◆ 能够知道 vue 的基本使用步骤
◆ 掌握插值表达式和 v-bind 指令的用法
◆ 能够掌握如何使用 v-on 指令绑定事件
◆ 能够使用 v-model 指令实现数据的双向绑定
◆ 能够使用 v-if 和 v-else 指令实现条件渲染
◆ 能够使用 v-for 指令实现列表数据的循环渲染
vue 简介
1、什么是 vue
官方给出的概念: 是一套用于构建用户界面的前端框架
前端框架: 因为它提供了构建用户界面的一整套解决方案( 俗称 vue 全家桶 ) :
● vue ( 核心库 )
● vue-router ( 路由方案 )
● vuex ( 状态管理方案 )
● vue 组件库 ( 快速搭建页面 UI 效果的方案 )
以及辅助 vue 项目开发的一系列工具
● vue-cli ( npm 全局包: 一键生成工程化的 vue 项目 - 基于 webpack、 大而全 )
● vite ( npm 全局包: 一键生成工程化的 vue 项目 - 小而巧 )
● vue-devtools ( 浏览器插件: 辅助调试工具 )
● vetur ( vscode 插件: 提供语法高亮和智能提示 )
2、vue 的特性
vue 框架的特性, 主要体现在如下两个方面:
(1) 数据驱动视图
(2) 双向数据绑定
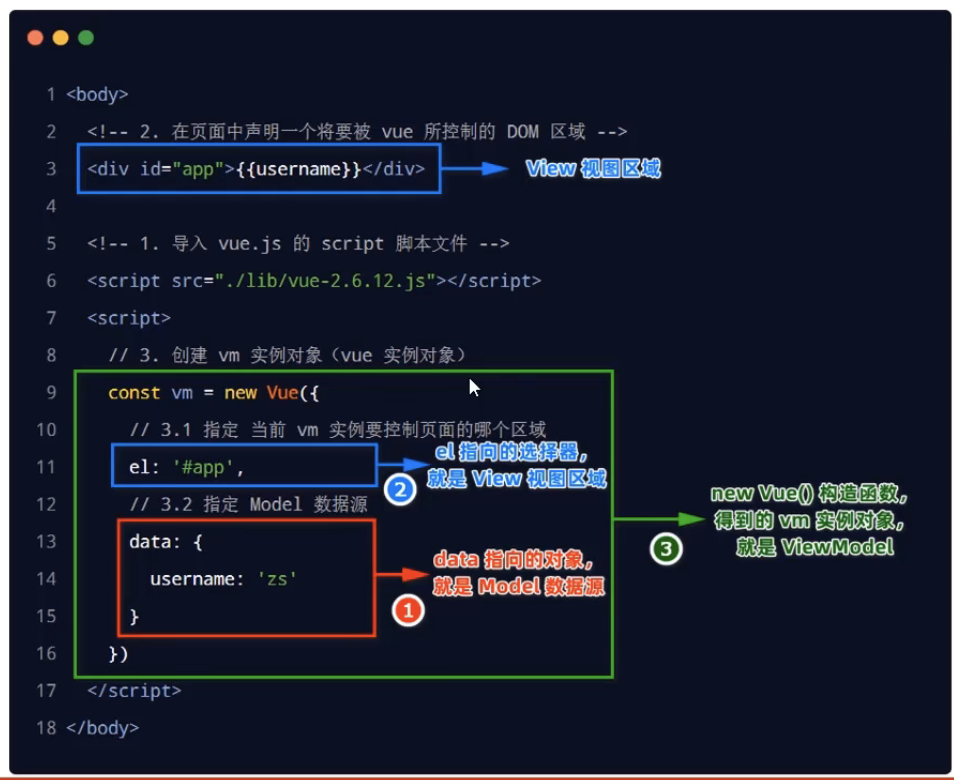
MVVM 是 vue 实现数据驱动视图和双向数据绑定的核心原理. 他把每个 HTML 页面都拆分成了如下三个部分:
View 表示页面所渲染的 DOM 结构
Model 表示当前页面渲染时所依赖的数据源
ViewModel 表示 vue 的实例, 它是 MVVM 的核心
vue 的基本使用
1、导入 vue.js 的 script 脚本文件
2、在页面中声明一个将要被 vue 所控制的 DOM 区域
3、创建 vm 实例对象 (vue 实例对象)
<body>// 2、在页面中声明一个将要被 vue 所控制的 DOM 区域<div id="app">{{ username }}</div>// 1、导入 vue.js 的 script 脚本文件<script src="./lib/vue-2.6.12.js"></script><script>// 3、创建 vm 实例对象 (vue 实例对象)const vm = new Vue({// 3.1 指定当前 vm 实例要控制页面的哪个区域el: '#app',// 3.2 数据源data:{username: 'zs'}})</script></body>
指令
指令(Directives) 是 vue 为开发者提供的模版语法, 用于辅助开发者渲染页面的基本结构
vue 中的指令按照不同的用途可以分为如下 6 大类
1、内容渲染
● v-text ( 注意: v-text 指令会 覆盖元素內默认的值 )
<!-- 把 username 对应的值, 渲染到第一个 p 标签中 --><p v-text="username"></p><!-- 把 gender 对应的值, 渲染到第二个 p 标签中 --><!-- 注意: 第二个 p 标签中, 默认的文本 “性别” 会被覆盖掉 --><p v-text="gender">性别</p>
● {{}} 插值表达式 不会覆盖元素内容
<!-- 使用 {{}} 插值表达式, 将对应的值渲染到元素的内容节点中 --><!-- 同时保留元素自身的默认值 --><p>姓名: {{ username }}</p><p>性别: {{ gender }}</p>
● v-html 放带有标签的内容
<!-- 假设 data 中定义了名为 discription 的数据, 数据的值为包含 HTML 标签的字符串: --><!-- '<h5 style="color: red">我在学习 vue.js 课程</h5>' --><p v-html="discription"></p>
2、属性绑定 ( v-bind 简写 : )
如果需要为元素的属性动态绑定属性值, 则需要用到 v-bind 属性绑定指令 简写为英文的 :
<!-- 假设有如下的 data 数据data: {inputValue: '请输入内容',imgSrc: 'https://cn.vuejs.org/images/logo.png'}--><!-- 使用 v-bind 指令, 为 input 的 placeholder 动态绑定属性 --><input type="text" v-bind:placeholder="inputValue" /><br /><!-- 使用 v-bind 指令, 为 img de src 动态绑定属性 --><img v-bind:src="imgSrc" alt="" />
