前沿
1、复杂系统视角看新冠大流行:不确定时代的曙光何在
https://mp.weixin.qq.com/s/u2QilMiHY-q9BN0cQpkL2Q
GIS
1、基于时空知识图谱的空间分析方法研究
https://mp.weixin.qq.com/s/cc9rtHqOvLN_KeV5k0a_qA
受数据量和数据种类影响,传统空间分析中跨图层运算问题是造成效率低下的关键因素。知识图谱作为一种新型的数据结构, “图”的思想能够有效应用于空间地理信息数据的存储。利用时空知识图谱框架,结合全球离散格网系统和Google S2算法将地理空间数据存储于地理格网中,以图谱检索的方式替代传统空间分析过程,降低了时间复杂度,可以有效提高空间分析检索效率。
2、空间数据智能:概念、技术与挑战
3、h3-pg
PostgreSQL bindings for H3, a hierarchical hexagonal geospatial indexing system
https://github.com/bytesandbrains/h3-pg
4、实景三维技术与应用
https://mp.weixin.qq.com/s/8gnqpHdA4eFypd2WXzqoDw
5、香港三维实景模型下载
https://www.pland.gov.hk/pland_sc/info_serv/3D_models/download.htm
6、rgis
https://github.com/frewsxcv/rgis
Geospatial data viewer written in Rust
Web 3D
1、shader-school
A workshopper for GLSL shaders and graphics programming
https://github.com/stackgl/shader-school
2、glsl-transpiler
Transforms glsl source to optimized js code. It converts vectors and matrices to arrays, expands swizzles, applies expressions optimizations and provides stdlib for environment compatibility.
https://github.com/stackgl/glsl-transpiler
3、webpack-glsl-minify
https://github.com/leosingleton/webpack-glsl-minify
GLSL Preprocessor, Minifier, and Webpack Loader
3、maplibre-rs
Native Maps for Web, Mobile and Desktop
https://github.com/maplibre/maplibre-rs
4、three.js 创意网站
https://bruno-simon.com/
https://threejs-journey.com/
5、vim-webgl-viewer
https://github.com/vimaec/vim-webgl-viewer
6、react-postprocessing
https://github.com/pmndrs/react-postprocessing
