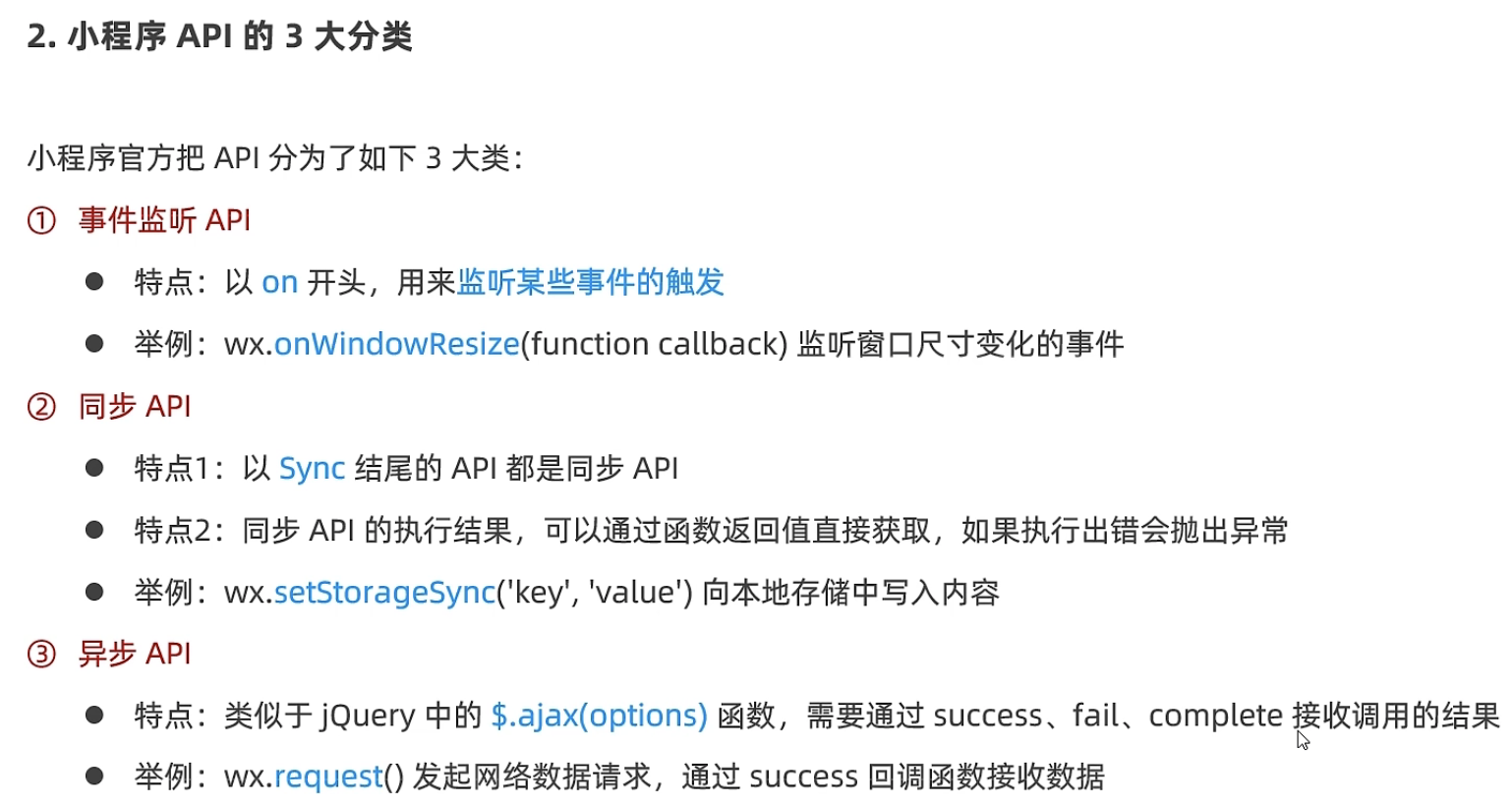
小程序 API 的 3 大分类
动态绑定内容
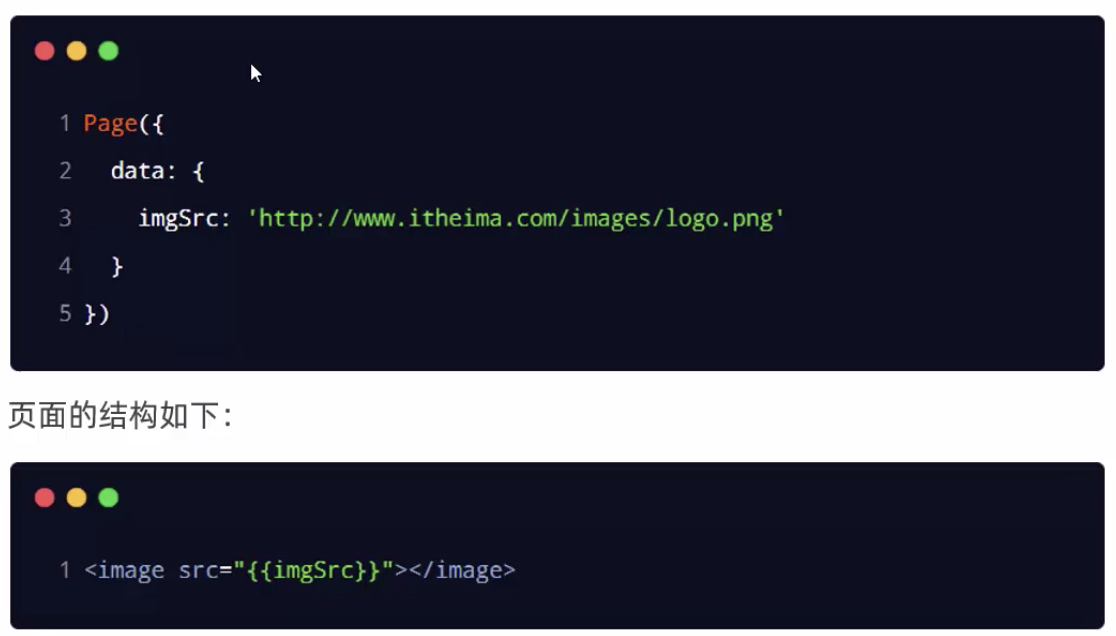
动态绑定属性
