css开头写:
@charset "utf-8";/*重置样式 css reset*/body,ol,ul,li,h1,h2,h3,h4,h5,h6,p,th,td,dl,dd,form,fieldset,legend,input,textarea,select{margin:0;padding:0;} body{font-family:"微软雅黑";}ul,ol,li{list-style:none;}b,strong{font-weight:normal;}i,em{font-style:normal;}a,u{text-decoration:none;}h1,h2,h3,h4,h5,h6{font-size:16px; font-weight:normal;}input{border:0; outline:none;} //表单默认边框和焦点边框去掉img{border:0; display:block;} .clear_fix:after{content:".";display:block;height:0;clear:both;overflow:hidden;visibility:hidden;} //万能清除法 专用浮动高度塌陷 同 clear:both; 一样,比他好用.clear_fix{zoom:1;}
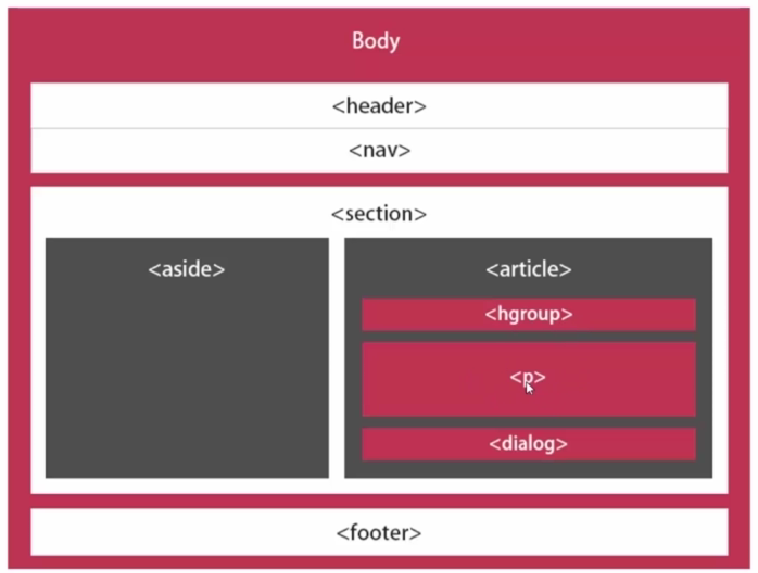
标签(H5新增)


<article> // 标记定义一篇文章<header> // 标记定义一个页面或区域的头部<nav> // 标记定义导航链接<section> // 标记定义一个区域<aside> // 标记定义页面内容部分的侧边栏<hgroup> // 标记定义文件中一个区块的相关信息(里面包含h1-h6标签 内容页标题)<figure> // 标记定义一组媒体内容以及它们的标题<figcaption> // 标记定义 figure元素的标题<footer> // 标记定义一个页面或区域的底部<dialog> // 标记定义一个对话框类似微信
<meter> // 状态标签(实时状态显示:气压、气温)<progress> // 状态标签(任务过程:安装、加载)
<datalist> // 为input 标记定义一个下拉列表, 配合 option<details> // 标记定义一个元素的详细内容, 配合 summary
<ruby> // 标记定义注释或音标<rt> // 标记定义对 ruby 的注释内容文本<rp> // 对不兼容的浏览器加括号
<mark> // 标记定义有标记的文本(黄色选择状态)<output> // 标记定义一些输出类型,计算表单结果配合 oninput 事件
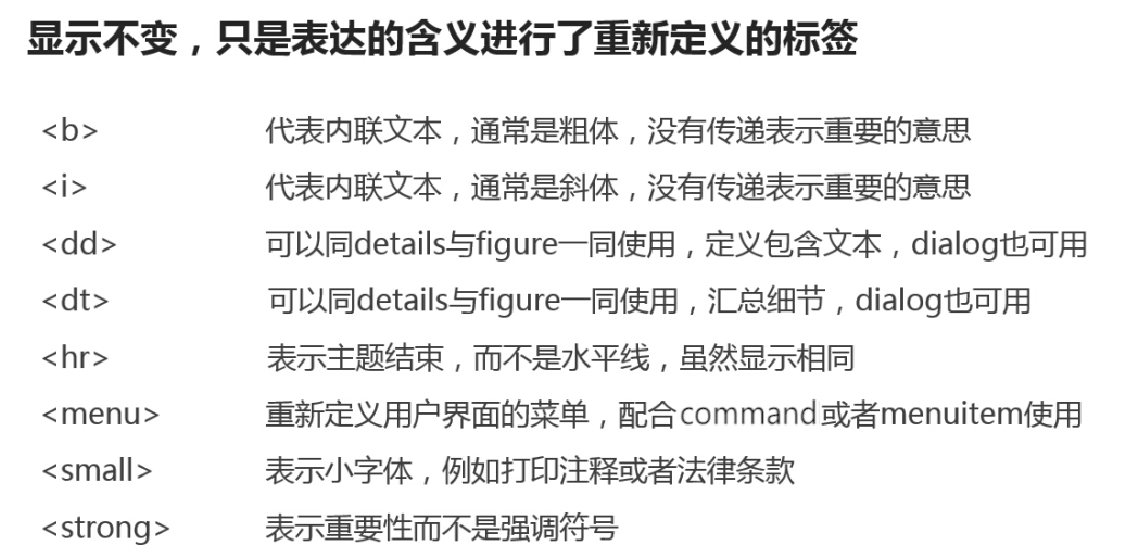
重定义标签
/*------------------logo---------------------*/
white-space:nowrap; //不让文本换行overflow:hidde; //让超出的内容隐藏掉text-overflow:ellipsis; //溢出文本显示省略号
display:block; //将元素转换块状元素display:inline; //将元素转换内联元素display:none; //将元素隐藏display:inline-block; //将元素转换为行内块元素visibility:hidden; //将元素隐藏, 宽高保留
*{margin:0; padding:0;} //边距清零css开头写
css变量
:root {--h1: #1b2f90;--bg: #f9f9f6;}.forhead {width: 102px;height: 48px;background: var(--bg); // 直接调用}
font-weight:bolder/bold/normal/100-900; //字体加粗font-style:italic/oblique/normal; //字体倾斜text-align:left/right/center/justify; //字体对齐line-height:20px; //行高text-align:center; //文字左右居中
text-align : left | right | center | justify //文字对齐方式width:400px; //宽height:400px; //高background:#ccc; //背景颜色
cursor: pointer; //光标变手background:rgba(200,200,0,0.5); //背景颜色透明 rgb后面加a, 颜色后面加透明度就ok
opacity:0.5; //透明度position:absolute; //绝对定位 不站位置position:relative; //相对定位 站位置position:fixed; //固定定位 (参照物为浏览器窗口)position:sticky; //粘性定位 (导航栏吸顶效果)