data: {number: 9, ok: true, message: 'ABC', id: 3, user: {name: 'zs'},}{{ number + 1 }}{{ ok ? 'YES' : 'NO' }}{{ message.split('').reverse().join('') }} // 分割翻转拼接<div v-bind:id="'list-' + id"></div><p>{{ user.name }}</p>
3、事件绑定 ( v-on 简写 @ )
vue 提供了 v-on 事件绑定指令, 用来辅助程序员为 DOM 元素绑定事件监听
通过 v-on 绑定的事件处理函数, 需要在 methods 节点中进行声明
const vm = new Vue({el:'#app',data: { count: 0, },methods: { // v-on 绑定的事件处理函数, 需要声明在 methods 节点下addCount(){ // 事件处理函数的名字// this 表示当前 new 出来的 vm 实例对象// 通过 this 可以访问到 data 中的数据this.count += 1}}})<h3>count 的值为: {{ count }}</h3>// 语法格式为 v-on: 事件名称 = “事件处理函数的名称”<button v-on:click="addCount"> +1 </button><button v-on:click="count += 1"> +1 </button> // 如果特别简单可以直接写
注意: 原生 DOM 对象有 onclick 、 oninput 、 onkeyup 等原生事件, 替换为 vue 的事件绑定形式
分别为: v-on:click 、 v-on:input 、 v-on:keyup
<h3>count 的值为: {{ count }} </h3><button v-on:click="addCount">+1</button>// -------------------------分割线----------------------methods: {addCount(e) {const nowBgColor = e.target.style.backgroundColore.target.style.backgroundColor = nowBgColor === 'red' ? '' : 'red'this.count += 1}}
<h3>ccount 的值为: {{ count }}</h3><button @click="addNewCount(2)">+2</button>// ------------------分割线-------------------methods: {// 在形参处于 step 接收传递过来的参数值addNewCount(step) {this.count += step}}
<h3>count 的值为: {{ count }} </h3><button @click="addNewCount(2, $event)"> +2 </button>// ------------------分割线-------------------methods: {addNewCount(step, e) {const nowBgColor = e.target.style.backgroundColore.target.style.backgroundColor = nowBgColor === 'red' ? '' : 'red'this.count += step}}
事件修饰符
在事件处理函数中调用 preventDefault() 或 stopPropagation() 是非常常见的需求, 因此 vue 提供了 事件修饰符的概念, 来辅助程序员更方便的对事件的触发进行控制:
常用的 5 个事件修饰符
.prevent // 阻止默认行为 (例如: 阻止 a 链接的跳转、阻止表达的提交等)
.stop // 阻止事件冒泡
.capture // 以捕获模式触发当前的事件处理函数( 从外到里 )
.once // 绑定的事件只触发 1 次
.self // 只有在 event.target 是当前元素自身时触发事件处理函数
// 触发 click 点击事件时, 阻止 a 链接的默认跳转行为<a href="https://www.baidu.com" @click.prevent="onLinkClick"> 百度首页 </a>// ------------------分割线-------------------const vm = new Vue({el: '#app', // 声明处理函数的节点methods: {// 超链接的点击事件处理函数onLinkClick(){alert('ok')},}})