画三角形
.triangle {width: 0;height: 0;border-top: 100px solid red;border-bottom: 100px solid green;border-left: 100px solid orange;border-right: 100px solid purple;}.triangle {width: 100px;height: 100px;border-top: 50px solid red;border-bottom: 50px solid green;border-left: 50px solid orange;border-right: 50px solid purple;border-sizing: border-box;}// 向上的三角形.triangle {width: 0;height: 0;border-bottom: 100px solid green;border-left: 100px solid transparent;border-right: 100px solid transparent;}// 等边三角形.triangle {width: 0;height: 0;border-top: 50px solid transparent;border-bottom: 50px solid transparent;border-left: 50px solid transparent;border-right: 86.6px solid orange;transfrom:rotate(-30deg);}
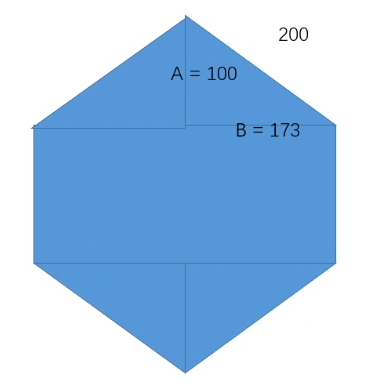
画正六边形
多边形的内角和公式
连接多边形的任一顶点 A1 与其不相邻的各个顶点的线段,把 n 边形分成(n-2)个三角形
所以正六边形的每个内角为
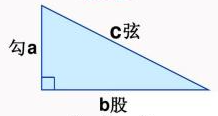
勾股定理
直角三角形的两条直角边的平方等于斜边的平方
再由勾股定理,得出三角形的高
从而得出各边与内角的度数方案一
利用 border 画出三角形
点击查看【codepen】方案二
用三个盒子 + 旋转
点击查看【codepen】

