.box{width: 100px;height: 100px;border: 10px dotted hsla(0,0%,100%,.5);background-color: black;/* background-clip: padding-box; */}body{background-color: lightslategray;}
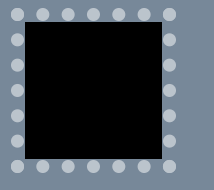
默认情况下, 背景会延伸到边框所在的区域下层。
如图1所示 图1
图1
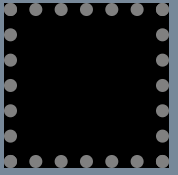
我们可以通过 background-clip 属性来调整上述默认行为所带来的不 便。这个属性的初始值是 border-box,意味着背景会被元素的 border box (边框的外沿框)裁切掉。 图2
.box{width: 100px;height: 100px;border: 10px dotted hsla(0,0%,100%,.5);background-color: black;background-clip: padding-box; ********}body{background-color: lightslategray;}
图2