什么是DOM
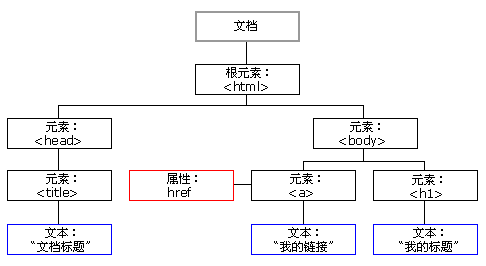
W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、样式和结构。HTML Dom是关于如何增,删,改,查 HTML 元素的标准。DOM的支持性:凡是好用的IE9以下都不支持DOM:document object modelHTML DOM 将 HTML 文档视作树结构。这种结构被称为节点树:

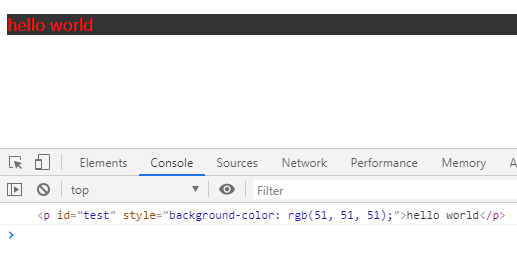
<p id="test">hello world</p><script>/* html标签 --节点 *//* DOM树 就是由一个个节点组成节点的关系: 父子关系,兄弟关系1.获取获取一个DOM 如何获取一个html元素*/var test = document.getElementById("test");/* 2.改变背景色 */test.style.backgroundColor = "#333";console.log(test);</script>