa网易云实例
*{margin: 0;padding: 0;}.container{width: 1000px;border: 1px solid #333;padding: 20px;margin-left: auto;margin-right: auto;display: flex;flex-wrap: wrap;justify-content: space-between;}.container .item{padding: 5px;width: 140px;border: 1px solid #333;overflow: hidden;border-radius: 10%;}.item img{width: 100%;}.item{display: flex;flex-direction: column;justify-content: space-between;position: relative;}.size{width: 100%;font-size: 12px;color: #666;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}.font{font-size: 14px;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}.bj{position: absolute;bottom: 40px;width: 100%;height: 27px;background-image: url(../images/coverall.png);background-position: 0 -537px;color: #ccc;font-size: 12px;line-height: 27px;}#dw{position: absolute;font-size: 25px;right: 10px;}<div class="container"><div class="item"><img src="" alt=""><p></p><p></p><p><span></span> <span></span></p></div><script>var url="http://47.108.197.28:3000/top/playlist?limit=";$.ajax({url,success:res=>{var playlists= res.playlists;for(var i=0;i<playlists.length;i++){var {coverImgUrl,name,creator,playCount}=playlists[i];var nickname=creator.nicknamevar count=Math.round(playCount/10000)+"万";console.log(count);var temp=`<div class="item"><img src="${coverImgUrl}" /><p class="bj">${count}<span class="iconfont"></span><span class="iconfont" id="dw"></span></p><p class="font">${name}</p><p class="size"><span>by</span> ${nickname}</p></div>`$(".container").prepend(temp);}}})