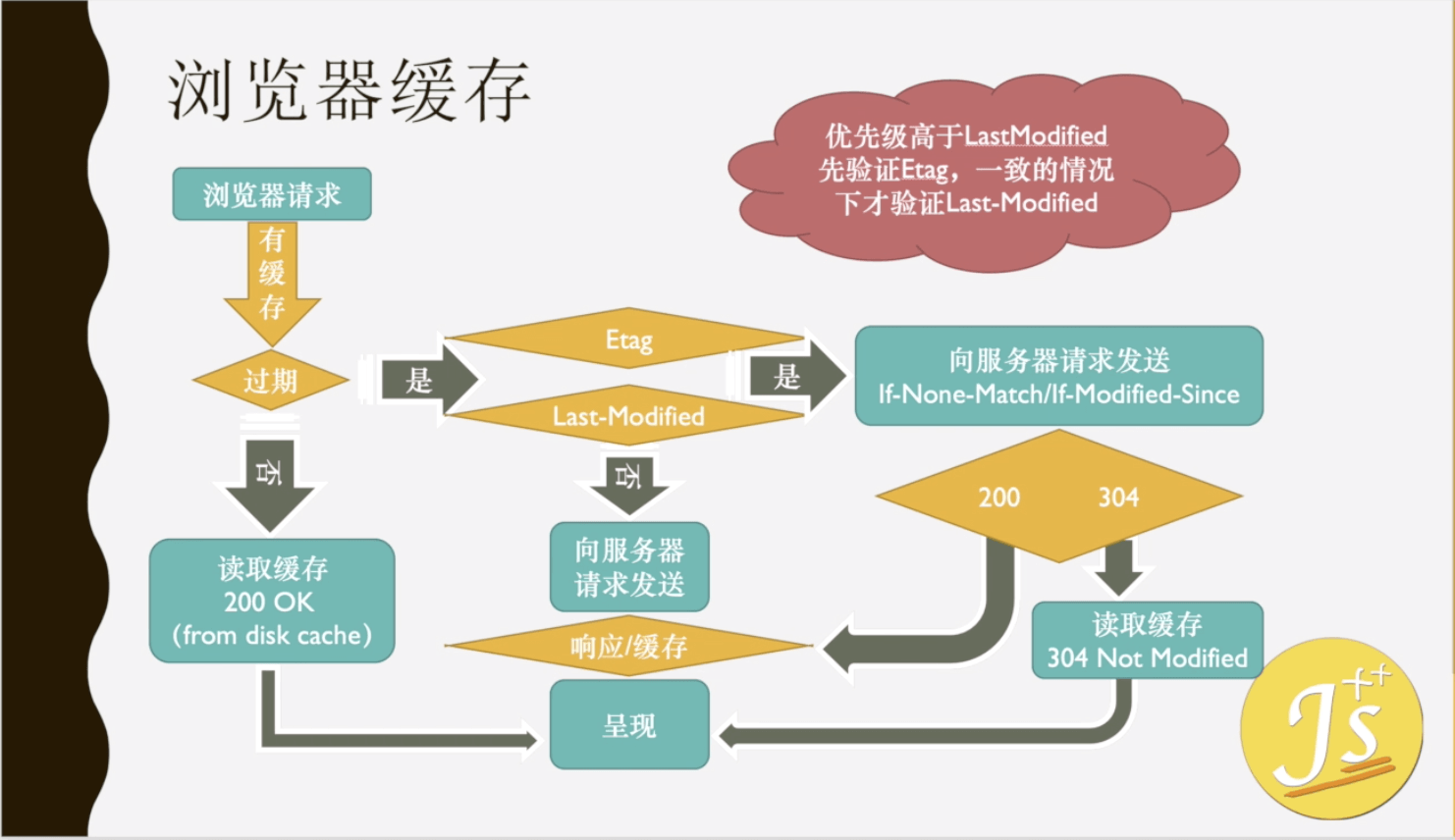
浏览器的缓存
把已请求病返回的web资源(HTML页面 图片 js文件 css文件 数据)复制成一个副本存储在浏览器的缓存中
缓存的好处
1 减少网络带宽的消耗
2 降低服务器的压力
3 减少网络延迟
Pragma
Pragma:no-cache(响应头) (并不是不缓存,浏览器会忽略缓存,会从浏览器中获取)
指示浏览器忽略资源缓存副本,每次访问需要到服务器获取
http1.0中字段,http1.1用Cache-Control代替 (http协议向下兼容,所以很多网站依旧有这个字段)
Cache-Control 缓存控制(响应头)
Cache-Control:no-cache|no-store|max-age|public|private
no-cache: 指示浏览器忽略资源副本,强制到服务器获取资源(浏览器依旧缓存)
no-store:强制缓存在任何情况下都不要保留任何副本
max-age=31536000:指示缓存副本的有效时长,从请求时间开始到过期时间之间的秒数
public: 表明相应可以被任何对象(包括:发送请求的客户端,代理服务器,等等)缓存
private: 表明相应只能被单个用户缓存,不能作为共享缓存(既代理服务器不能存放它)
Expires: Mon,15 Aug 2016 03: 56:09 GMT (Cache-Control更高)
启用缓存和定义缓存时间,告诉浏览器资源缓存过期时间,如果还没过该时间点则不发请求