onkeydown:用户按下一个键盘按键时发生
onkeypress:在键盘按键按下并释放一个键时发生
onkeyup:在键盘按键松开时发生
keyCode:返回onkeypress,onkeydown或onkeyup事件触发的键的值的字符代码,或键的代码
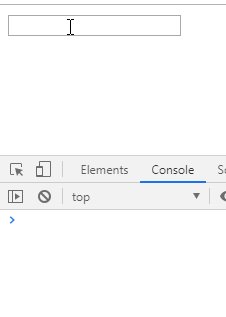
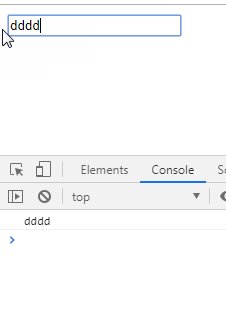
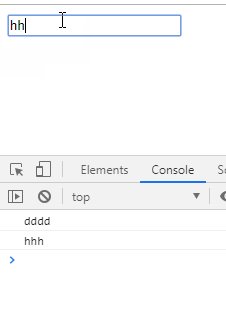
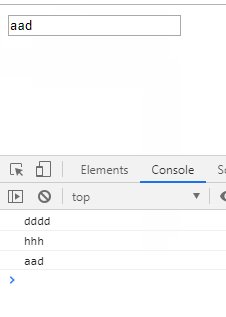
<input type="text" id="input"><script>var input = document.getElementById("input");/* 键盘松开的时发生的事件 */input.onkeyup = function(event){/* keycode返回一个键盘码 */if(event.keyCode == 13){/* 只要是对象的属性,都可以通过点的方式去获取值 */console.log(this.value)}}</script>

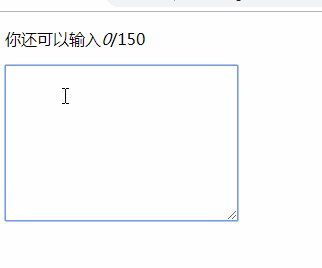
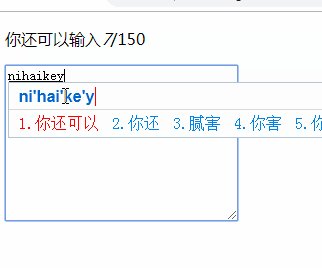
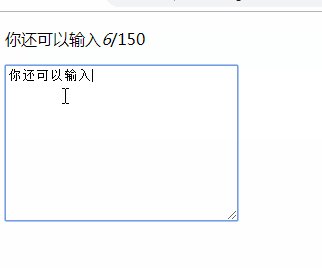
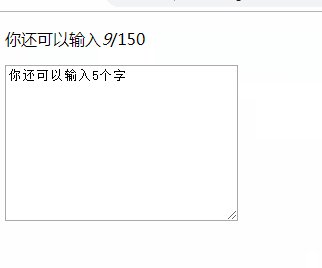
你还可以输入0/150字
<p>你还可以输入<em id="section">0</em>/150</p><textarea cols="30" rows="10" id="txt"></textarea><script>var em = document.getElementById("section");var txt = document.getElementById("txt");txt.onkeyup = function(){var length = this.value.length;em.innerHTML = length;}</script>