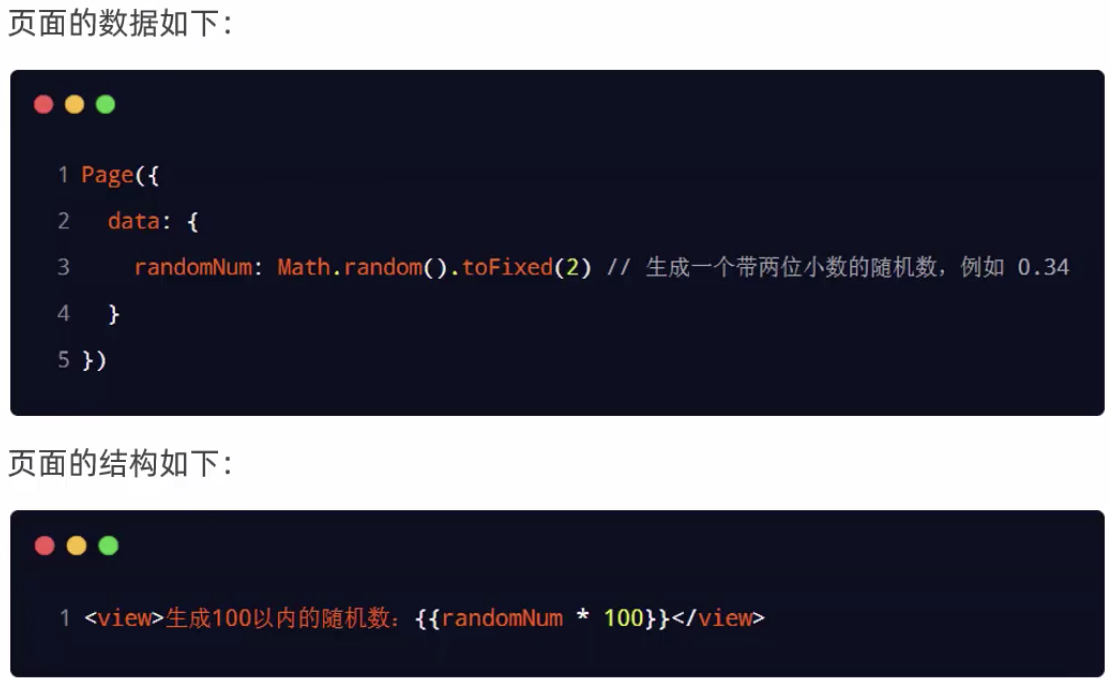
三元运算
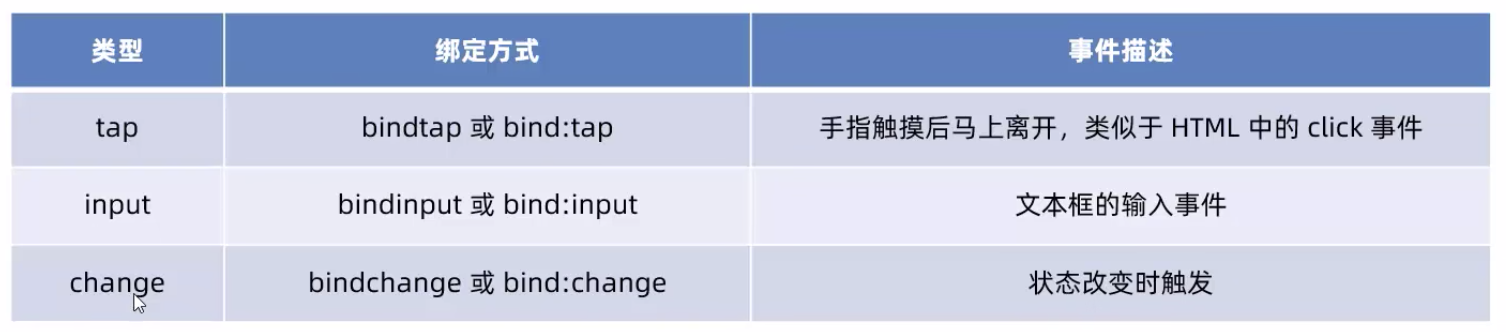
小程序常用的事件
事件对象的属性列表
