前端工程化
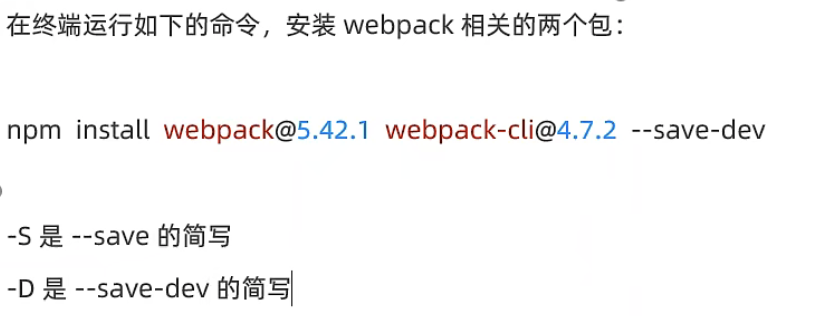
安装webpack





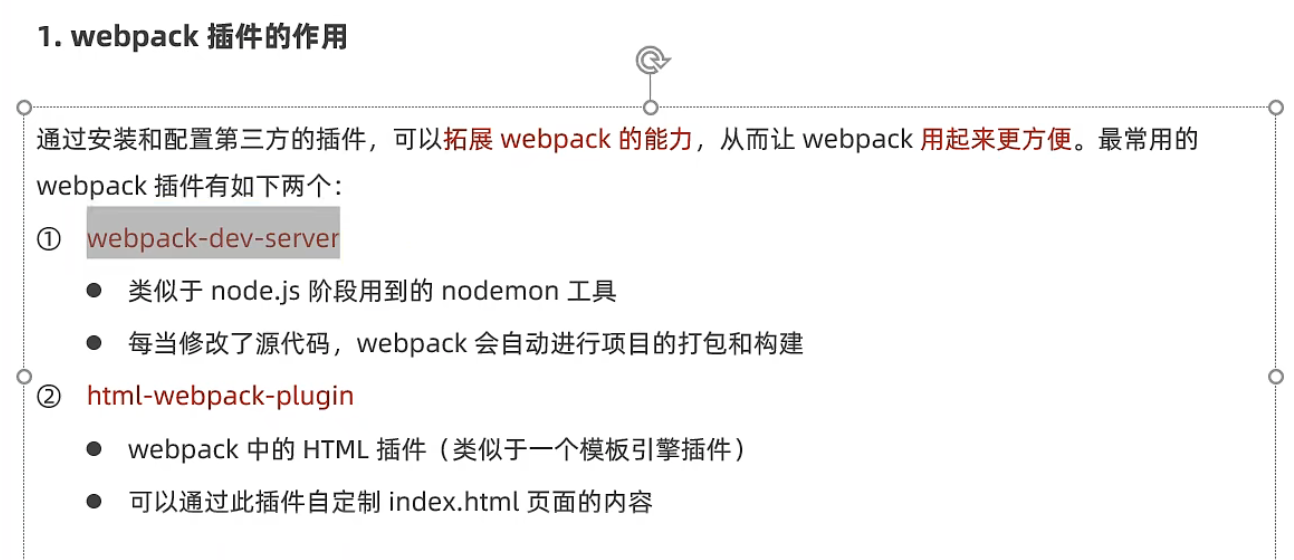
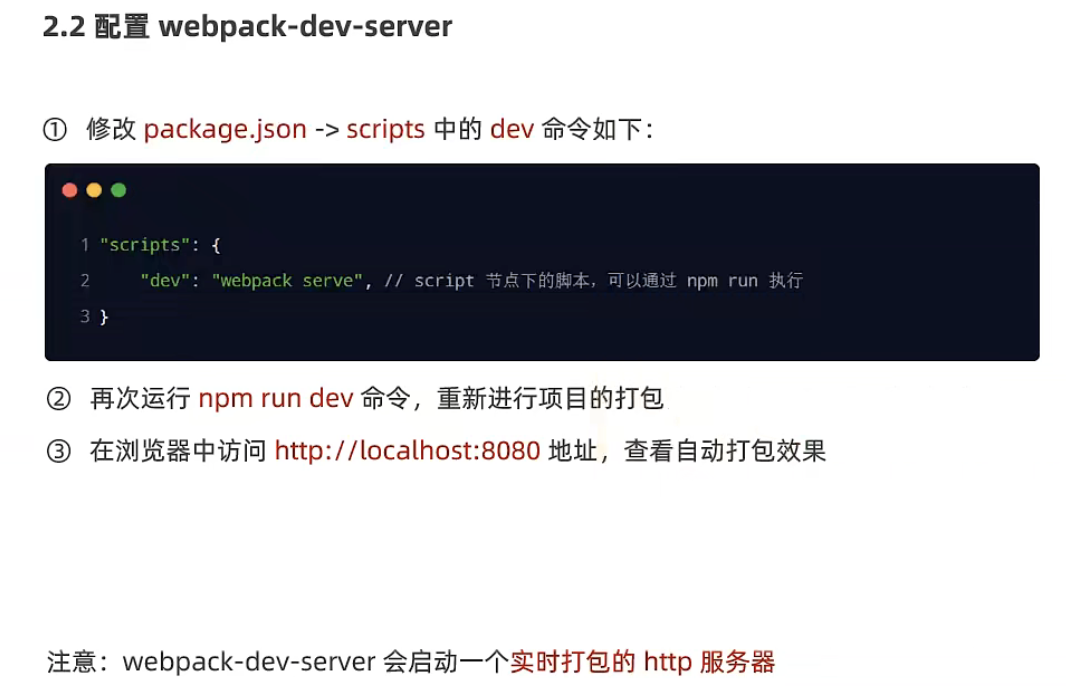
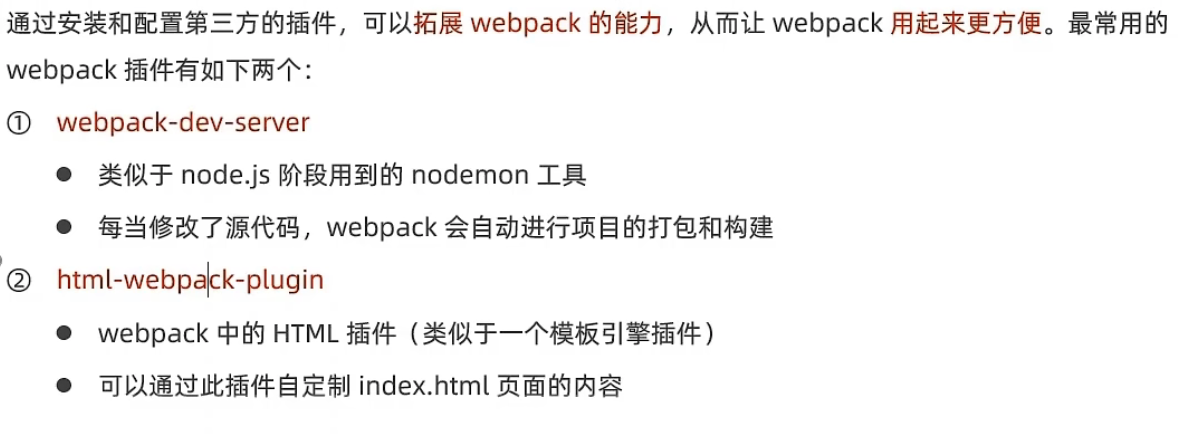
