前端
1、前端性能优化 24 条建议(2020)
本文介绍了前端性能优化的24个技巧,其中部分内容还有相关案例可供参考。
2、Tensorflow.js 海量图标,毫秒级识别!
本文通过深度学习训练一个模型识别Ant Design的Icon,用户下载模型,通过TensorFlow.js在前端进行Icon识别。
工具
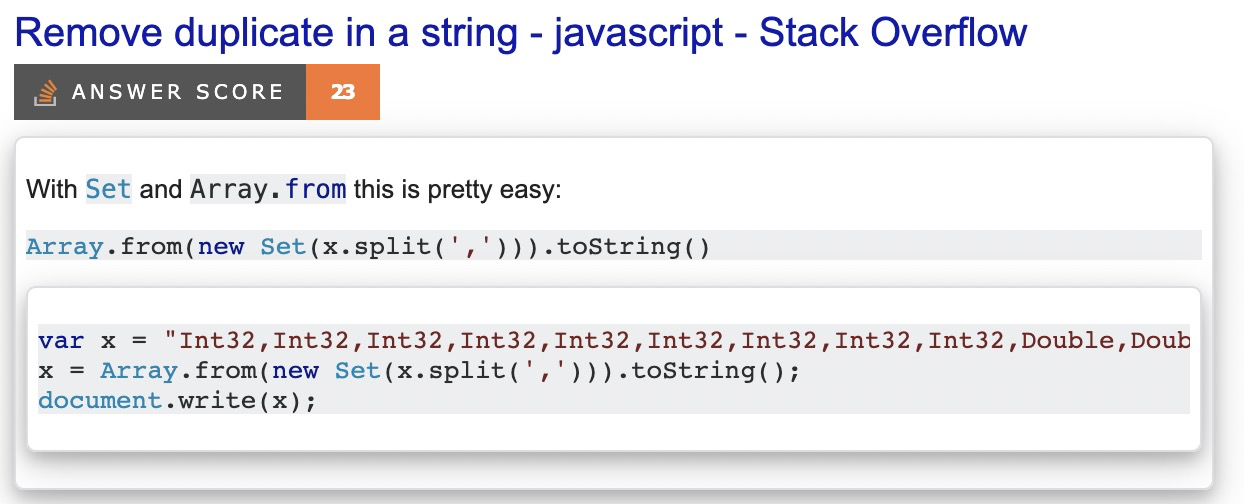
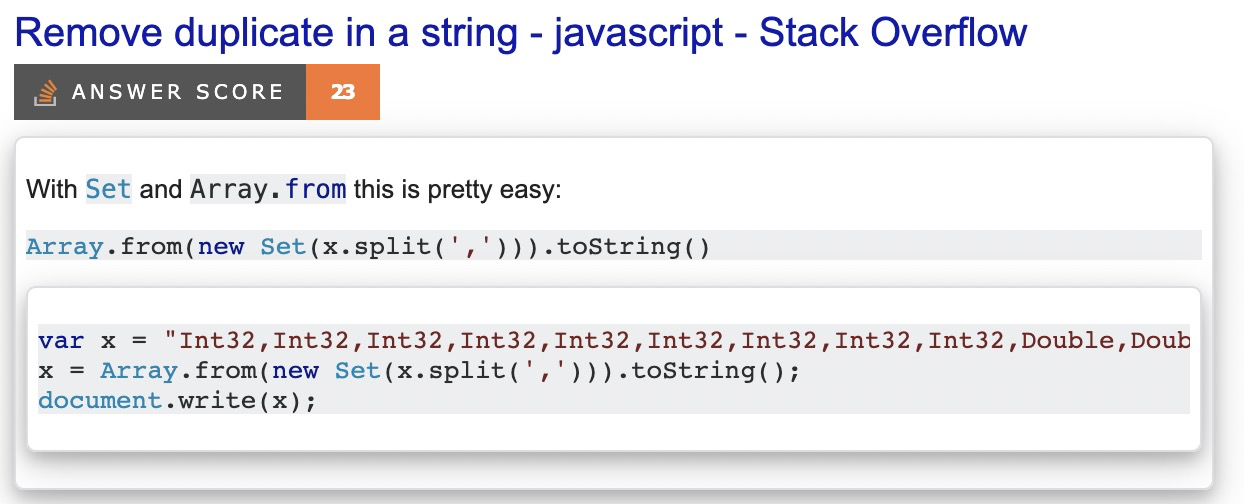
1、dev-snippets
该插件针对StackOverflow、GitHub、npm等站点的搜索结果之间显示,用户无需点击搜索结果即可查看复制。
1、前端性能优化 24 条建议(2020)
本文介绍了前端性能优化的24个技巧,其中部分内容还有相关案例可供参考。
2、Tensorflow.js 海量图标,毫秒级识别!
本文通过深度学习训练一个模型识别Ant Design的Icon,用户下载模型,通过TensorFlow.js在前端进行Icon识别。
1、dev-snippets
该插件针对StackOverflow、GitHub、npm等站点的搜索结果之间显示,用户无需点击搜索结果即可查看复制。
让时间为你证明