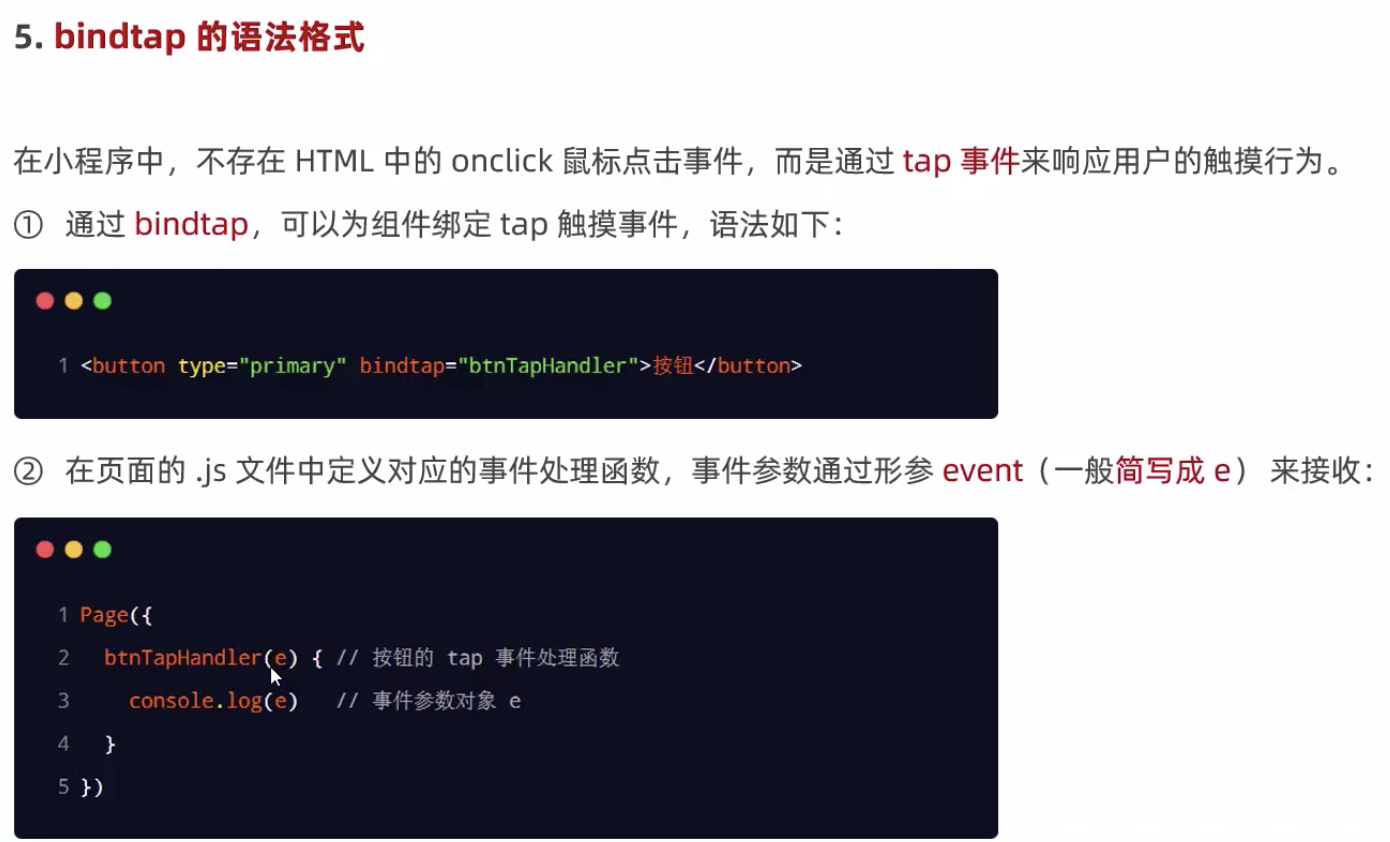
bindtap 的语法格式
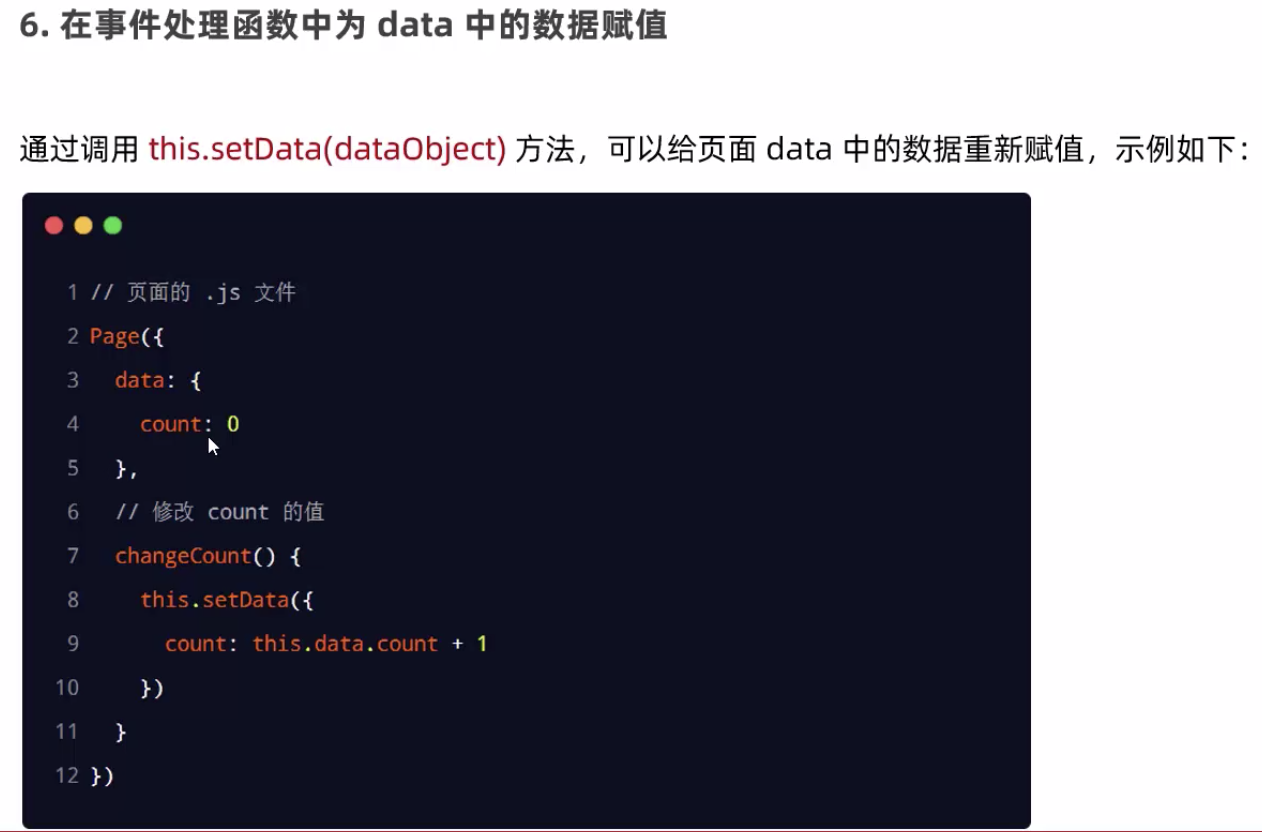
在事件处理函数中为 data 中的数据赋值
