justify-content:flex-start 默认值从头部开始 如果主轴是x轴,则从左到右;
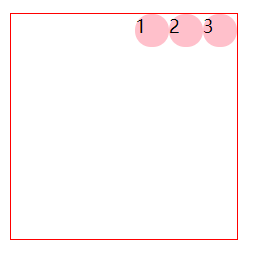
1.justify-content:flex-end 从尾部开始排列

.box{width: 200px;height: 200px;border: 1px solid red;margin: 100px auto;display: flex;flex-direction:row;justify-content: flex-end;}.box span{display: inline-block;width: 30px;height: 30px;background-color: pink;border-radius: 50%;}<div class="box"><span>1</span><span>2</span><span>3</span></div>
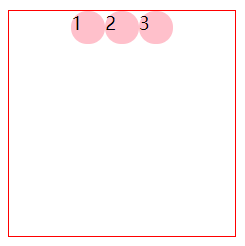
2.justify-content:center 在主轴居中对齐

.box{width: 200px;height: 200px;border: 1px solid red;margin: 100px auto;display: flex;flex-direction:row;justify-content: center;}.box span{display: inline-block;width: 30px;height: 30px;background-color: pink;border-radius: 50%;}
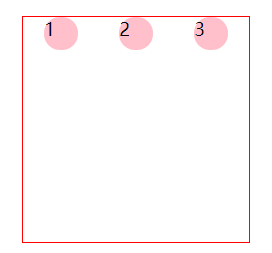
3.space-around: 子元素跟子元素间隙大两倍

.box{width: 200px;height: 200px;border: 1px solid red;margin: 100px auto;display: flex;flex-direction:row;justify-content: space-around;}.box span{display: inline-block;width: 30px;height: 30px;background-color: pink;border-radius: 50%;}
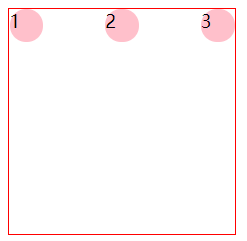
4.space-between:先两边贴边 在平分剩余空间(重要)—>

.box{width: 200px;height: 200px;border: 1px solid red;margin: 100px auto;display: flex;flex-direction:row;justify-content: space-between;}.box span{display: inline-block;width: 30px;height: 30px;background-color: pink;border-radius: 50%;}

