| 学习时间 | 完成时间 ✅ | 重难点 | 疑问/遗漏 |
|---|---|---|---|
| 复习时间 | |||
数组基础
所有数组都继承Array.prototypevar arr=[,1,2,3,,,5,7]; //稀松数组var arr1=new Array(1,,,7)//不能以这种方式var arr1=new Array(2) //如果只有一个值则表示创建数组的长度,此处表示创建一个长度为2的空数组
数组方法
常用的数组方法
| 数组内置方法 | 功能 | 返回值 |
|---|---|---|
| 以下是修改原数组的方法 | ||
| push | 向数组最后添加元素 let arr=[1,2] arr.push(1,2,3) arr:[1,2,1,2,3] |
添加元素后数组的长度 |
| unshift | 从数组前插入元素,可添加多个元素 | 添加元素后数组的长度 |
| pop | 剪切数组的最后一位,没有参数 | 返回被剪切的那个元素,执行一个数组长度➖1 [1,2,3,4,5].pop() 返回值是5 |
| shift | 剪切数组的第一位,没有参数 | 返回被剪切的那个元素 [1,2,3,4,5].shift() 返回值是1 |
| reverse | 数组倒序 | 返回倒叙的数组 |
| splice(开始项的下标,剪切长度,剪切以后最后一位开始添加数据) | 方法向/从数组中添加/删除项目,然后返回被删除的项目 let arr=[1,2] let arr1=arr.splice(1,0,23) arr结果为[1,23,2] //此处表示删除0项,arr1=[],第一个参数可以是负数,负数的话表示从后往前数 |
返回值为Array类型:被删除项目的新数组, |
| sort sort(function(a,b){ if(a>b){ return 1; }else{ return -1; } }) //升序 |
arr.sort();//升序 按照ASCII表排序 arr.sort(function(a,b){ //必须要有返回值 1.参数a,b 2.返回值:负数,a就排在前 正值:b在前 return a-b//升序 }) |
返回排序以后的数组,返回值和arr一致 |
| 新建数组 不会改变原来的数组 | ||
| concat arrayObject.concat(arrayX,arrayX,……,arrayX) |
concat() 方法用于连接两个或多个数组。 该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。 var arr1=[1,2]; var arr2=[3,4]; var arr3=[5,6] var arr4=arr1.concat(arr2,arr3); arr4为[1, 2, 3, 4] |
返回一个新的数组。该数组是通过把所有 arrayX 参数添加到 arrayObject 中生成的。如果要进行 concat() 操作的参数是数组,那么添加的是数组中的元素,而不是数组。 var arr3=arr1.concat(3,4,5) arr3结果[1,2,3,4,5] |
| toString | 将数组转为字符串 arr.toString() | 返回值与没有参数的 join() 方法返回的字符串相同 |
| slice arrayObject.slice(start,end) slice() 方法可从已有的数组中返回选定的元素 |
start:必需。规定从何处开始选取。如果是负数,那么它规定从数组尾部开始算起的位置。也就是说,-1 指最后一个元素,-2 指倒数第二个元素,以此类推。 end:规定从何处结束选取。该参数是数组片段结束处的数组下标。如果没有指定该参数,那么切片的数组包含从start到数组结束的所有元素,那么它规定的是从数组尾部开始算起的元素 |
返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。 说明:请注意,该方法并不会修改数组,而是返回一个子数组。如果想删除数组中的一段元素,应该使用方法 Array.splice()。 |
| join arrayObject.join(separator) 可选。指定要使用的分隔符。如果省略该参数,则使用逗号作为分隔符。 |
join() 方法用于把数组中的所有元素放入一个字符串。 元素是通过指定的分隔符进行分隔的。 |
返回一个字符串。该字符串是通过把 arrayObject 的每个元素转换为字符串,然后把这些字符串连接起来,在两个元素之间插入separator字符串而生成的。 [1,2,3].join(‘-‘) //返回值 ‘1-2-3’ |
| split() 方法用于把一个字符串分割成字符串数组 stringObject.split(separator,howmany) |