npm install webpack-dev-server@3.11.2 -D


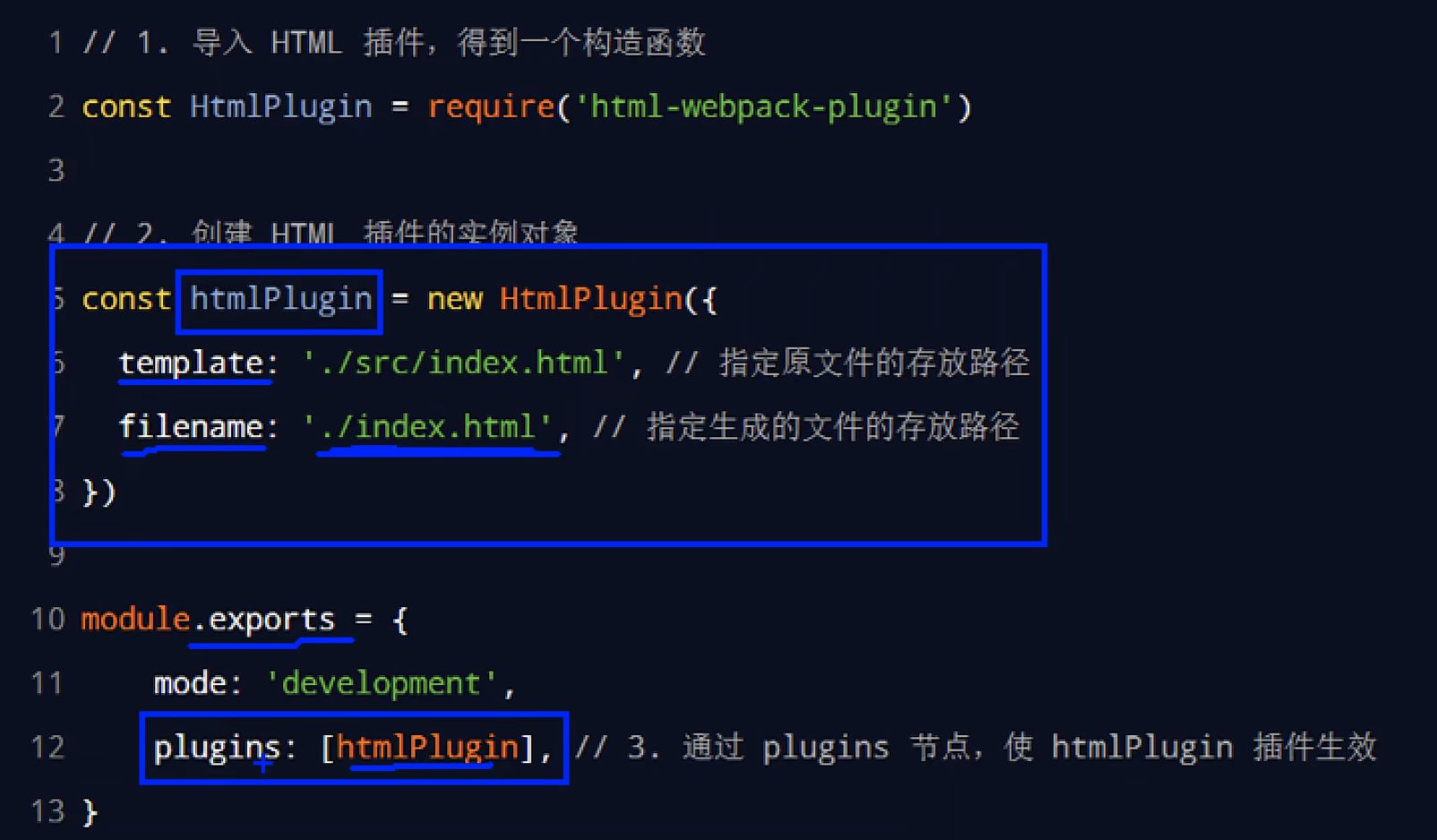
npm install html-webpack-plugin@5.3.2 -D



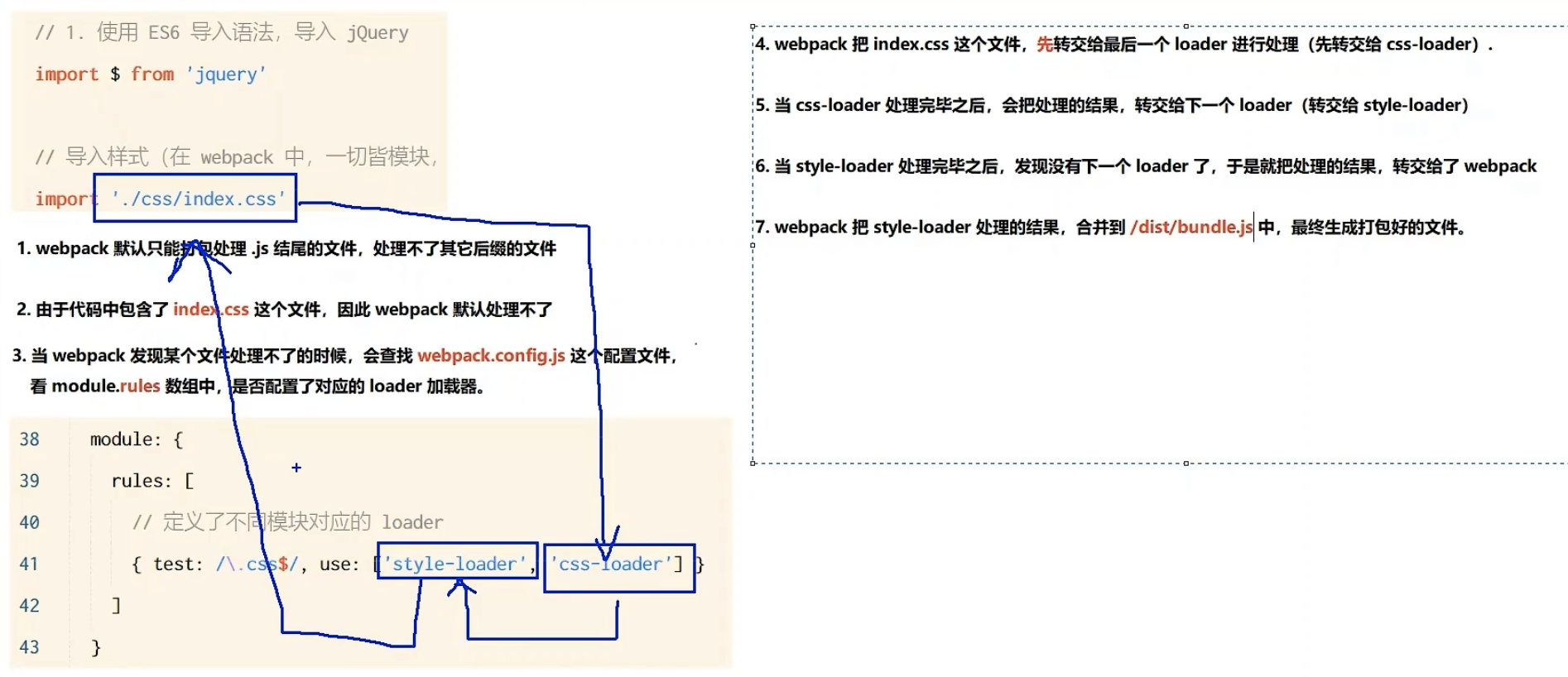
npm i style-loader@3.0.0 css-loader@5.2.6 -D