box-sizing: border-box; // 怪异盒模型 不占宽度和高度
//让一个元素在浏览器窗口左右上下居中 (这个元素宽度300px,高度220px)
第一种 :
position:fixed;
left:50%;
top:50%;
margin-left:-150px;
margin-top:-110px;
第二种 :
position:fixed;
left:0;right:0;
top:0;bottom:0;
margin:auto;
text-decoration:none; //清除下划线
underlin:添加下划线
overline:添加上划线
line-through: 添加删除线
blink:闪烁(高版本浏览器不支持blink属性)
ul,ol,li,{list-style: none;} //清除小圆点
disc:实心圆
circle:空心圆
square: 实心方块
text-indent:2em; //首行缩进2个letter-spacing:5px; //字间距word-spacing:5px; //词间距(识别的是空格)text-transform:none; //文本大小写(默认)
capitalize: 每个单词首字母大写
uppercase: 都为大写字母
lowercase: 都为小写字母
font-family:"微软雅黑"; //默认字体background-image: URL(); //设置背景图片background-repeat:no-repeat; //不平铺背景图
repeat: 平铺(默认值)
no-repeat: 不平铺
repeat-x:
repeat-y:
//图片整合(调用一张图片)
.nav li a{ display:block; //转换为块状元素background:url(images/bg.gif) no-repeat; //背景不平铺} .nav .li2 a{ background-position:-62px 0;} .nav .li2 a:hover{ background-position:-62px -22px;}
background-position:left center; //背景图位置 (左右位置 上下位置 )float:left/right; //浮动clear:both; //清除所有浮动border:2px solid red; //边框实线 红色
dashed: 虚线
dotted: 点状线
double: 双线
transparent; //代替颜色值,为透明
margin://外边距padding: //内边距
left 靠左距离多少
right 靠右边距离多少
top 距离顶部距离多少
bottom距离下边距离多少
- 列表标题
- 列表内容
- 列表内容
…
隔行变色设置
双数行: tr:nth-child(2n){}
单数行: tr:nth-child(2n){}
说明:设置单数(odd)单元格的样式和双数(even)单元格的样式
:first-child // 设置第一个
:last-child // 设置倒数第一个
:nth-last-child(2) // 设置倒数第二个
数据行分组
表头
表体
表尾
//滚动字幕应用
!important
语法: 选择符{属性: 属性值!important;} (IE6不识别此写法)
当前属性具有最高优先级
max-width:1000px; //最大宽度min-width:1000px; //最小宽度
position:fixed; bottom:0px; display:none;
border-radius:125px;
-moz-border-radius:25px; / 老的 Firefox / 做圆
box-shadow: 10px 8px 52px -9px gray,10px 10px 10px 10px red; //盒子阴影, 后面的逗号是又加了一次阴影
text-shadow: 10px 10px 10px blue; //文字阴影, 后面的逗号是又加了一次阴影
word-wrap: break-word; //英文断句首先先尝试把长的单词换行到下一行,如果仍然有超出则执行换行
word-break: break-all; //英文断句粗暴断句,不尝试把单词换到下一行,直接内部断句
//以下为背景模块
background-origin: 背景起始点<br /> content-box;<br /> border-box;<br /> padding-box; 默认值background-clip: 背景的裁切<br /> content-box;<br /> border-box; 默认值<br /> padding-box;background-size: 控制背景图的大小<br /> contain; 背景图只要有一边占满,则停止缩放 <br /> cover; 背景图的宽高等比例放大,直到铺满区域为止<br /> 10px 40px多背景图设置<br /> background:url(images/img1.jpg) no-repeat, url(imgages/img2.jpg) no-repeat left top;
