document对象
document.getElementsByClassName ie8以及一下版本都不支持document.getElementsByTagName 所有版本都支持document.getElementsByName 不常用 <input type='text' name='username'>querySelector和querySelectorAll的缺点不是兼容性问题,性能不是很好,不实时var div1=document.querySelector('div>p') ie7一下不兼容div1.style.color='red'如果有多个,querySelector只会选择一个,直接返回的就是一个对象docuemnt.querySelectorAll(css选择器) 返回一个类数组var divs=document.querySelectorAll('div')console.log(divs)divs[0].remove();console.log(divs);//打印的div数组长度并未减少,用getElementsByTagName长度则会减少
节点

<ul><li><h2>我是标题标签</h2><a href="">超链接</a><p>我是段落标签</p></li></ul>var a=document.getElementsByTagName('a')[0]console.log(a, a.parentNode)
childNodes firstChild lastChild nextSibling previousSibling
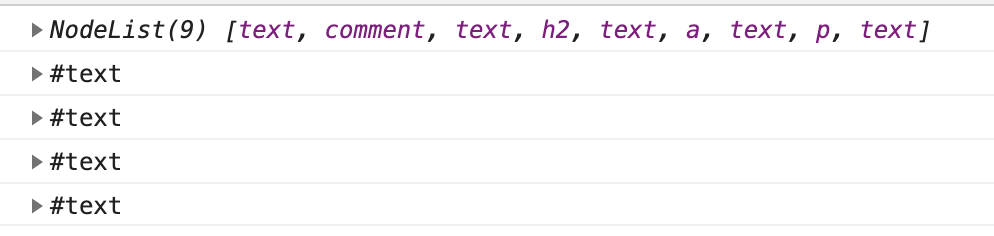
childNodes返回的结果有1.文本节点=12.属性节点=23.文本节点=34.注释节点 comment=85.document=96.documentFragment=11<ul><li>/*注释*/<h2>我是标题标签</h2><a href="">超链接</a><p>我是段落标签</p></li></ul>var li=document.getElementsByTagName('li')[0];console.log(li.childNodes)console.log(li.firstChild)console.log(li.lastChild)console.log(li.nextSibling) li下一个节点console.log(li.previousSibling) li上一个节点
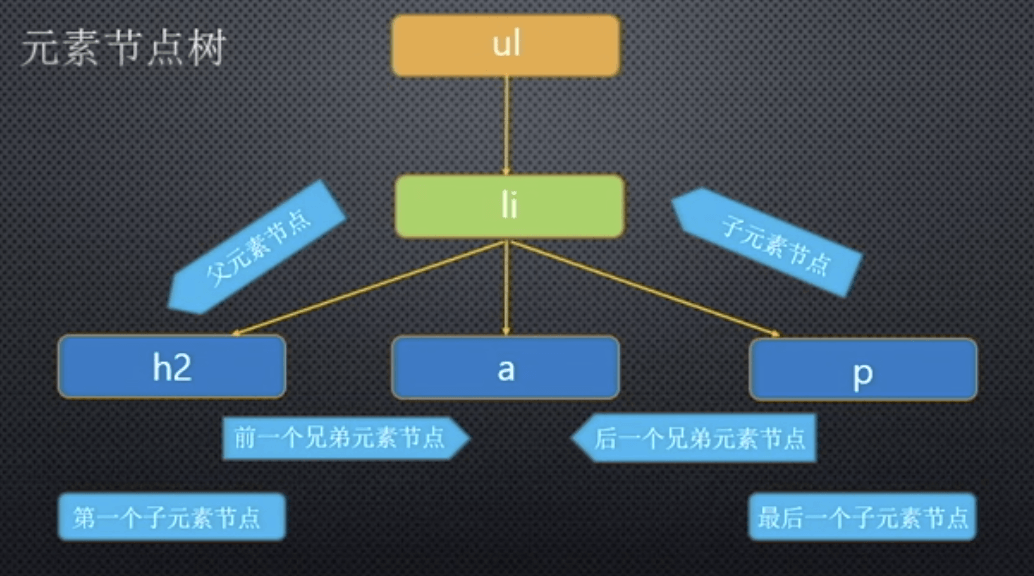
parentElement 父元素 children
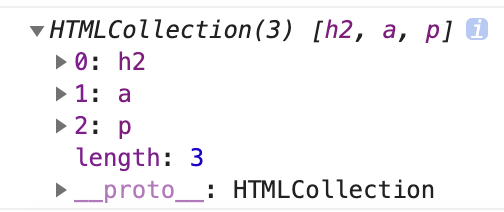
parentElement和parentNode的区别是html标签 <html>.parentNode是document,parentElement是nullconsole.log(li.children)childElementCount=children.length



parentElement IE9及一下不支持 所以一下基本上都不怎么用children IE7及一下不支持IE9及以下不支持childElementCount=children.lengthfirstElementChild lastElementSiblingpreviousElementSiblingnextElementSibling