以下是loader处理的过程
npm i less-loader@10.0.1 less@4.1.1 -D
npm i url-loader@4.1.1 file-loader@6.2.0 -D
对于那些webpack 无法处理的高级js语法, 需要借助 babel-loader 进行打包处理
npm i babel-loader@8.2.2 @babel/core@7.14.6 @babel/plugin-proposal-decorators@7.14.5 -D
打包发布
—mode production 会把 webpack.config.js 文件夹下的 mode:’development’ 的 开发时用的development 进行修改成 发布上线的时候一定要用 production


npm i clean-webpack-plugin@3.0.0 -D



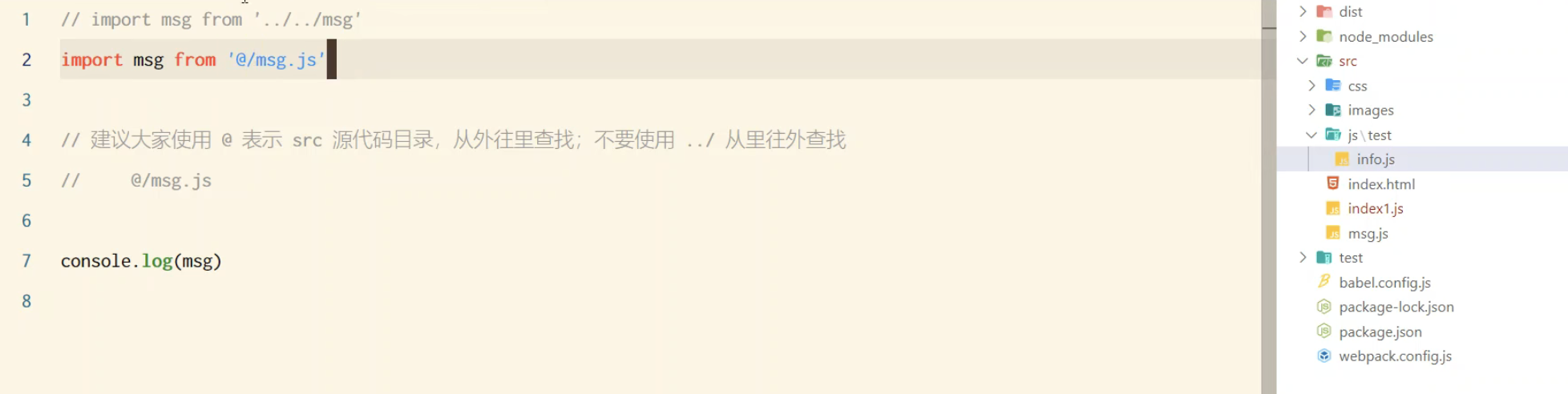
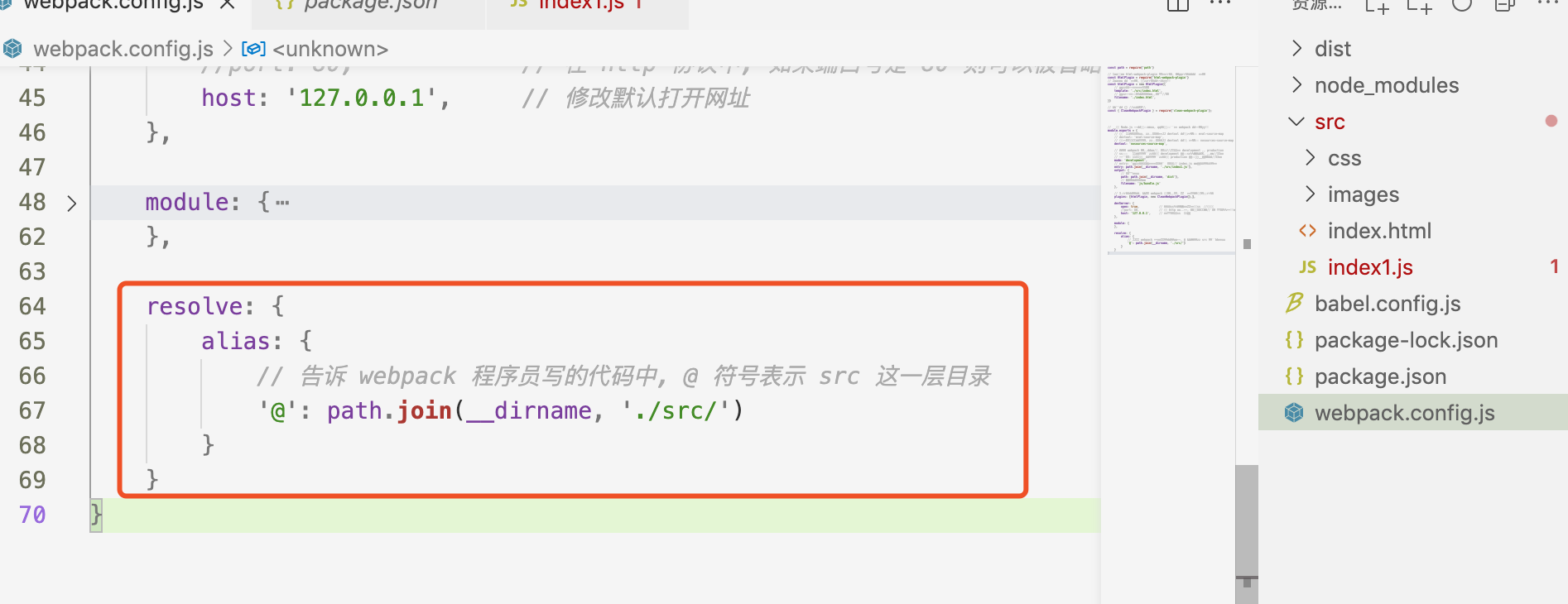
以下是 @表示 从外往里找的 第二张图是 定义@的具体位置


插件地址: https://chrome.zzzmh.cn/info?token=nhdogjmejiglipccpnnnanhbledajbpd