box-sizing:
content-box; //标准盒模型
border-box; //怪异盒模型 margin和padding不占高度和宽度
//弹性盒子模型:控制子元素的布局方式
1: display:flex
作用: 让当前元素形成弹性盒,控制子元素布局!
特点:
a: 弹性盒里面的子元素,都是沿着主轴排列,默认情况下是y轴
b: 弹性盒里面的子元素都能直接添加宽和高
c: 让弹性盒里面一个子元素左右上下居中,直接给子元素添加 margin: auto;
2: 改变主轴的排列方向
flex-direction
属性值:
row x为主轴
column y为主轴
row-reverse 在主轴反方向排列
3: 主轴的对齐方式
justify-content
属性值
flex-start 默认,顶端对齐
flex-end 未端对齐
center 居中对齐
space-between 两端对齐,中间自动分配
space-around 自动分配距离
4: 测轴对齐方式
align-items
属性值
flex-start 顶端
flex-end 未端对齐
center 居中对齐
baseline 和flex-start等效
5: 换行
flex-wrap
属性值
wrap 换行
nowrap 不换行
wrap-reverse 反向换行
6: 行与行之间的对齐方式
align-content
属性值
flex-start 没有行间距
flex-end 底对齐没有行间距
center 居中没有行间距
space-between 两端对齐,中间自动分配
space-around 自动分配距离
7: align-self 控制某一个子元素 在测轴的对齐方式
属性值
auto 默认值,继承了它的副元素
Stretch 元素被拉伸以适应容器
Center 元素位于容器中心
flex-start 元素位于容器开头
flex-end 元素位于容器的结尾
8: order:2; 排序(控制元素的先后顺序)数值越大越靠后,支持负数
9: flex:1; 把剩余空间平均分配。分配的主轴上的剩余空间
10: flex-shrink:0; 弹性盒里面的子元素不会在主轴上进行压缩
//css多列
column-count: 5; 规定元素被分成的列数
column-gap: 40px; 列直接的间隔 这个一般不用写 自动就行
column-rule: 2px solid red; 每一列于每一列的分割线
column-fill: balance; //所有列的高度以其中最高的一列统一
auto; // 列高度自适应 (在写有高度的时候)
column-span: all; //横跨所有的列(标题)
break-inside: avoid; /避免在主体框中插入任何中断/
//响应式判断
@media screen and (min-width: 1000px) and (max-width: 1300px) { /判断宽度/
body{
background: red;
}
}
@media screen and (min-width: 750px) and (max-width: 999px) { /判断宽度/
body{
background: green;
}
}
@media screen and (orientation:portrait) { /*竖屏*/<br /> body{<br /> background: orange;<br /> }<br /> }<br /> @media screen and (orientation:landscape) { /*横屏*/<br /> body{<br /> background: blue;<br /> }<br /> }
transition: 1s; //2D过度
transform: translate(400px); //2D位移
transform: scale(1.3); /小于1是缩大于1是放/ //2D缩放
transform: rotate(60deg); //2D旋转
transform-origin: center bottom; /把某个点固定/ //变形圆点
transform: translate(400px) rotate(60deg) ; //2D位移 + 旋转 (注:一定要把位移放到前面, 缩放也和旋转一样放到后面)
backface-visibility: hidden; / 让背面不可见 /
vue
const first = val.charAt(0).toUpperCase()// 1、从字符串中把索引值对应的 截取出来 2、小写转换成大写
onst other = val.slice(1) //从指定索引往后截取

