
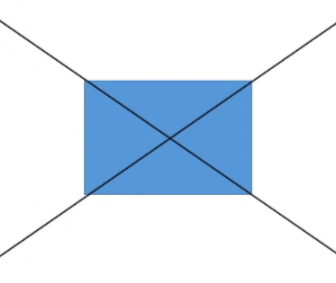
将盒子以对角线来平分,定出上、下、左、右四个区域。

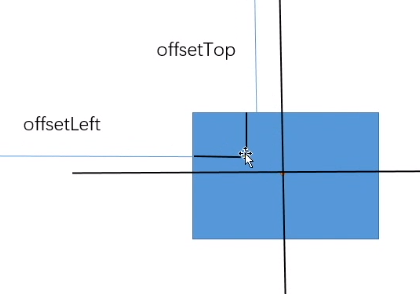
鼠标相对于 div 顶点是坐标
- e.clientX - div.offsetLeft
- e.clientY - div.offsetHeight
如果以盒子的中心为原点,要获得其相对中点(原点)的坐标那么就是
x :
- e.clientX - div.offsetLeft - boxWidth / 2
- boxWidth > boxHeight
- 再乘以 boxWidth / boxHeight 的比例
y :
- e.clientY - div.offsetHeight - boxHeight / 2
- boxHeight > boxWidth
- 再乘以 boxHeight / boxWidth 的比例
由 Math.atan2(y, x) 这个方法得到一个四象限的反正切值 (-PI ~ PI)
返回从原点 (0,0) 到 (x,y) 点的线段与 x 轴正方向之间的平面角度(弧度值)
点击查看【codepen】

