style 属性<br /> cssText -->批量操作css<br /> length (了解)<br /> getPropertyValue()<br /> item() -->返回对应位置的css属性名<br /> removeProperty()<br /> setProperty
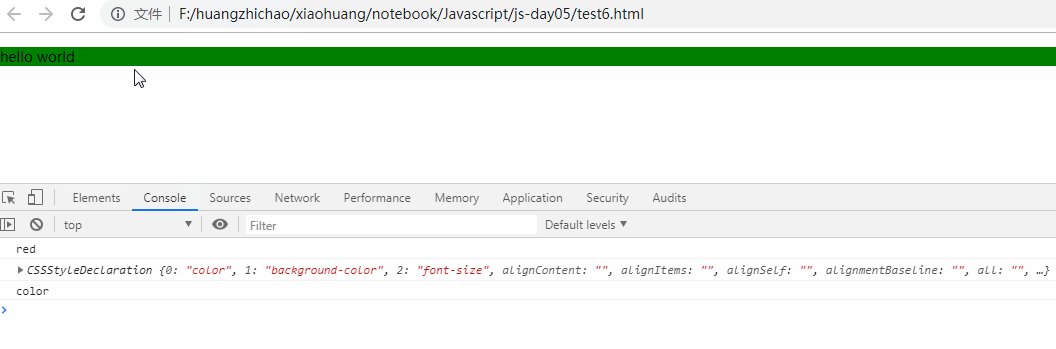
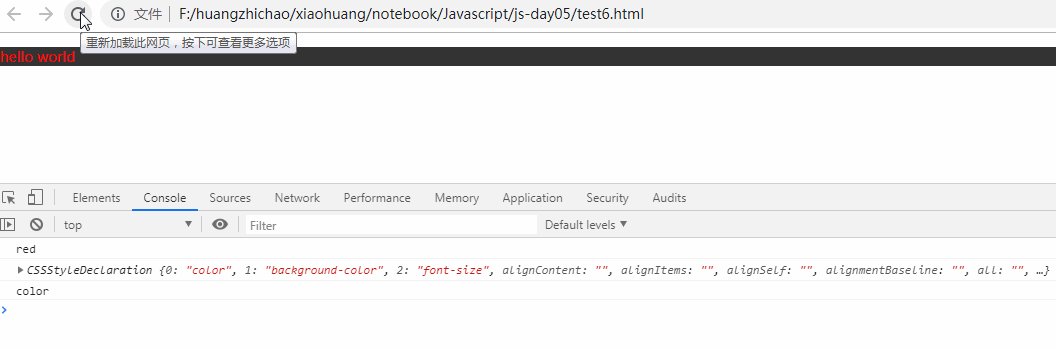
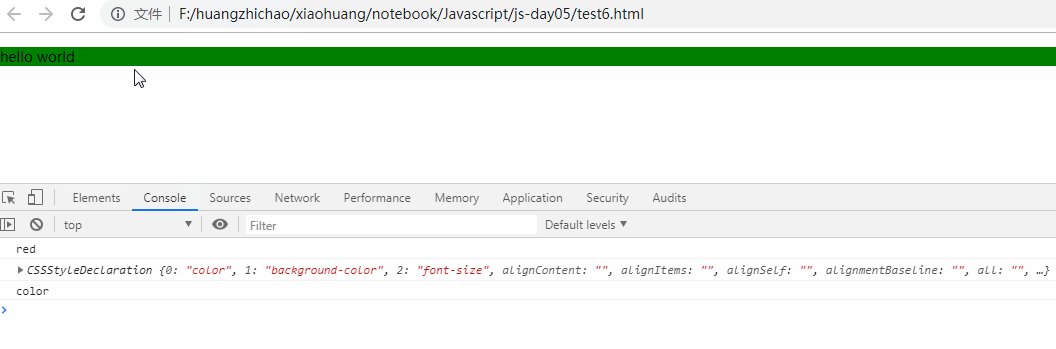
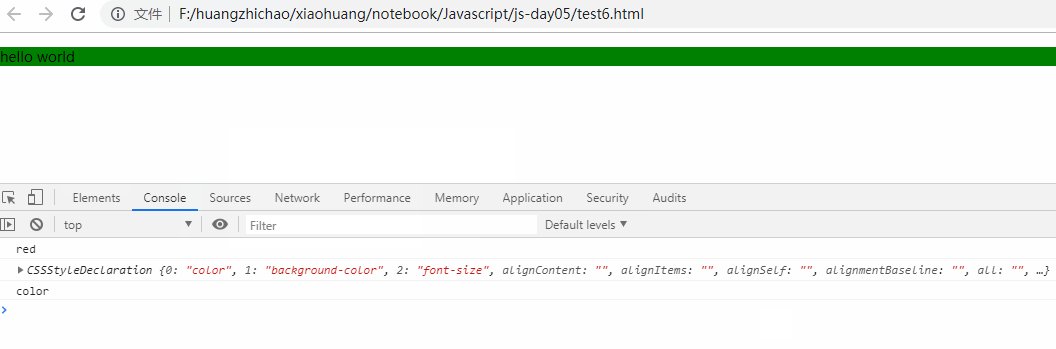
<p id="test">hello world</p> <script> var test = document.getElementById("test"); test.style.cssText = "color:red;background-color:#333;font-size:14px;"; console.log(test.style.getPropertyValue("color")) console.log(test.style) console.log(test.style.item(0)) test.onclick = function(){ this.style.removeProperty("color") this.style.setProperty("background-color","green") } </script>