7、postprocessing
https://github.com/pmndrs/postprocessing
8、gl-water2d
This project is an implementation of 2D liquid simulation using Smoothed Particle Hydrodynamics in WebGL
https://github.com/Erkaman/gl-water2d
9、rapier
2D and 3D physics engines focused on performance
https://github.com/dimforge/rapier
10、WebGL Terrain, ocean, fog
https://github.com/jwagner/terrain
真实感渲染
什么是真实感渲染(一):渲染历史
https://mp.weixin.qq.com/s/NoCySC4-09ZZiZfmEltTAg
什么是真实感渲染(二):真实感渲染技术
https://mp.weixin.qq.com/s/GpYrjzR3FoTSuGTDCjwlyw
什么是真实感渲染(三):前沿趋势之实时光线追踪
https://mp.weixin.qq.com/s/mLryesw0czbR2WCiDm6c9g
什么是真实感渲染(四): 前沿趋势之VR&AR
https://mp.weixin.qq.com/s/wueJT7L8IoBY5var1PC-xQ
什么是真实感渲染(五):前沿趋势之AI
https://mp.weixin.qq.com/s/hBxyxsjT-QHbxkc8toIyUA
可视化
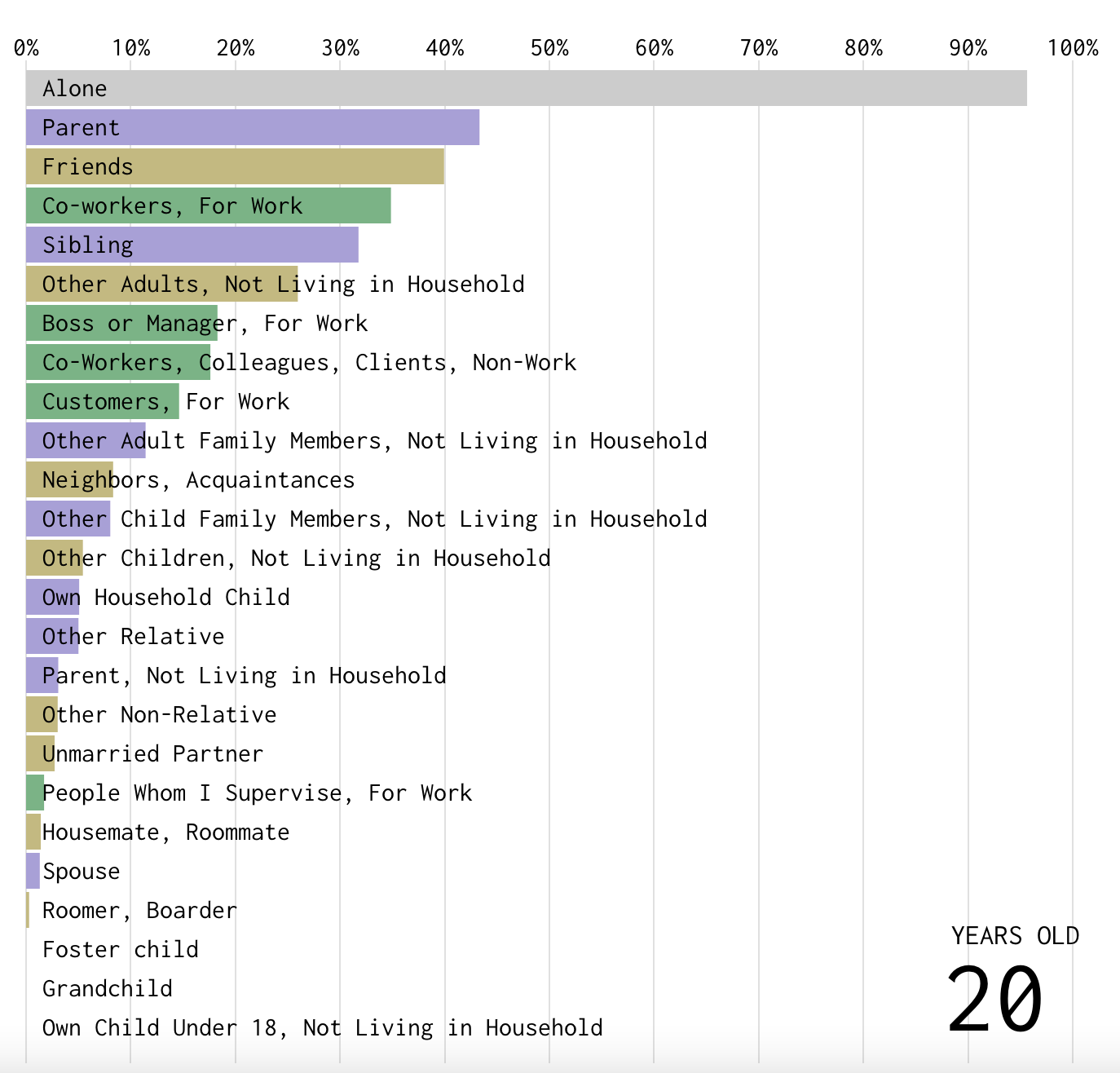
1、Who We Spend Time with as We Get Older
https://flowingdata.com/2022/04/22/changing-who-we-spend-time-with-as-we-get-older/
根据美国10年的调查数据,描述从15到80岁人们跟身边的不同人群在一起的时间变化。
2、mermaid
Generation of diagram and flowchart from text in a similar manner as markdown
https://github.com/mermaid-js/mermaid
4、GraphInsight
GraphInsight is a visualization software that lets you explore graph data through high quality interactive representations.
https://github.com/CarloNicolini/GraphInsight
机器学习
1、Machine Learning University
https://mlu-explain.github.io/
Machine Learning University (MLU) is an education initiative from Amazon designed to teach machine learning theory and practical application.