bindinput 语法格式
条件渲染
wx:if
在 js里面的 然后在前端进行显示
data:{
type:1,
},
结合 使用 wx:if 控制多个组件
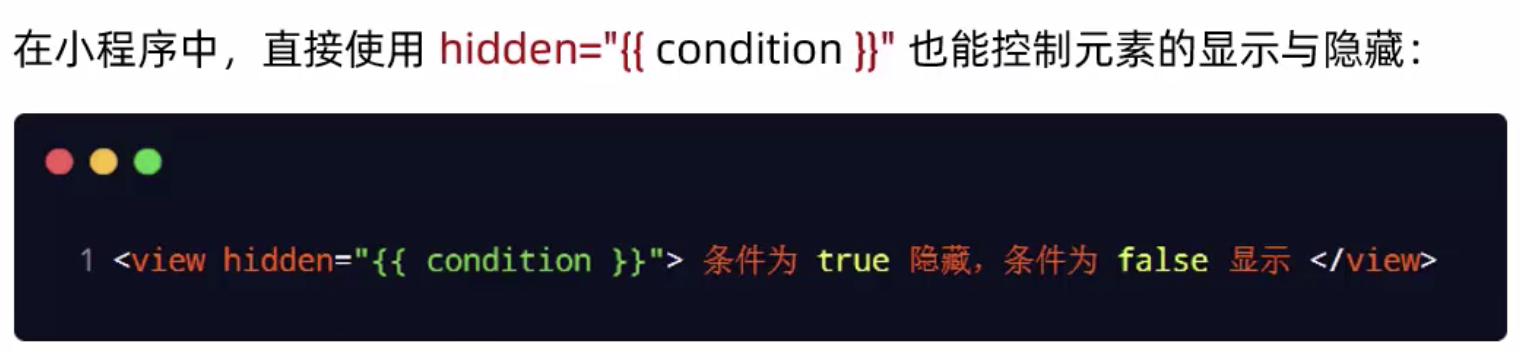
