removeChild()
从DOM树上移除一个元素
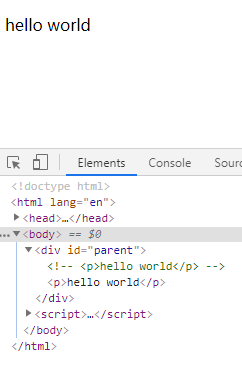
removeChild<div id="parent"><!-- <p>hello world</p> --><div id="good">good</div></div><script>var parent = document.getElementById("parent")var good = document.getElementById("good");var p =document.createElement("p");p.innerHTML = "hello world"/*appendChild()给元素增加节点*/parent.appendChild(p);parent.removeChild(good);</script>