原型链
prototype: 原型 构造函数上的属性
proto:原型链 实例对象上的属性
对象的proto保存着该对象的构造函数的prototype test.proto==
function Test(){}const test=new Test();test.__proto__===Test.prototypeTest.prototype 也是对象也会有__ptoto__最顶层 Object.prototype.__proto__ //null
Function、Object
Test是Function构造过来的,底层const Test=new Function()
Test.__proto__===Function.prototypeFunction.__proto__===Function.prototype //规定是相等的
Object.prototype.__proto__ 原型链的尽头 nullFunction.prototype.__proto__ 答案是什么 Object.prototype构造函数自身的__proto__是什么 Function.prototypeObject.__proto__ 答案是什么 Function.prototypeObject instanceof Function trueFunction instanceof Object trueFunction.prototype===Function.__proto__ true
习题
第一题
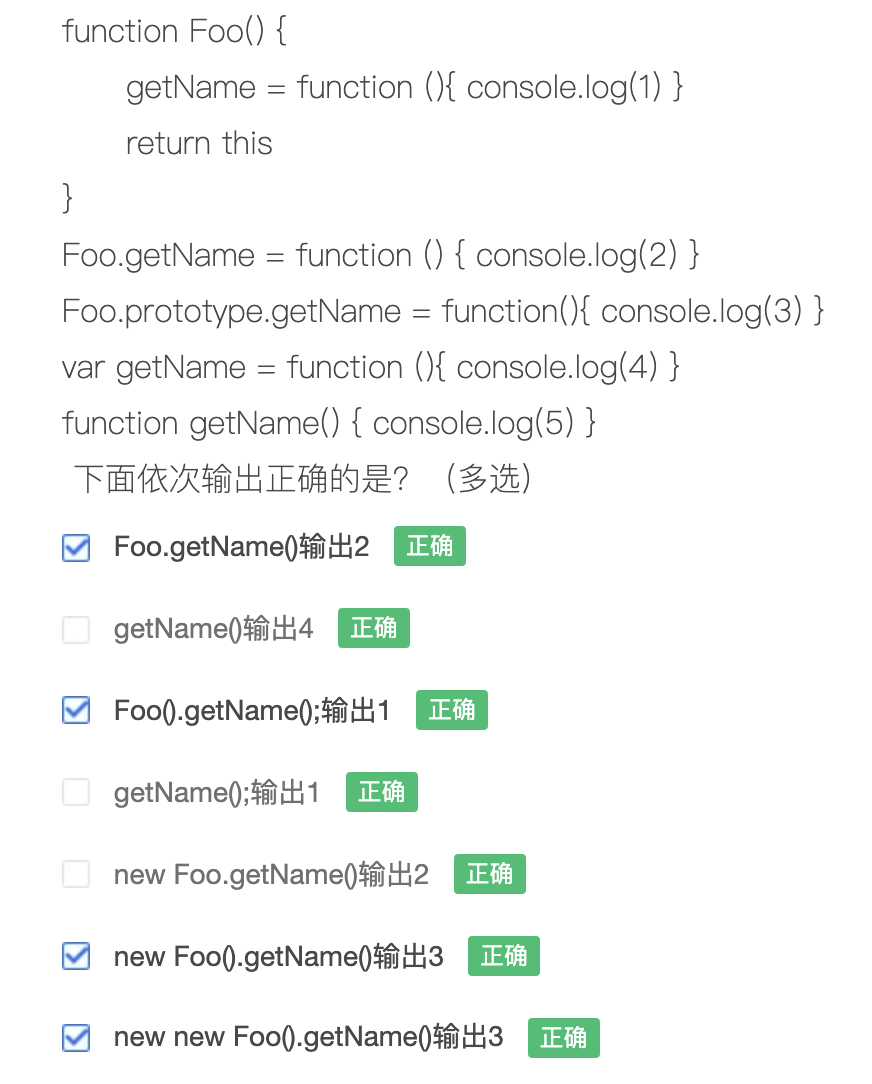
function Foo() {getName = function (){ console.log(1) }return this}Foo.getName = function () { console.log(2) }Foo.prototype.getName = function(){ console.log(3) }var getName = function (){ console.log(4) }function getName() { console.log(5) } //存在方法提升Foo.getName() //2getName() //4Foo().getName() //1new Foo.getName() //有new没有一样 2new Foo().getName() //console.log(3)new new Foo().getName(); // 3
第二题
var a = function (){this.b =3;}var c = new a();a.prototype.b = 9;var b = 7;a();console.log(b) //3console.log(c.b) //3 a()直接调用,this指向的是window,也就把全局的b改成了3
第三题
var a = 10function foo(){console.log(a)}function sum() {var a = 20foo()}sum() //10var a = '林一一'function foo(){var a = 'foo'function fo(){ console.log(a) }return fo}function f(p){var a = 'f'p()}f(foo()) //此处有闭包//使用 return fo 返回回来,fo() 就是闭包,f(foo()) 执行的参数就是函数 fo,//因为 fo() 中的 a 的上级作用域就是函数foo(),所以输出就是foo
第四题
var name = '林一一'var obj = {name: '林二二',prop: {getName: function(){ return this.name }}}console.log(obj.prop.getName()) //undefinedvar a = obj.prop.getNameconsole.log(a()) //'林一一'
第五题