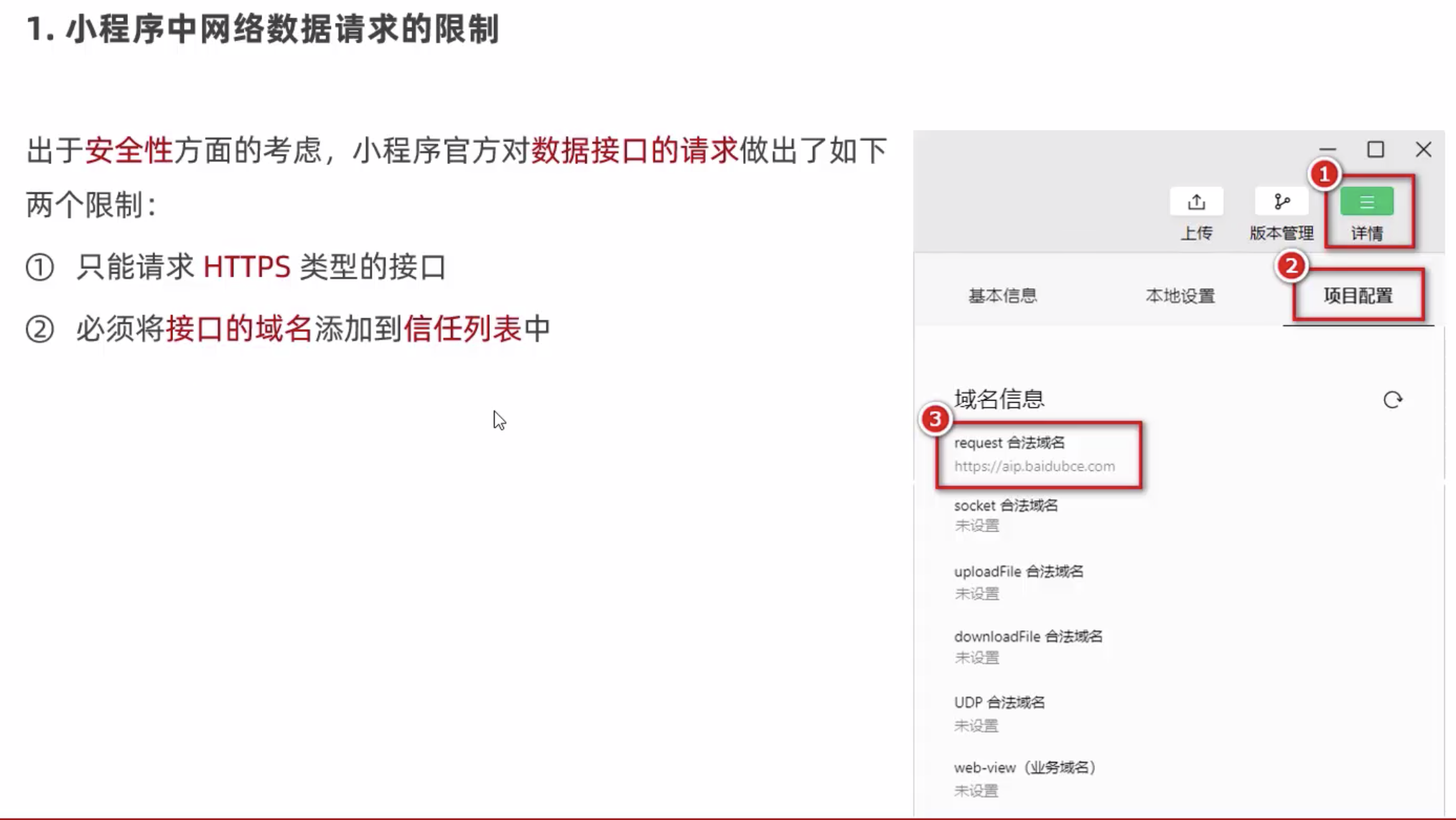
小程序中网络数据请求的限制
1、只能请求 HTTPS 类型的接口
2、必须将接口的域名添加到信任列表中
配置 request 合法域名
需求描述: 假设在自己的微信小程序中, 希望请求 https://www.escook.cn/ 域名下的接口
配置步骤: 登录微信小程序管理后台 -> 开发 -> 开发设置 -> 服务器域名 -> 修改 request 合法域名
注意事项:
1、域名只支持 https协议
2、域名不能使用 IP 地址或 localhost
3、域名必须经过 ICP 备案
4、服务器域名一个月内最多可申请 5 次修改
发送GET请求
调用微信小程序提供的 wx.request() 方法, 可以发起GET 数据请求, 示例代码如下:
<button bindtap="getInfo">发起GET数据请求</button>
// 发起GET数据请求getInfo(){wx.request({url: 'https://www.escook.cn/api/get', // 请求的接口地址, 必须基于 https 协议method: 'GET', // 请求的方式data: { // 发送到服务器的数据name: 'zs',age: '20'},success: (res) => { // 请求成功之后的回调函数console.log(res.data)}})}
发送POST请求
调用微信小程序提供的 wx.request() 方法, 可以发起POST 数据请求, 示例代码如下:
<button bindtap="postInfo">发起GET数据请求</button>
// 发起GET数据请求postInfo(){wx.request({url: 'https://www.escook.cn/api/post', // 请求的接口地址, 必须基于 https 协议method: 'POST', // 请求的方式data: { // 发送到服务器的数据name: 'zs',age: '20'},success: (res) => { // 请求成功之后的回调函数console.log(res.data)}})}
在页面刚加载时请求数据
在很多情况下, 我们需要在页面刚加载的时候, 自动请求一些初始化的数据. 此时需要在页面的 onLoad 事件中调用获取数据的函数, 示例代码如下:
/*** 生命周期函数--监听页面加载*/onLoad(options) {this.getInfo()this.postInfo()},
跳过 request 合法域名校验
注意:
跳过 request 合法域名校验的选项, 仅限在开发与调试阶段使用@!
关于跨域和Ajax的说明
跨域问题只存在于基于浏览器的 Web 开发中. 由于小程序的宿主环境不是浏览器, 而是微信客户端, 所以小程序中不存在跨越的问题
Ajax 技术的核心是依赖于浏览器中的 XMLHttpRequest 这个对象, 由于小程序的宿主环境是微信客户端, 所以小程序中不能叫做“发起 Ajax 请求” , 而是叫做 “发起网络数据请求”