separator:必需。字符串或正则表达式,从该参数指定的地方分割 stringObject。 howmany:可选,该参数可指定返回数组的最大长度。如果设置了该参数,返回的子串不会大于这个参数指定的数组。如果没设置该参数,整个字符串都会被分割,不考虑该参数 |
一个字符串数组。该数组是通过在separator指定的边界处将字符串 stringObject 分割成子串创建的。返回的数组中的字串不包括separator自身。 但是,如果separator是包含子表达式的正则表达式,那么返回的数组中包括与这些子表达式匹配的字串(但不包括与整个正则表达式匹配的文本)。 |
实现push方法
Array.prototype.myPush=function(){for(var i=0;i<arguments.length;i++){this[this.length]=arguments[i];}return this.length;}
实现splice方法
function splice(arr,index){return index+=index>=0?0:arr.length;}arr[splice(arr,1)]
实现unshift
方法一Array.prototype.myUnshift=function(){var pos=0;for(var i=0;i<arguments.length;i++){this.splice(pos,0,arguments[i]);pos++;}}方法二Array.prototype.myUnshift=function(){var argArr=Array.prototype.slice.call(arguments);//将类数组转化为数组 ⭐️⭐️var newArr=argArr.concat(this);return newArr;}var newArr=arr.myUnshift('a');
寻找字符串中非重复的第一个字符
var str='truaiwbjsdhyisjd';function test(str){var temp={};for(var i=0;i<str.length;i++){if(temp.hasOwnProperty(str[i])){temp[str[i]]++;}else{temp[str[i]]=1;}}for(var key in temp){if(temp[key]===1){return key;}}}console.log(test(str))
数组去重
var arr=[0,0,1,1,12,2,1,3,3,'a','a'];Array.prototype.unique=function(){var temp={},newArr=[];for(var i=0;i<this.length;i++){if(!temp.hasOwnProperty(this[i])){temp[this[i]]=this[i];newArr.push(this[i])}}return newArr;}
类数组
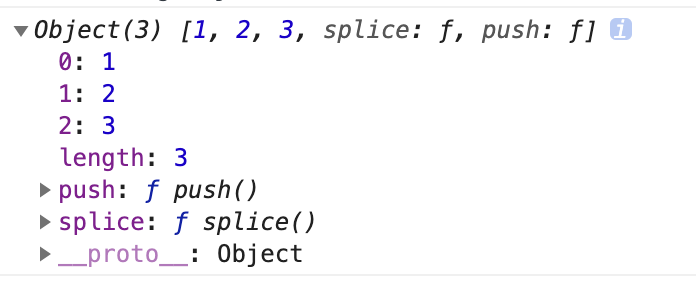
一个对象上如果有length就是一个类数组function test(){argument.push(7)//会报错//argument 是类数组而不是数组}var obj={'0':1,'1':2,'2':3,'length': 3,'splice':Array.prototype.splice,'push':Array.prototype.push}打印obj添加splice之后obj就是‘数组’类型的了

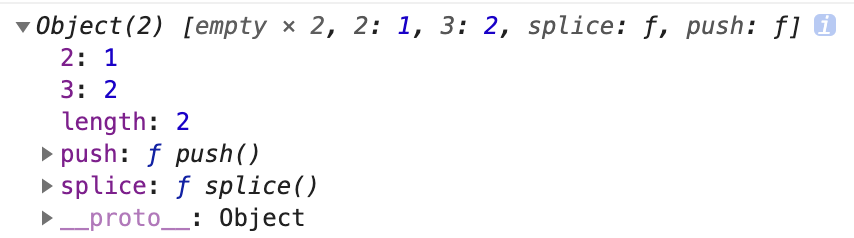
var obj={'2':3,'3':4,'length':2,'splice':Array.prototype.splice,'push': Array.prototype.push}obj[2]=1;obj[3]=2;console.log(obj)

原理:Array.prototype.push=function(elem){
this[this.length]=elem;
this.length++
}
var arr=['我爱你','OK','Hello','你说WHAT','可以']function getBytes(str){var bytes=str.length;for(var i=0;i<str.length;i++){if(str.charCodeAt(i)>255){bytes++}}}arr.sort(function(a,b){return getBytes(a)-getBytes(b)})console.log(arr)

