| 学习时间 | 完成时间 ✅ | 重难点 | 疑问/遗漏 |
|---|---|---|---|
| 复习时间 | |||
变量
var a=3; //声明变量 变量赋值
命名规范:不能以数字开头,可以以字母 、_ 、$开发,不能使用关键字和保留字
最好以小驼峰命名
JS的值
js的值分为原始值和引用值 (动态语言->脚本语言->解释型语言->弱类型语言)
原始值:Number String Boolean undefined null
引用值:object array function date RegExp

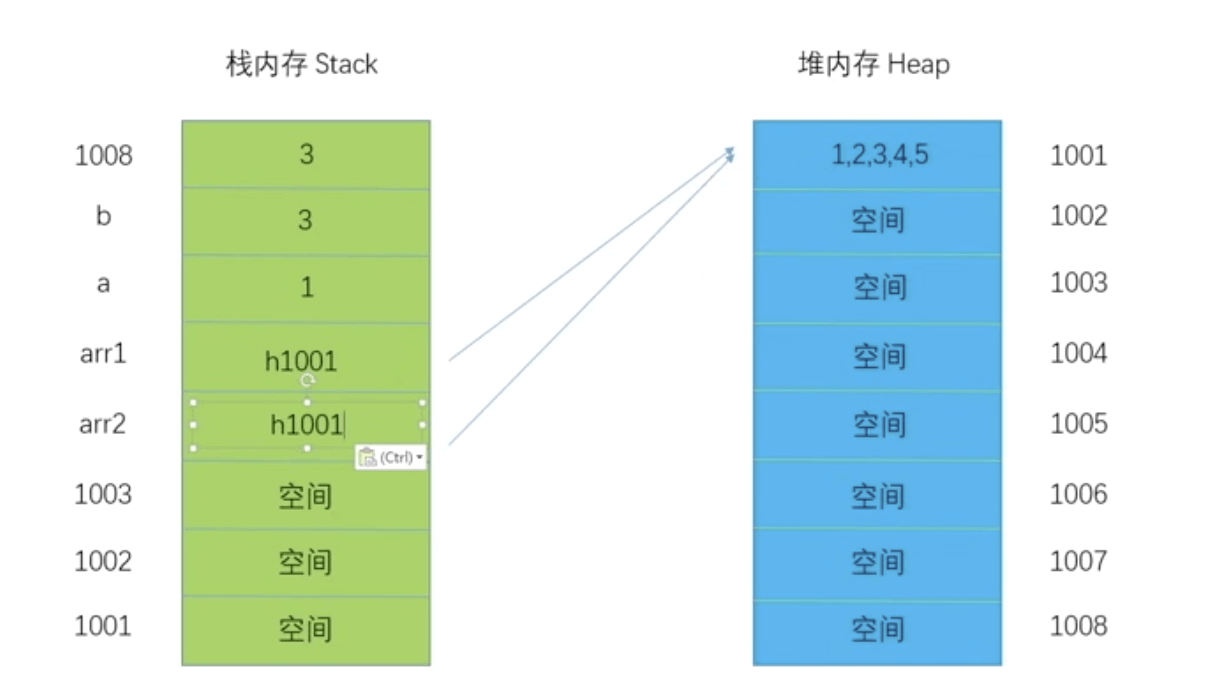
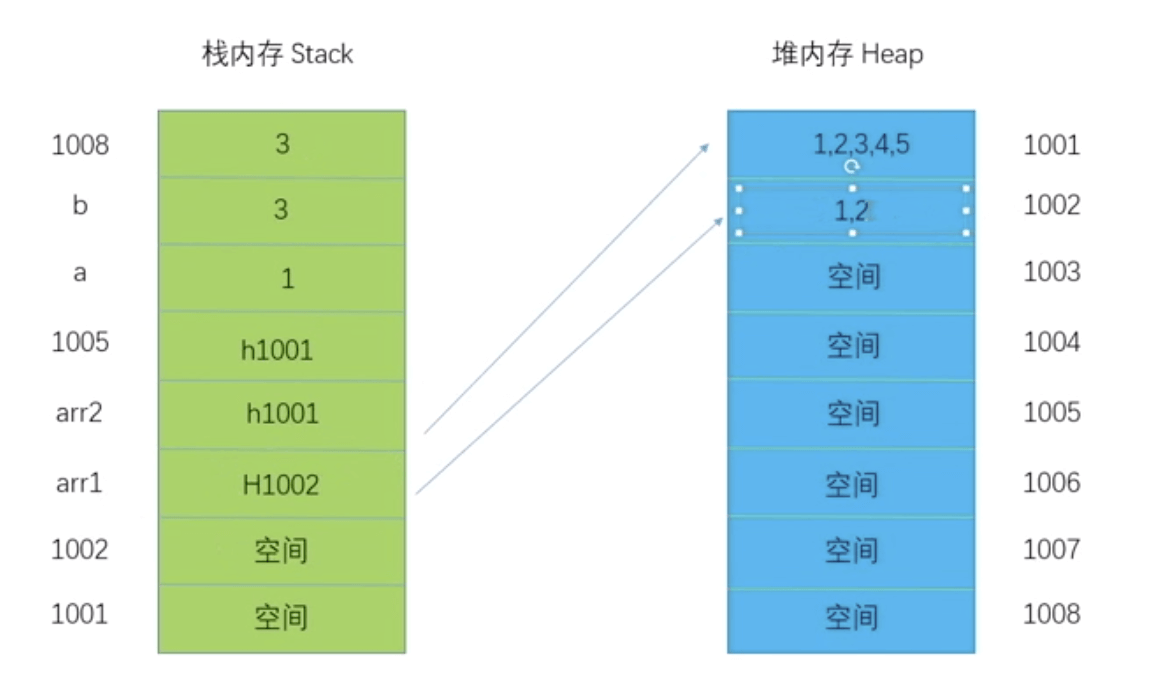
var arr1=[1,2,3,4]; var arr2=arr1; arr1.push('5') //arr2=[1,2,3,4,5];arr1=[1,2] //当arr1重新赋值的时候,也就重新开辟一个堆内存空间,此时改变arr1,arr2不会受影响当引用值重新赋值的时候要注意,此时重新开辟空间
任何数据类型的值+字符串都是字符串
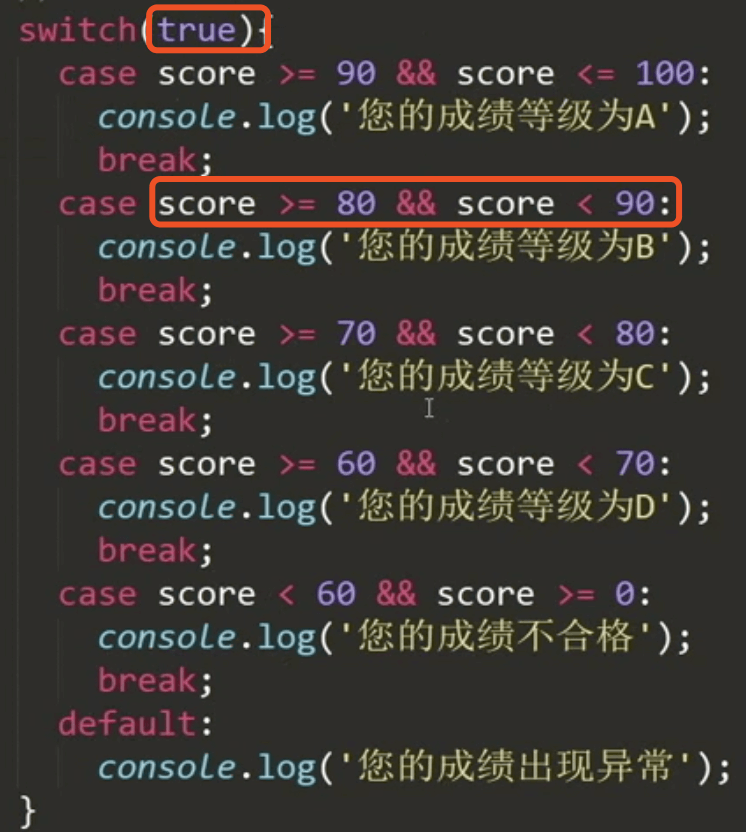
str=1+1+str+(1+1) //2str2c=0/0; //NaN NaN是数字类型1/0 //Infinity 正无穷-1/0 // 负无穷4%6 // 40%6 //0//交换a b的值//方法一var c=a; a=b; b=c;//方法二a=a+b;b=a-b;a=a-b;//++,--var a=1;console.log(a++) //1console.log(++a) //2var a=5,b;b=a--+--a ;console.log(a,b) //3,8//解析:a-- 结果为5,此时a等于4 console.log(a--,a)//5,4--a 结果为3,此时a等于3,所以b=8b=--a+a++console.log(a,b) //5,8//比较运算符 > < >= <= == === != !==NaN与包括自己在内任何东西都不相等//语句if switch一般有范围的用if条件语句,固定值的用switch,switch也可以使用范围判断如下:

逻辑运算 与 && 或|| 非 !undefined,null,NaN,"",0,false//除上述以外的全部是真var a=1&&2&&undefined&&10; //undefined遇到真就往后走,遇到假或者走到最后就返回当前的值var b=0||null|1||0 //1遇到假就往后走,遇到真或者走到最后就返回当前的值var city=window.prompt('请输入您所在的地区') //此时city会取到输入的值
JS中的错误
语法错误:syntaxError 比如分号写成中文分号,代码都不会执行
通用错误(引用错误):referenceError 引用错误
脚本块与脚本块之间不会相互影响 相互之间