- value 用于大部分表单元素的内容获取(option除外)
- type 可以获取input标签的类型(输入框或复选框等)
- disabled 禁用属性
- checked 复选框选中属性
- selected 下拉菜单选中属性
案例1.点击按钮禁用文本框
<input type="button" value="禁用文本框" id="btn"/><input type="text" value="文本框" id="txt"/>//先根据id获取按钮,为按钮注册点击事件,添加事件处理函数document.getElementById("btn").onclick=function () {//根据id获取文本框,设置disabled属性document.getElementById("txt").disabled=true;};
案例2:点击按钮选择菜单
<input type="button" value="点菜" id="btn"/><select name="" id="ss"><option value="1">油炸榴莲</option><option value="2">爆炒臭豆腐</option><option value="3">清蒸</option><option value="4" id="op1">凉拌班主任</option><option value="5">红烧</option></select><script>function my$(id) {return document.getElementById(id);}my$("btn").onclick=function () {//点击按钮选择菜my$("op1").selected=true;};</script>

//注意点:如果要在下一个script标签中引用其他script标签中的函数,得让其他script标签写在前面
案例3.点击按钮修改性别和兴趣
<body><input type="button" value="修改性别" id="btn1"/><input type="radio" value="1" name="sex"/>男<input type="radio" value="2" name="sex" id="rad1"/>女<input type="radio" value="3" name="sex"/>保密<script>//规律:在表单标签中,如果属性和值只有一个,并且值是这个属性本身,那么//那么,在写js代码,DOM操作的时候,这个属性值,是布尔类型就可以了my$("btn1").onclick = function () {my$("rad1").checked = true;};</script><br /><input type="button" value="选择兴趣" id="btn2"/><input type="checkbox" value="1" name="xingqu" />吃饭<input type="checkbox" value="2" name="xingqu" />睡觉<input type="checkbox" value="3" name="xingqu" id="ck1" />打豆豆<input type="checkbox" value="4" name="xingqu" />打篮球<input type="checkbox" value="5" name="xingqu" />打足球<input type="checkbox" value="6" name="xingqu" id="ck2" />打铅球<script>my$("btn2").onclick=function () {my$("ck1").checked=true;my$("ck2").checked=true;};</script></body>//注意:这里可以将my$的函数封装到common.js中
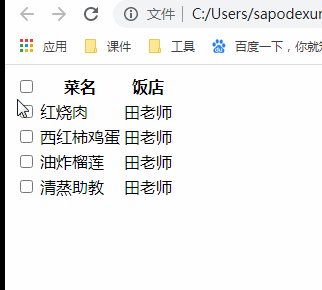
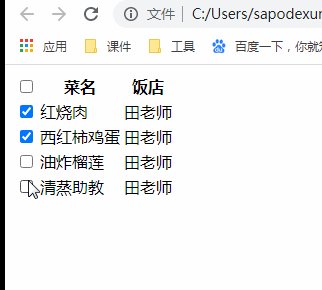
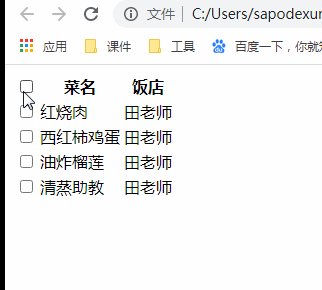
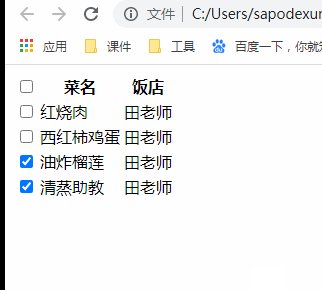
案例4 : 全选全不选
<table><thead><tr><th><input type="checkbox" id="j_cbAll"/></th><th>菜名</th><th>饭店</th></tr></thead><tbody id="j_tb"><tr><td><input type="checkbox"/></td><td>红烧肉</td><td>田老师</td></tr><tr><td><input type="checkbox"/></td><td>西红柿鸡蛋</td><td>田老师</td></tr><tr><td><input type="checkbox"/></td><td>油炸榴莲</td><td>田老师</td></tr><tr><td><input type="checkbox"/></td><td>清蒸助教</td><td>田老师</td></tr></tbody></table><script>//获取全选的这个复选框var ckAll = my$("j_cbAll");//获取tbody中所有的小复选框var cks = my$("j_tb").getElementsByTagName("input");//点击全选的这个复选框,获取他当前的状态,然后设置tbody中所有复选框的状态ckAll.onclick = function () {//console.log(this.checked);for (var i = 0; i < cks.length; i++) {cks[i].checked = this.checked;}};//获取tbody中所有的复选框,分别注册点击事件for(var i=0;i<cks.length;i++){cks[i].onclick=function () {var flag=true;//默认都被选中了//判断是否所有的复选框都选中for(var j=0;j<cks.length;j++){if(!cks[j].checked){//没选中就进来了flag=false;break;}}//全选的这个复选框的状态就是flag这个变量的值ckAll.checked=flag;};}</script>