hidden 的显示和隐藏
在 js 的 data里面设置 condition: true
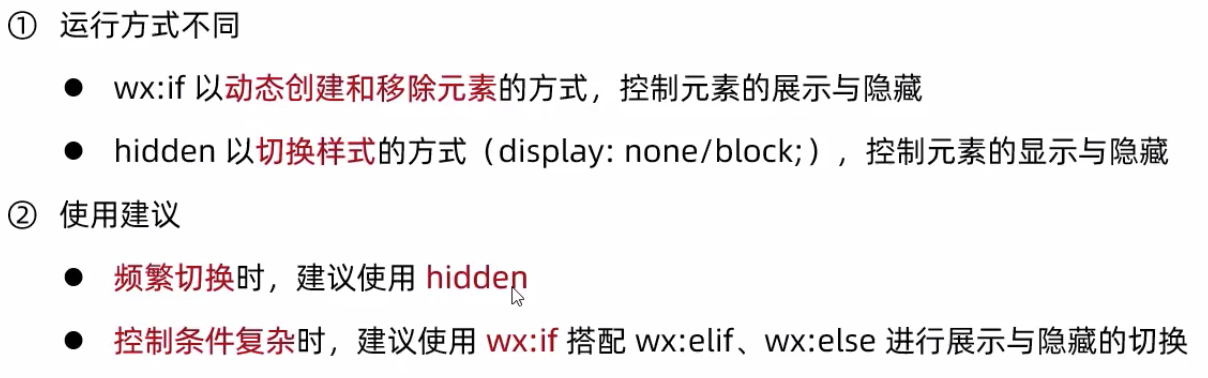
wx:if 和 hidden 的对比
列表渲染
