可视化
1、svelte-cubed(svelte + Three.js)
https://svelte-cubed.vercel.app/
https://github.com/Rich-Harris/svelte-cubed
2、单元可视化语法
https://zhuanlan.zhihu.com/p/347767115
https://intuinno.github.io/unit/#/
3、WebGL 框架选型
https://github.com/pfan123/Articles/issues/93
4、从 WebGL 到 WebGPU——网页图形的全新时代
https://mp.weixin.qq.com/s/4LfaNHP77s9n9SghucYoaA
GIS
1、Raleigh Park Access

raleigh-parks-system-plan-access-info-sheet.pdf
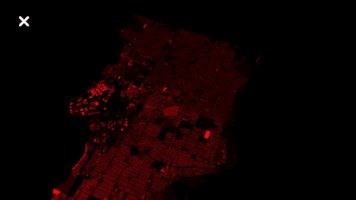
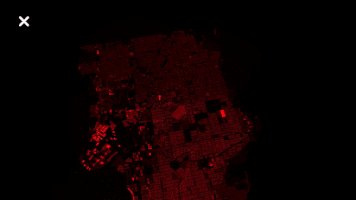
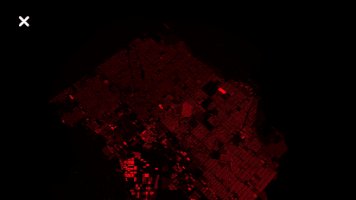
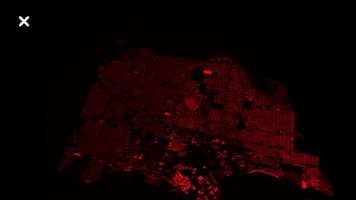
2、Cross-platform geospatial visualization with deck.gl-native
https://medium.com/google-earth/cross-platform-geospatial-visualization-with-deck-gl-native-56154b95b54b
C++ implementation of deck.gl.
3、数据可视化在滴滴的应用
https://jishuin.proginn.com/p/763bfbd5dbf9
图形渲染
1、Android Lesson Five: An Introduction to Blending
http://www.learnopengles.com/android-lesson-five-an-introduction-to-blending/
2、Vertex displacement with a noise function using GLSL and three.js
https://www.clicktorelease.com/blog/vertex-displacement-noise-3d-webgl-glsl-three-js/
前端
1、partytown
https://github.com/BuilderIO/partytown
Partytown is a lazy-loaded library to help relocate resource intensive scripts into a web worker, and off of the main thread. Its goal is to help speed up sites by dedicating the main thread to your code, and offloading third-party scripts to a web worker.
AI
1、移动AI系列-web前端利用GPU进行加速计算
https://www.zhihu.com/column/p/439866533
工具
1、PaperMemory
https://github.com/vict0rsch/PaperMemory
A browser extension to automatically store the papers you read (Arxiv, OpenReview & more)! Also enhances ArXiv: BibTex citation, Markdown link, direct download and more!
2、monaco-editor
A browser based code editor
https://github.com/microsoft/monaco-editor
3、lazygit
https://github.com/jesseduffield/lazygit
4、设计模式
https://refactoringguru.cn/design-patterns

