中间件的概念
中间件简单来理解,就是一种独立运行于各个框架之间的代码,本质就是一个函数,可访问请求对象和响应对象,可对请求进行拦截处理,处理后再将控制权向下传递,也可终止请求,向客户做出响应;
而在redux里面,借鉴了这一套思想,中间件是运行在action发送出去,到达reducer之间的一段代码,就可以把代码调用流程变为action->Middlewares->reducer,这种机制可以让我们改变数据流,实现例如异步action,action过滤,日志输入,异常报告等功能
Redux-Saga介绍
1、中间件:也是一段代码,运行在各个框架之前的胶水代码
2、redux-saga:就是redux的一个中间件,用来处理副作用(异步),让我们副作用更加简洁方便
3、redux-saga采用的是ES6的generator功能,让异步看起来跟同步代码一样
Redux-Saga常见的API
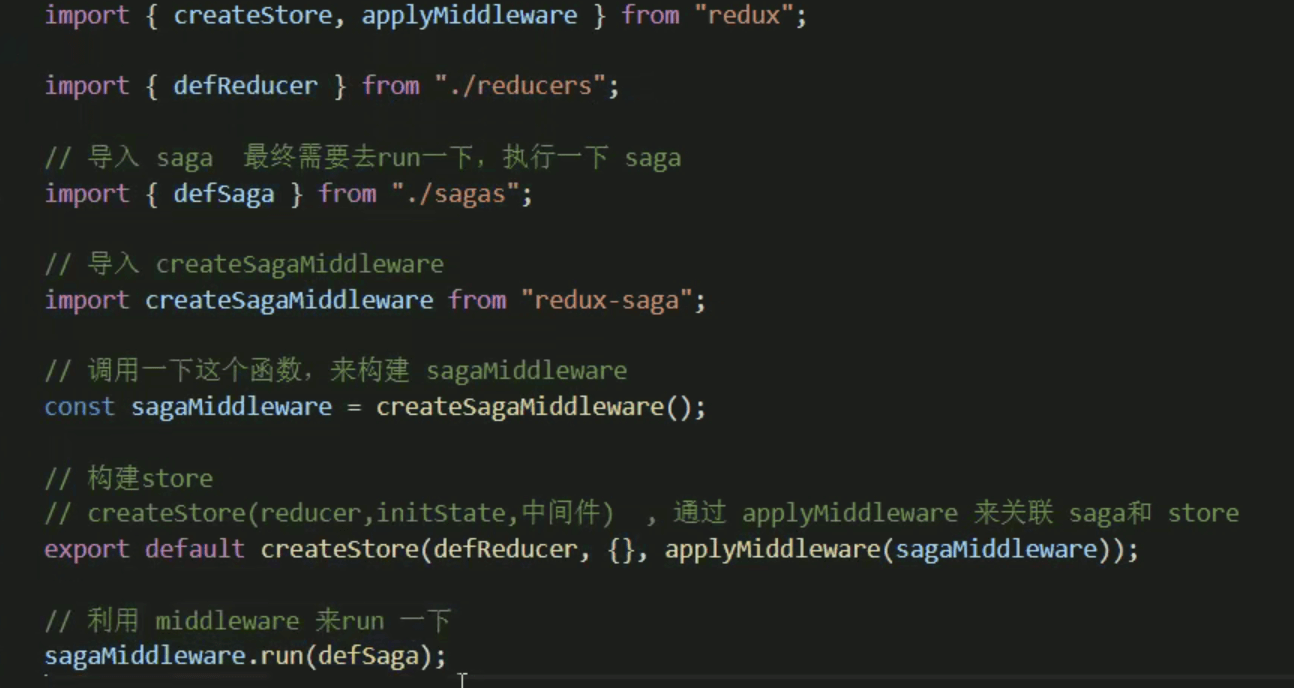
- Middleware API
- createSagaMiddleware(options)创建一个Redux middleware,并将Sagas连接到redux store,通过createStore第三个参数传入
- middleware.run(saga,…args)动态的运行saga。只能用于在applyMiddleware阶段之后执行saga

- 常见API介绍Saga辅助函数
- takeEvery(pattern,saga,…args)在发起dispatch到Store并且匹配pattern的每一个action上派生一个saga ===》点击多少次,执行多少次
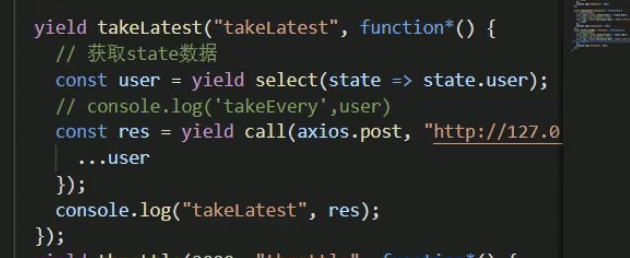
- takeLatest(patten,saga,…args)在发起到store并且匹配patten的每一个action上派生一个saga。并自动取消之前所有已经启动但仍在执行中的saga任务 ===》连续点击多次(会取消未完成的任务)只有执行一次

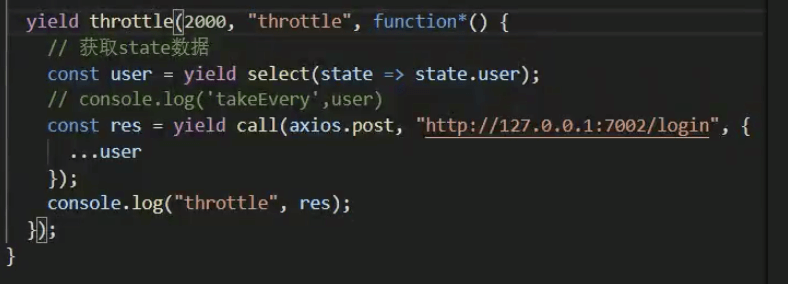
- throttle(ms,patten,saga,…args)在发起到store并且匹配patten的一个action上派生一个saga。它在派生一次任务之后,仍然将新传入的action接收到底层的buffer中,至多保留(最近的)一个。但与此同时,它在ms毫秒内将暂停派生新的任务——这也是它被命名为节流阀(throttle)的原因

匹配到一个对应的action后,会执行一个异步任务,但是同时还会接收一次对应的action的异步任务,放在底层的buffer中,那么在第一个参数ms毫秒内将不会执行异步任务了,如果两秒内点击七次,则只会执行前两次,后面点击的会被忽略
- Effect 创建器
- select(selector,…args)获取redux中的state,如果调用select的参数为空(既yield select()),那么effect会取得完整的state(与调用getState()的结果相同)
- call(fn,…args)创建一个Effect描述信息,用来命令middleware以参数args调用函数fn
- take(pattern)阻塞的方法,用来匹配发出的action。
- put(action)用来命令middleware向Store发起一个action。这个effect是非阻塞型的