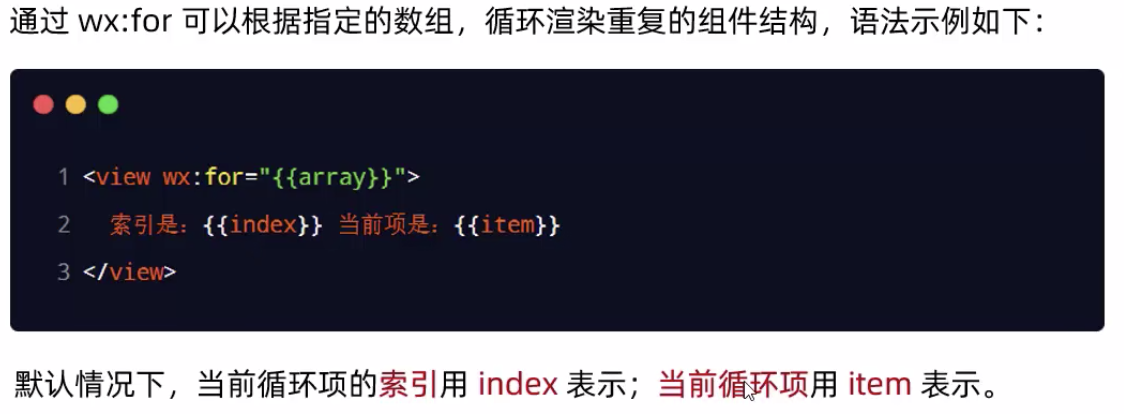
wx:for
在 js的 data里面 创建一个数组 array:[‘苹果’, ‘华为’, ‘小米’]
手动指定索引和当前项的变量名
wx:key 的使用